طراحی وب سایت و اپلیکیشن موبایل
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.
طراحی وب سایت و اپلیکیشن موبایل
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.بررسی نکاتی جهت انتخاب شرکت طراحی سایت
کسب و کار شما هر چه که باشد برای معرفی و هدایت مشتری به سمت آن داشتن یک سایت حرفه ای ضروری است، چرا که مردم پیش از هر جایی آن چه نیاز دارند را در اینترنت جست و جو می کنند. امایک وب سایت حرفه ای چه تاثیری بر کسب و کار شما خواهد داشت؟و برای طراحی آن به چه نکاتی باید توجه کرد؟
در ادامه با اشاره به نکاتی به این دو سوال پاسخ خواهیم داد:
- برای "طراحی سایت" حرفه ای به اندازه کسب و کار خود توجه کنید
در واقع امروز با توجه به گسترش روز افزون دسترسی مردم دنیا به اینترنت کسب و کارهای کوچک زیادی با سرمایه اولیه اندک در حال شکل گیری هستند، بنابراین باید با توجه به بودجه ای که دارید به سراغ شرکت های "طراحی سایت" بروید.
اگر کسب و کار شما کوچک و سرمایه شما برای راه اندازی آن اندک است، احتمالا در جست و جوی خود برای "طراحی سایت ارزان" با شرکت هایی روبرو خواهید شد که با دریافت مبالغی بسیار ناچیز و شگفتی زا دست به طراحی وب سایت می زنند اما بعد از تحویل سایت به شما دیگر اثری از اکثر آن ها نخواهید یافت، مراقب این شرکت ها باشید و واقع بینانه برخورد کنید، قیمت های معقول را در نظر بگیرید و فراموش نکنید بهتر است با اندک هزینه بیش تر، سایتی ارزان اما حرفه ای با امکان دریافت خدمات پشتیبانی از شرکت طراح داشته باشید.
نمونه های زیادی از شرکت های طراح حرفه ای وجود دارد که با یک جست و جوی دقیق م توانید به ان ها دست یابید.
به یاد داشته باشید شما آنقدر پول دار نیستید که بتوانید اشتباه کنید.
- برای "طراحی سایت" حرفه ای به سراغ شرکت هایی بروید که پیشینه و سوابق قبلی آن ها مشخص است
برای مقابله با مساله ای که در بالا مطرح شد رزومه "شرکت طراحی سایت" را بررسی کنید. ببینید که آن ها برای مشتریان قبلی خود چه سایت هایی را با چه قیمتی طراحی کرده اند و مطمئن شوید پنل و قالبی کارآمد، پایدار و ایمن و سریع و به صرفه برای شما طراحی می کنند.
- به سراغ شرکت هایی بروید که با توجه به مبانی سئو به "طراحی سایت" شما بپردازند
هر وب سایتی که به سوی تجارت و بازرگانی حرکت میکند، باید صفحات وب خود رابرای موتورهای جستجو بهینه سازی کند. SEO یعنی تولید کردن صفحات وبی که برای موتورهای جستجو جالب وفریبنده هستند.
سایت منبع: http://www.cmssaz.com/ShowNews/20/نکاتی-جهت-انتخاب-شرکت-طراحی-سایت
15 نمونه برتر طراحی سایت پزشکی
موفقیت بیمارستان ها و ارائه دهندگان خدمات پزشکی و بهداشتی بستگی به کیفیت خدمات آنها دارد. اما زمانی که ما اطلاعات زیادی برای تصمیم گیری نداریم، اهمیت این موضوع بیشتر می شود. اکثر مردم از یک سایت پزشکی برای دریافت اطلاعات استفاده می کنند. بنابراین این سایت ها باید بسیار کاربر پسند باشد و بسیار خوب سازماندهی شده باشد. توجه به موارد زیبایی شناسی و همچنین پیشمایش راحت توسط بازدید کنندگان در طراحی سایت پزشکی اهمیت زیادی دارند.
بر اساس این معیارها، برخی از بهترین وب سایت های پزشکی و بهداشتی را در زیر فهرست نموده ایم.
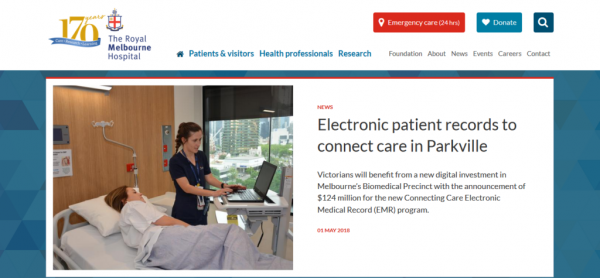
طراحی سایت بیمارستان Royal Melbourne
در طراحی وب سایت بیمارستانی Royal Melbourne از روش های مرسوم و قابلیت تجربه کاربری خوبی استفاده شده است. نتیجه آن نیز ایجاد یک نگاه رمانتیک و قابل اعتماد است.
