
طراحی وب سایت و اپلیکیشن موبایل
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.
طراحی وب سایت و اپلیکیشن موبایل
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.10 فناوری مدرن در طراحی وب سایت
در طول سال های گذشته فناوری های مختلفی به بازار عرضه شده است. چشم انداز طراحی وب سایت ها بسیار تغییر کرده است و به سمت طراحی سایت های بسیار ساده تر و فنی تر پیش می رود. در این مقاله قصد داریم به بررسی 10 فناوری مدرن در طراحی وب سایت بپردازیم:
کامپوننت های وب
شما ممکن است این اصطلاح را شنیده باشید اما آیا واقعا به جزئیات توجه کرده اید! کامپوننت های وب سبک جدیدی از عناصر برای HTML5 هستند که تحت حمایت کمیته استاندارد W3C کار می کنند. با استفاده از این کامپوننت ها می توانید عناصر مورد نظر خود را برای قسمت های مختلف صفحات پویا وب سایتتان مانند ویدجت ها، اسلایدر ها و منو های کشویی سفارشی سازی کنید. من فکر می کنم همه توسعه دهندگان وب حداقل باید خود را با اجزای وب آشنا کنند تا بتوانند به خوبی از آن ها استفاده کنند، زیرا این مشخصات به صورت کامل توسط W3C به تصویب رسیده است.
پلیمر
وقتی که شما با کامپوننت های وب آشنا باشید ممکن است بخواهید از یک کتابخانه مانند پلیمر در پروژه های خود استفاده نمایید. این پروژه توسط گوگل هدایت می شود و یک تکنولوژی منبع باز برای طراحی سایتهای استاندارد است. با استفاده از پلیمر شما می توانید عناصر از پیش ساخته شده ای برای فیلم ها و ویدجت های Google Maps دریافت کنید.
هدف پلیمر مدولاسیون است. به همین دلیل است که شما حتی می توانید ویدجت های خود را بر اساس ای پی آی ها ایجاد کنید. به این ترتیب شما می توانید ویدجت های متعدد را به همان صفحه بدون نوشتن همان بلوک کد اضافه کنید.
AMP
گوگل همواره در تلاش است تا تجربه کاربری بهتری را به وجود بیاورد و کار با وب سایت ها را برای کاربران ساده تر نماید. پروژه AMP به گوگل اجازه می دهد هر صفحه وب را به یک قالب استاندارد در دستگاه های تلفن همراه تبدیل کند که صفحه خاصی را برای خواندن فرآهم می کند. اگر سایت شما با AMP طراحی شده باشد شما فقط کمی کد را در صفحه خود اضافه می کنید و بقیه را به Google خواهید سپرد.
اگر سایت شما با AMP بهینه سازی شده باشد، تصاویر و فیلم ها سریعتر بارگیری می شوند و تجربه خواندن را ساده تر می کند، بنابراین بیشتر شبیه یک برنامه بومی خواهد بود.
Gulp
با استفاده از Gulp می توانید بسیاری از کار های آزار دهنده را به صورت خودکار انجام دهید و تا بتوانید بیشتر بر روی طراحی یک وب سایت عالی تمرکز داشته باشید. این ابزار به شما کمک می کند تا به راحتی کد های Sass خود را به css تبدیل نمایید، از قالب های مورد علاقه خود استفاده کنید و به صورت خودکار وب سایت خود را پس از انجام تغییرات در کدهای آن مشاهده نمایید.
البته این ها فقط قسمتی از کارکرد های این فناوری است و برای کسب اطلاعات بیشتر می توایند به مستندات مربوط به آن مراجعه نمایید.
TypeScript
AngularJS به تازگی TypeScript را به عنوان زبان برنامه نویسی مورد نظر خود به کار برده است. این باعث می شود که TS بیشتر جذابیت داشته باشد ،زیرا می تواند زمان نوشتن اسکریپت های اساسی برای وب و انگولار را کاهش دهد. TypeScript در واقع یک زبان جدید نیست، بلکه یک سوپرست از جاوا اسکریپت است. پس اگر شما قبلا با جاوا اسکریپت کار کرده باشید می توانید به راحتی TS را هم یاد بگیرید. این به شما در نحوه کار با اکما اسکریپت 6 هم کمک خواهد نمود. در واقع اگر شما دنبال مرحله بعدی جاوا اسکریپت هستید، باید به TypeScript بپردازید.