آنها تمام اطلاعاتی را که بیمار یا بازدید کنندگان عمومی در جزئیات لازم دارند، ارائه می دهند. این باعث می شود که صفحه اصلی آنها بسیار فعالانه عمل کند و بازدیدکنندگان را تشویق به ارتباط داشتن با سایت می کند.
آدرس وب سایت: https://www.thermh.org.au
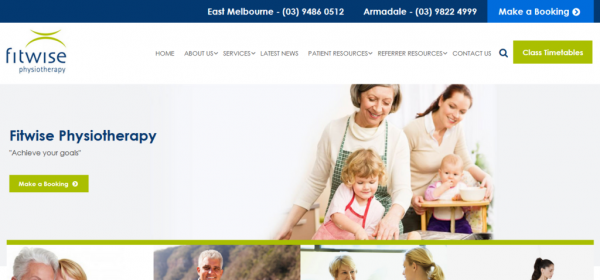
طراحی سایت پزشکی Fitwise Physiotherapy
اولین چیزی که در هنگام مشاهده این سایت به ذهن شما می آید این است که طراحی سایت چگونه صورت گرفته است. تصاویر مثبت و با کیفیت بالا در سراسر سایت برای ارسال یک پیام خوب استفاده می شود. وب سایت اطلاعات مربوط به خدمات و جدول زمانی آنها را فراهم می کند. همچنین اطلاعات دقیقی در مورد مشکلات جسمی مختلف وجود دارد.
ترکیبی از طرح رنگی تسکین دهنده و تصاویر دوستانه آن را به یکی از بهترین وب سایت های پزشکی در استرالیا تبدیل کرده است.
آدرس وب سایت: https://www.fitwise.com.au
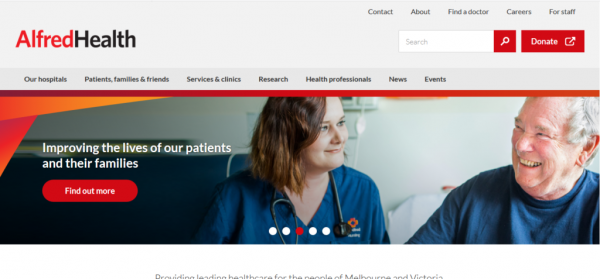
طراحی سایت پزشکی Alfred
طراحی سایت پزشکی مدرن Alfred تمرکز بر برجسته کردن تاثیر مثبت پزشکان و محققان دارد. صفحه اصلی آنها تصاویر زیادی را از کمک کردن پزشکان و پرستاران به بیماران نشان می دهد. تصاویر مثبت و باکیفیت همراه با تمام جزئیات لازم در بخش های مختلف این وب سایت قرار گرفته اند. همچنین آن ها تناسب رنگ ها را در تمام صفحات وب سایت به خوبی حفظ کرده اند.
آدرس وب سایت: https://www.alfredhealth.org.au
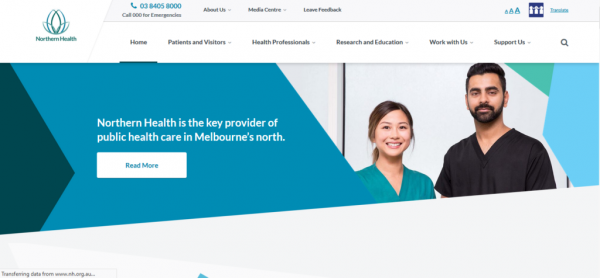
طراحی سایت Northern
این وب سایت تمام جنبه های ایجاد احساس خوب و ادارک انسان را در نظر گرفته است. کیفیت در سراسر سایت حفظ شده است و بازدیدکنندگان می توانند به سرعت اطلاعات مورد نیاز خود را جمع آوری کنند.
آدرس وب سایت: https://www.nh.org.au
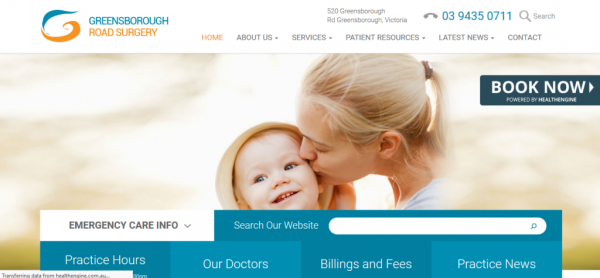
طراحی سایت پزشکی Greensborough Road Surgery
طراحی سایت ساده اما موثر است. وب سایت Greensborough Road Surgery نشان می دهد که شما همیشه به یک طراحی وب سایت پزشکی پیچیده ای نیاز ندارید که بهترین باشد.
سایت آنها ناوبری سریع و آسان، اطلاعات دقیق و تصاویر زیبا و پیامد خوش آمد گویی در هر صفحه را ارائه می دهد. این باعث نگرانی بازدیدکنندگان می شود. طراحی این سایت بسیار موبایل پسند است و تجربه کاربری عالی را فرآهم می کند.
آدرس وب سایت: http://www.grs.net.au
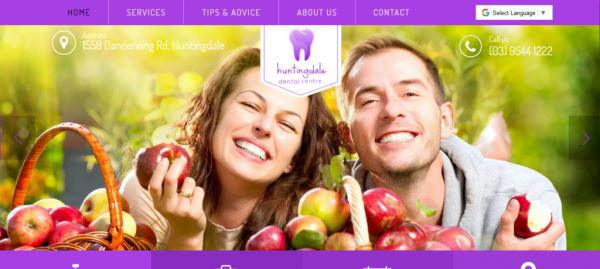
طراحی سایت پزشکی Huntingdale
وب سایت Huntingdale از یک طراحی جمع و جور استفاده کرده است. بازدید کننده می تواند تمام اطلاعات اساسی را در پایین صفحه دوار پیدا کند. همچنین طراحی دکمه فراخوان این سایت بسیار هوشمندانه است. همچنین در صفحه اصلی اطلاعات مربوط به ساعت کاری آن ها به خوبی قرار داده شده است.
آدرس وب سایت: http://www.huntingdaledc.com.au
طراحی سایت Royal Women’s
وب سایت آن ها از بالا به پایین به نیاز های مادران توجه دارد. حتی درباره رنگ ها هم این موضوع صادق است. همچنین از بنر های مثبت و سرشار از مهر مادری استفاده شده است. در این سایت همچنین یک صفحه پشتیبانی جامع برای کمک به زنان که با خشونت مواجه شده اند وجود دارد.
آدرس وب سایت: https://www.thewomens.org.au
طراحی سایت پزشکی Macquarie
یکی از وب سایت های منحصر به فرد بین ارائه دهندگان خدمات بهداشتی، سایت دانشگاه Macquarie می باشد که آن را خود را طراحی کرده اند. آن ها این سایت را ایجاد کردند تا تمرکز خود را بر تحقیقات علمی برجسته کنند.
در این وب سایت از شکل های هندسی برای تقویت ارتباط با بازدیدکنندگان استفاده شده است. سایر صفحات وب سایت جزئیات روش های مختلف و تجهیزات موجود در مرکز پزشکی را شرح می دهند.
آدرس وبسایت: https://www.muh.org.au
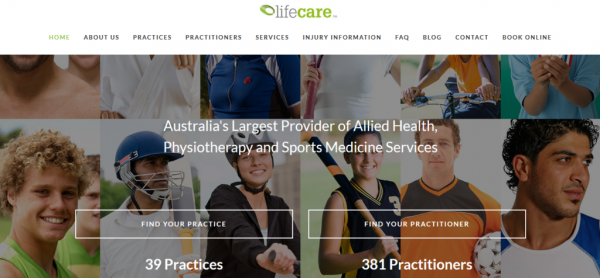
طراحی سایت پزشکی Lifecare
Lifecare دارای شعبات مختلف در سراسر استرالیا است، سبب شده تا به سرعت وب سایت آن ها برجسته گردد. این اولین چیزی است که مردم می بینند. اما همچنین به عنوان یک گزینه تماس قوی عمل می کند. بازدیدکنندگان تشویق می شوند که یک مکان را در این نزدیکی پیدا کنند و یک وقت ملاقات بگیرند.
وب سایت با استفاده از تصاویر تاثیر گذار که چهره های خوشحال از بیماران را نشان می دهند کسب درمان در Lifecare را نشان می دهند. انتخاب مناسب عناصر طراحی و رنگ این سایت را به یک رایحه تسکین دهنده تبدیل کرده است.