Three.js
اگر از گرافیک های WebGL، دو بعدی و سه بعدی اطلاعاتی داشته باشید باید بیشتر درباره Three.js بدانید. Three.js یک موتور قدرتمند مبتنی بر JS است که شما می توانید برای گرافیک وب سایت های خود استفاده کنید. درست است که وب سایت های بسیار کمی از گرافیک های دو بعدی و سه بعدی استفاده می کنند اما این یک ابزار بسیار خوب و در حال رشد در این زمینه است.
Docker
با استفاده از پلتفرم Docker می توانید وب سایت های خود را به راحتی به سرورهای مختلف انتقال دهید. Docker یکی از چندین پلتفرم هایی است که واقعا می تواند کل چرخه توسعه شما را تغییر دهد. Docker یک تکنولوژی در حال رشد در صنعت آی تی است که شما می توانید برای کسب اطلاعات بیشتر درباره آن به مستندات مربوط به آن مراجعه نمایید.
فریم ورک Ionic
هدف از طراحی این فریم ورک کمک به توسعه دهندگان وب سایت است که قصد دارند اپلیکیشن های موبایل طراحی کنند تا بتوانند برنامه های بومی با تکنولوژی وب (HTML / CSS / JS) ایجاد کنند. Ionic یک فریم ورک اوپن سورس رایگان برای توسعه برنامه های تلفن همراه بومی برای دستگاه های iOS و اندروید است. تاکنون Ionic حمایت های زیادی را از سوی جامعه وب دریافت کرده است و به نظر می رسد آینده روشنی را در پیش رو خواهد داشت.
کتابخانه Zurb
کتابخانه Zurb به واسطه بهره گیری از فریم ورک قدرتمند فاندیشن طرفداران زیادی پیدا کرده است. این ابزار در حال حاضر دارای اتوماسیون و قالب برای توسعه ایمیل است. همچنین شما می توانید انیمیشن ها زیبایی را با استفاده از ابزار وب آنلاین Zurb بسازید. همه ابزار های اوپن سورس Zurb فوق العاده هستند و تیم آنها دائما در حال پیشرفت است.
Google Web Starter Kit
تیم گوگل پر از منابع مفید برای توسعه دهندگان است و یکی از ابزارهای شناخته شده آن Web Starter Kit است. این یک ابزار خاص نیست، بلکه یک کتابخانه از منابع مفید برای طراحی وب سایت های واکنش گرا، Sass / CSS، سرور های HTTP محلی و دارای قابلیت سفارشی کردن کد ها است. web starter kit شامل تمام ابزار هایی است که برای طراحی یک سایت عالی نیاز دارید.
اهمیت سئو در طراحی وب سایت
امروزه مردم در دنیای اینترنت اطلاعات مورد نظر خود را جستجو می کنند و به همین خاطر نیز شرکت شما نیاز به طراحی سایت دارد. بسیاری از کاربران قبل از خرید یک محصول ابتدا در وب سایت های مختلف آن را جستجو می کنند. بنابراین کسب و کار شما نیاز به طراحی وب سایتی دارد که در صفحات اول موتور های جستجو رتبه بندی شود. وب سایت ها نشان دهنده حضور آنلاین شرکت ها هستند و میزان احترام مشتریان به آن ها را نیز تعیین می کنند.
نتایج جستجو
طراحی وب سایت بسیار مهم است، اما چیزی که برای شما بیشترین سود را خواهد داشت این است که زمانی که افراد به جستجو می پردازند وب سایت شما به عنوان اولین نتایج جستجو به آن ها معرفی شود. به همین دلیل است که شما باید کلمات کلیدی مرتبط با کسب و کار خود را طوری توسط موتور های جستجو رتبه بندی کنید که در اولین نتایج جستجو ها قرار بگیرند. به همین جهت باید از قوانین سئو و بهینه سازی سایت پیروی نمایید.
ارزش سئو چیست
طراحی وب سایت و سئو به نوعی با هم کار می کنند. برای صاحبان کسب و کار مختلف مطلع شدن از اهمیت سئو در طراحی وب سایت و ارزش های تبلیغاتی آن، بسیار سودمند خواهد بود. طراحی وب سایت با رعایت اصول سئو و بهینه سازی به احتمال زیاد سبب افزایش ترافیک وب سایت شما خواهد شد. هر چقدر هم که یک وب سایت جذاب و خیره کننده باشد، اگر موتور های جستجو به خوبی آن ها را در نتایج به کاربران نشان ندهند، در حقیقت تعداد زیادی از بازدید کنندگان و احتمالا مشتریان جدید شما از دست خواهند رفت.