آدرس وب سایت: https://www.lifecare.com.au
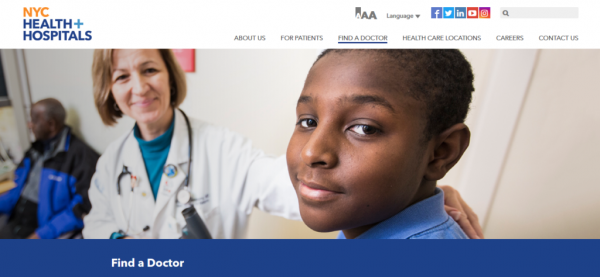
طراحی سایت NYC
وب سایت NYC رنگارنگ، مثبت و آسان برای استفاده است. از صفحه اصلی تا تماس با ما، هر صفحه یک لبخند به صورت شما می آورد.
در این وب سایت آن ها با استفاده از تصاویر شگفت انگیز رفتار خود را با بیماران نشان می دهند. آنها همچنین فعالیت های رسانه های اجتماعی خود را نشان می دهند و بازدید کنندگان را تشویق می کنند تا با آنها ارتباط برقرار کنند. مردم می توانند به سرعت پیدا کنند که چه کسی می تواند به آنها کمک کند، چگونه می توانند به پزشک دسترسی داشته باشند و چه زمانی برای دریافت نوبت پزشک متخصص آن ها وجود دارد.
آدرس وب سایت: https://www.nychealthandhospitals.org
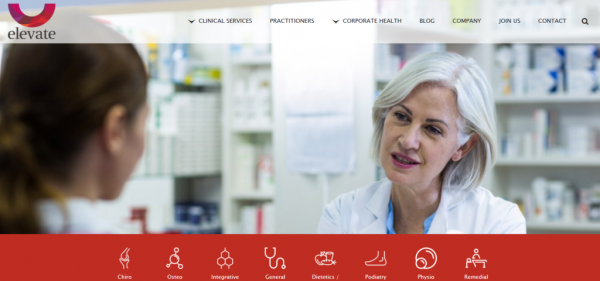
طراحی سایت بیمارستان Elevate
Elevate دارای یک وب سایت ساده است که خوشحال به نظر می رسد و به راحتی کاربران می توانند در آن پیمایش کنند. وب سایت آنها آیکون های منحصر به فردی را در نوار ناوبری ارائه می دهد. این سایت همچنین یک تور مجازی عالی برای کلینیک بهداشتی خود ارائه می دهد.
صفحه اصلی شامل یک فرم درخواست بازخورد از سایت است که مطمئنا بسیاری از بازدیدکنندگان را مجددا به سایت برمی گرداند.
آدرس وب سایت: https://elevate.com.au
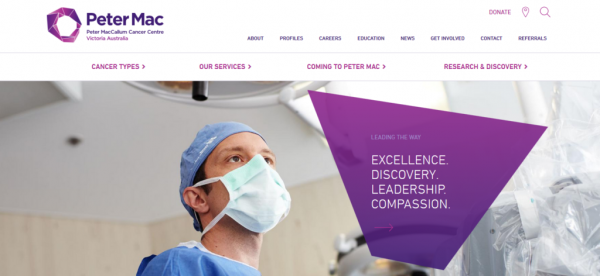
طراحی سایت پزشکی Peter MacCallum
بنر صفحه اصلی پویا، شامل تصاویر قدرتمند، طراحی بی نظیر و پس زمینه شگفت انگیز است. این همان چیزی است که این سایت را در لیست ما قرار داده است.
پس زمینه با کیفیت بالا محتوا وب سایت و طرح رنگ را در هر صفحه تکمیل می کند. همه چیز با جزئیات عالی ارائه شده است تا اطمینان حاصل شود که بازدیدکنندگان اطلاعاتی را که می خواهند کسب می کنند.
آدرس وبسایت: https://www.petermac.org
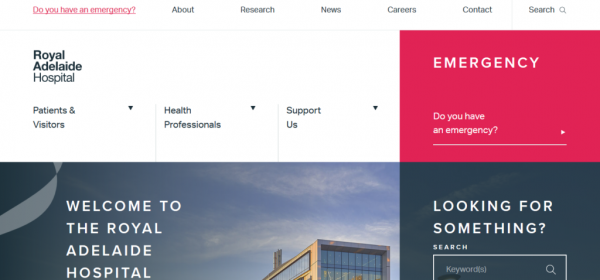
طراحی سایت بیمارستان Royal Adelaide
وب سایت بیمارستان Royal Adelaide تفاوت زیادی با تصورات دارد. به جای احساس دوستانه و استقبال، آنها تصمیم گرفتند که نگاهی پیچیده داشته باشند. طرح های آنها، ساختار محتوا و تصاویر همگی پیام یکسانی را تحویل می دهند.
همچنین لینک های سریع با اطلاعات لازم و تماس های اضطراری در سمت راست پایین برجسته شده اند.
آدرس وب سایت: https://www.rah.sa.gov.au
طراحی سایت مرکز پزشکی St. Andrew’s
همیشه در حال حرکت است، همیشه برای مراقبت از بیماران خود فعال است. این شعار بیمارستان St. Andrew’s است و پیامی است که وب سایت خود را با آن نشان می دهند. هر عکس در صفحات مختلف، تعهد خود را به ارائه خدمات بهداشتی با کیفیت نشان می دهد.
این یک وب سایت پزشکی بزرگ نیست، ولی به اندازه کافی برای ارائه اطلاعات مناسب است. ناوبری ساده و سریع به این معنی است که شما میتوانید با سهولت آنچه را که دنبال میکنید پیدا کنید.
آدرس وب سایت: https://www.stand.org.au
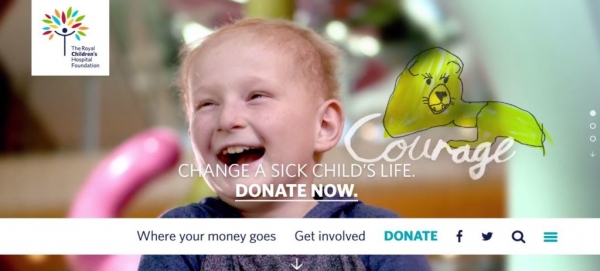
طراحی سایت بیمارستان Royal Children’s
این سیت در لیست ما از لحاظ فنی یک ارائه دهنده خدمات پزشکی نیست، بلکه یک سازمان است که برای بهبود سلامت کودکان اختصاص داده شده است. این بنیاد به طور دائمی برای تحقیق در مورد داروهای جدید، ارائه آموزش و تغییر خدمات بهداشتی برای کودکان تلاش می کند.
صفحه اصلی وب سایت با استفاده از یک بنر تصویری برای نشان دادن تاثیر مثبت ایجاد شده است. با کلمات قدرتمند و چهره های شاد از کودکان، به خوبی احساسات عاطفی را منتقل می کند. این همه رنگ های مختلف، نشاط بخش و سازگار است.
آدرس وب سایت: https://www.rchfoundation.org.au
نتیجه گیری
بسیاری از بیمارستان های خصوصی وب سایت های پزشکی قابل اعتماد و حاوی اطلاعات مفیدی دارند. بر خلاف سایر کسب و کارهایی که از رسانه های اجتماعی برای تولید تبلیغات استفاده می کنند، به عنوان ارائه دهندگان مراقبت های بهداشتی، شما نیاز به یک وب سایت دارید که به افرادی که دچار ناراحتی هستند، کمک می کند.
هر یک از سایت های ذکر شده در اینجا کاربر دوستانه و دارای فلسفه طراحی مناسب هستند که آنها را در زمره بهترین وب سایت های پزشکی قرار داده است. به نظر شما آیا اصول طراحی وب سایت پزشکی به خوبی در این سایت ها رعایت شده است؟
ترجمه از سایت webalive
بررسی فهرست برترین نرم افزار های طراحی سایت در سال 2018
آیا شما قصد انجام طراحی سایت خود را دارید؟ آیا به دنبال یک نرم افزار مناسب برای انجام این کار هستید؟در این بخش از مقالات شرکت نوپرداز من لیستی از بهترین نرم افزارهای طراحی سایت را که می توانید از آن ها استفاده کنید، قرار داده ام.
نرم افزار طراحی سایت Dreamweaver
Adobe Dreamweaver یک نرم افزار طراحی سایت محبوب است که به طور گسترده ای توسط توسعه دهندگان وب و طراحان استفاده می شود.
این یک ویرایشگر WYSIWYG است (آنچه شما می بینید چیزی است که شما دریافت می کنید) که به این معنی است: هنگامی که شما در حال طراحی سایت در Dreamweaver هستید، تمام برنامه های موجود در پس زمینه برای شما کار می کنند.
مزایای اصلی Dreamweaver عبارتند از:
نرم افزار طراحی سایت Google Web Designer
Google Web Designer یک نرم افزار طراحی سایت پیشرفته است که به شما امکان طراحی و ساخت صفحات HTML5 و سایر محتوای وب را با استفاده از رابط بصری و کد یکپارچه می دهد.
مزایای اصلی Google Web Designer عبارتند از:
نرم افزار طراحی سایت Rapidweaver
RapidWeaver یک نرم افزار طراحی سایت برای توسعه دهندگان مک است. کار با این نرم افزار بسیار آسان می باشد.
مزایای اصلی RapidWeaver عبارتند از:
نرم افزار طراحی سایت KompoZer
یکی دیگر از ابزار های ساده برای طراحی سایت KompoZer نام دارد.
مزایای اصلی KompoZer عبارتند از:
نرم افزار طراحی سایت Coffee Cup
یک ابزار طراحی سایت محبوب که به شما اجازه می دهد به سرعت صفحات وب سایت مورد نظر خود را ایجاد نمایید.
مزایای اصلی Coffee Cup عبارتند از:
نرم افزار طراحی سایت Net Objects
Net Objects یک نرم افزار طراحی سایت مدرن و قدرتمند است.
مزایای اصلی Net Objects عبارتند از:
نرم افزار طراحی سایت macaw
Macaw نیز یکی از ابزار های طراحی وب سایت معروف به شمار می آید.
مزایای اصلی Macaw عبارتند از:
نرم افزار طراحی سایت Open Element
openElement یک برنامه قدرتمند و بصری برای برنامه نویسی وب برای طراحان وب و توسعه دهندگان است.
مزایای اصلی openElement عبارتند از:
نرم افزار طراحی سایت Freeway
Freeway یک ابزار طراحی سایت محبوب برای مک است.
مزایای اصلی Freeway عبارتند از:
امیدوارم که فهرست برترین نرم افزار های طراحی سایت در سال 2018 برای شما مفید بوده باشد. آیا شما از ابزارهای دیگری نیز استفاده کرده اید؟ آن را در زیر با ما در میان بگذارید.
ترجمه از سایت pickaweb
۵ روش تحلیل طراحی وب سایت در سال ۲۰۱۷
آیا شما به دنبال راهی برای افزایش بازدید سایت از موتورهای جستو جو هستید؟ به این منظور در این مطلب شما برخی از مهمترین پارامترهای مورد نظر برای ارزیابی طراحی و کیفیت سایت را میتوانید پیدا کنید. قبل از این که ما روش های آنالیز و تجزیه تجلیل وب سایت را شروع کنیم، در ابتدا باید بدانیم که چرا طراحی وب سایتبا کیفیت خوب دارای اهمیت است.
۵ روش تحلیل طراحی وب سایت آن که در سال ۲۰۱۷ باید بدانید
چرا باید یک وب سایت عالی داشته باشیم؟
در واقع وب سایت هایی با کیفیت بالا به کسب و کار آنلاین کمک می کنند تا بتوانند رتبه خوب و بالایی در موتورهای جستجو داشته باشند. علاوه بر این نیز باعث افزایش بازدیدکنندگان از سایت و به نوعی باعث افزایش سود آوری و کسب و کار از این طریق می شوند.
اکنون در این مطلب به برخی از نکات مهم که در تجزیه و تحلیل و طراحی وب سایت در سال ۲۰۱۷ که باید بدانید اشاره میکنیم:
دسترسی آسان
دسترسی آسان قطعا به عنوان یکی از مهمترین پارامترها برای اندازه گیری کیفیت یک وب سایت خوب در نظر گرفته شده است. و نقش مهمی در افزایش بازید از وب سایت دارد. یک شرکت طراحی سایت باید به این نکته توجه ویژه ای داشته باشد. این مطلب را میتوان با نحوه دسترسی کاربران به وب سایت بیان کرد. برای این که اهمیت این پارامتر را در طراحی یک وب سایت نشان دهید باید به سوالات زیر پاسخ دهید:
- آیا وب سایت شما با مرورگرهای مختلف سازگار است؟ اگر وب سایت شما این سازگاری را نداشته باشد پس دسترسی آسان به آن سایت ممکن نمی باشد.
- آیا وب سایت شما با استفاده از ابزارهای مختلف اندازه و رزولیشن صفحه نمایش کار می کند؟
- آیا وب سایت شما قادر به پشتیبانی از ویژگهایی که استفاده آن را برای دسترسی مخاطبین جهانی آسان میکند، می باشد؟
- آیا وب سایت شما به موقع بارگذاری می شود؟ زیرا وب سایتهای بزرگ زمان زیادی را برای بارگذاری صرف می کنند. برای دسترسی آسان به سایت بزرگ باید زمان بارگذاری آن کمترین زمان ممکن باشد.
- آیا سایت شما با سرعت و پهنای باند در مکانهای مختلف سازگاری دارد؟
- آیا وب سایت شما در هنگام دانلود کردن تصاویر و متن به درستی کار می کند.

طراحی وب سایت و ۵ روش تحلیل آن
کیفیت مطالب و تصاویر
اغلب شما باید این اصطلاح را شنیده باشید که مطالب و محتوا پادشاه هستند. در واقع بسیاری از ما این استراتژی مهم را فراموش کرده ایم و بیشتر از هر چیزی برکیفیت و طراحی وب سایت تمرکز میکنیم که در واقع یک اشتباه است. شما باید به طور مخصوص به نوع محتوا و تصاویر نمایش داده شده در وب سایت خود توجه داشته باشید. اگر تصاویر و محتوای سایت شما دارای کیفیت پایینی باشند باعث نارضایتی کاربران شما شده است. به همین دلیل شما باید در طراحی وب سایت و توجه به این پارامتر به سوالات زیر پاسخ دهید:
- آیا مطالب وب سایت شما از لحاظ دستور زبان درست هستند؟ آیا مطالب و اطلاعات ضروری به درستی ارائه شده اند؟
- آیا رنگهای مورد استفاده در تصاویر درست و منطقی هستند؟
- آیا تصاویر محصولات شما در وب سایت اندازه و کیفیت مناسبی دارند؟
- آیا سبک نوشتن و فونت مطالب درست است؟
- آیا مطالب به پاراگرافهای کوچک و مناسب تقسیم شده اند؟ زیرا توجه به این امر باعث سهولت در خواندن مطالب می باشد.
- آیا مطالب شما با مطالب دیگر صفحات وب سایت که مرتبط هستند دارای پیوند و سازگاری مطلوب هستند؟
- آیا اطلاعات ارائه شده در مورد مطالب شما در وب سایت به روز و معتبر هستند؟
- مطالب شما بدون سرقت ادبی است؟
کیفیت مطالب تصویری(visual)
در وب سایت یا هر چیزی زیبایی بسیار مهم است. این روز ها اعتقاد بر این است که همه کاربران و بازدیدکنندگان مطالب سایت شما را تصاویر مورد قضاوت قرار می دهند. به این خاطر تجزیه تحلیل و آنالیز مطالب تصویری وب سایت شما بسیار مهم میباشد. در این مرحله توصیف های با معنی و مفهوم را برای تصاویر و ویدئوهای خود داشته باشید و در ادامه چک لیستی از سوالاتی را که برای آنالیز مطالب تصویری نیاز دارید را میآوریم:
- آیا محتوای مطالب تصویری شما پیام دقیق را به کاربران منتقل میکنند؟
- آیا مطالب تصویری شما زمان زیادی برای بارگیری لازم دارند؟
- آیا مطالب تصویری شما از کیفیت بالایی برخوردار هستند؟

طراحی وب سایت و ۵ روش تحلیل آن
ارزیابی فضاها و طراحی
تصاویر منحصر به فرد و جذاب در وب سایتها باعث جذب کاربران شده و همچنین مدت زمان زیادی آنها را در وب سایت نگه میدارند. بنابراین ارزیابی فضاها و طراحی یکی از پارامترهای مهمی است که باید برای بررسی کیفیت وب سایت شما مورد ارزیابی قرار بگیرد. وب سایت خود را براساس نکات زیر مورد بررسی قرار دهید:
- آیا وب سایت شما نوآورانه و جذاب است؟
- آیا رنگ متن و پس زمینه وب سایت شما مناسب است؟
- آیا اندازه تصاویر و ویدئو وب سایت شما مناسب است؟
- آیا وب سایت شما از سبک مناسبی برای کارابران خود برخوردار است؟
- ایا طراحی وب سایت شما دارای نظم و انسجام است؟
- آیا سبک وب سایت شما در تمامی صفحات آن سازگار است؟
- آیا در وب سایت نام تجاری شما از لحاظ رنگ واژه ها و گرافیک احساس خوبی ایجاد می کند؟
بهینه سازی موتور جستجو (سئو)
سئو یک عنصر اصلی در تجزیه و تحلیل وب سایت است که بسیاری از شما آن را نادیده گرفته اید. بهینه سازی موتور جستجو و شبکه های اجتماعی برای شروع نیاز بهطراحی وب سایت قوی دارند. برای اطمینان از طراحی وب سایت بهینه شده باید به سوالات زیر پاسخ دهید:
- آیا وب سایت شما به عنوان موتور جستجوگر بهینه شده است؟
- آیا صحفه فهرست شما باعث جذب بیشتر کاربران به دلیل سایت یا سبد خرید شما شده است؟
- آیا صفحات حداقل توسط یک لینک ساده HTML قابل دسترسی هستند؟
- آیا تصاویر وب سایت با برچسب ALT بهینه شدهاند؟
- آیا کلمات کلیدی مرتبط در بر چسب عنوان، توضیحات متا (Meta) ، تگ های هدینگ (tags) و غیره وارد شده اند؟
- آیا نقشه سایت وجود دارد؟
- آیا صفحات شما دارای متن کافی در مورد مطالب هستند؟
- آیا صفحه شخصی شما با یک URL قابل دسترسی است؟
به طور خلاصه در طراحی وب سایت؛
شما به سادگی با ارائه این سوالات به خودتان می توانید طرح خود را مورد بررسی قرار داده و براساس نتایج به دست آمده آن را ایجاد کنید. شما باید این اطمینان را به دست آورید که ساید شما بتواند به خوبی کسب و کار، شرکت شما را معرفی کند. براساس نکات ذکر شده در بالا شما خودتان باید وب سایت خودتان را مورد ارزیابی قرار داده تا یک وب سایت مفید و عالی در اختیار داشته باشید. و برای طراحی مجدد و بهبود کیفیت و جذاب کردن بیشتر آن در تلاش باشید.
ترجمه از acedezines
ایراد وب سایت های فول فلش چیست
به این نکته اهمیت زیادی بدهید که زیبایی را به کیفیت و رنکی (رتبه) که موتور جستجوگر به سایتتان می دهد ترجیح ندهید!
ایراد وب سایتهای فول فلش چیست؟ با توجه به این که سایت های فول فلش تا چه حد مورد لطف و پسند مخاطبینشان قرار می گیرند عده ای از طراحان سایت، این نوع وب سایت را انتخاب می کنند اما شما به عنوان یک طراح سایت ممتاز نباید جنبه ی حرفه ای کار را نادیده بگیرید و کیفیت را فراموش کنید. طراحی سایت بدون فلش بسیار از نظر گوگل با ارزش تر خواهد بود.
البته نباید بی انصافی کرد و از این نکته گذشت که ویژگی این سایت ها که زیبایی و جذابیت آن هاست هیچ کاربردی نمی تواند داشته باشد ، بلکه این نوع وب سایت در بخش سایت های پرزنتی که در جلسه های ویژه و مقابل قشر خاصی چون مدیران بارگذاری می شود بسیار مناسب است .
با توجه به این مقدمه حتما علامت سوالی بزرگ در ذهنتان ایجاد شد که ” مگر این سایت ها چه ایرادی دارند؟ ” و ” ایراد وب سایتهای فول فلش چیست؟ ”

پیشنهاد می کنیم تا پایان این مقاله همراه ما باشید تا به از جمله ایرادهای این وب سایت های گاهی فریبنده بپردازیم:
۱ . محروم شدن از رتبه ی خوب در موتورهای جستجوگر
۲ . حجم بالای این سایت ها
۳ . خرج تراشی این نوع وب سایت
محروم شدن از رتبه ی خوب در موتورهای جستجوگر
همانطور که می دانید یکی از دغدغه های امروز طراحان سایت برخورداری از رنک بالا در موتورهای جستجورگر می باشد، حال فکر کنید به همین راحتی خودتان را از این موضوع محروم کنید و با بالا بودن سایتتان در صفحات اول موتورجستجو گر خداحافظی کنید!! اکنون می پرسید چرا؟ ساده است زیرا شما از این نکته غافل شدید که موتورجستجوگری مثل گوگل توانایی ارزیابی محتویات داخل فایل فلشی که شما به کار بردید را ندارد و این ایراد وب سایتهای فول فلش می باشد.
حجم بالای این سایت ها
اینترنت دایال آپ را به یاد دارید؟ حتما اینطوراست زیرا مدت زیادی از همگانی شدن اینترنت های پرسرعت نسل جدید نمی گذرد و چه بسا عده ای هنوز به دلایل متعدد از اینترنت دایال آپ استفاده کنند! با توجه به اینکه سایت های فول فلش حجم بالایی دارند و لود شدن آن ها سرعتی مثل لاک پشت دارد!!به خصوص برای این نوع اینترنت،درمی یابیم استفاده از آن ها در هر شرایطی منطقی نیست.
پر خرج بودن این نوع سایت ها
با توجه به پرکار بودن طراحی این وب سایت ها و کارایی فلش و دشواری نسبی پستیبانی آن ها منطقیست که طراحی آن ها هزینه ی بیشتری را برای شما دارد.