محتوا، کلمات کلیدی و لینک ها
محتوا صفحات وب سایت شما برای موفقیت در زمینه سئو بسیار ضروری است. به همین جهت در طی روال طراحی سایت بهتر است که طراح سایت از کسب و کار شما اطلاعات کافی را داشته باشد. این باعث می شود که لیستی از کلمات کلیدی مهم برای سایت شما در همان مراحل ابتدایی توسعه سایت توسط موتور های جستجو رتبه بندی شوند. اضافه کردن کلمات کلیدی به محتوا در هنگام طراحی صفحات وب سبب کاهش هدر رفتن زمان شما برای تغییر محتوا وب سایتتان خواهد شد.
ساخت لینک های معتبر از وب سایت های قدرتمند به وب سایت شما کمک می کند تا بتواند رتبه بهتری را از موتور های جستجو دریافت نماید. سئو یکی از مفاهیم بسیار مهم در طراحی وب سایت است و اگر سایتی با رعایت اصول سئو طراحی شود پس از مدتی کوتاه رتبه خوبی را از موتور های جستجو کسب نموده و مخاطبان زیادی به سمت وب سایت شما خواهند آمد.
مشخصات وب سایت هایی که موتور های جستجو آن ها را دوست دارند چیست؟
طراحی بصری و رتبه بندی
طراحان وب خوب از اهمیت طراحی سایت های جذاب برای جستجوگرها مطلع هستند. سئو شما را قادر می سازد تا رتبه بندی بهتری برای سایت خود داشته باشید. هنگامی که کاربران محصولی را جستجو می کنند که در وب سایت شما موجود است، به محض تایپ کلمات کلیدی، می توانند آن را ببینند. برای شما مهم است که ترافیک بیشتری در وب سایت خود داشته باشید، زیرا افرادی که از سایت شما بازدید می کنند ممکن است به مشتریان شما تبدیل شوند.
طراحی کلی
طراحی صفحه اصلی شما مهم است زیرا اولین تصور از وب سایت و کسب و کار شما است که بازدید کنندگان شما دریافت می کنند. طراحی خوب باید تاثیری مثبت در ذهن بازدید کنندگان داشته باشد. همیشه ایده ای خوب است که در آن یک صفحه اصلی تمیز و بدون هیچ مشکلی داشته باشید که بازدیدکنندگان به محض ورود، سایت شما را ترک نکنند.
جنبه های دیگر طراحی سایت مانند اندازه تصاویر، ناوبری، کاربر و موتورهای جستجوگر، رنگ ها، و طراحی کلی را در نظر بگیرید. امروزه طراحی واکنش گرا یک مفهوم محبوب است، زیرا طراحی برای دستگاه های مختلف را نیز شامل می شود.
ترجمه از سایت ducttapemarketing
نکات طراحی سایت هتل 5 ستاره
چند هفته ای است که در گیر طراحی و مراودات کاری برای طراحی وب سایت یک هتل ۵ ستاره می باشیم و تجربیات و نیز مطالعات زیادی در طراحی وب سایت هتل ها کسب کرده ایم. طراحی سایت هتل ها بسیار مشکل بوده و من اکنون سعی می کنم در یکی دو مقاله آینده اصول و نیز تجربیات خودم را که در مراودات کاری بسیار زیاد خود طی ۳ سال گذشته با مدیران این هتل بدست آورده ام برای شما به عنوان یک تجربه بیان نمایم.( وب سایت قبلی هتل را نیز ۳ سال پیش ما طراحی نموده ایم و پروژه بازاریابی اینترنتی خارجی این هتل نیز به عهده ما بوده است.)
طراحی وب سایت عالی می تواند ابزاری قدرتمند برای ایجاد برند باشد و اصولا در خارج از ایران شرکت های طراحی وب سایت بزرگی وجود دارند که تخصصا وب سایت هتل ها را طراحی می نمایند. در تجارت هتل داری وب سایت به شما این توانایی را می دهد که خدمات و جو هتل خود را به مخاطب نشان دهید. در وب سایت های زیر می بینید چطور وب سایت هتل می تواند طراحی بسیار زیبا داشته و سریعا مخاطب خاص خود را جذب کند.
اگر سایت های هتل ها را جست و جو کنید می بینید که تعداد زیادی هتل تجملی وجود دارند که سایت های آنها نتوانسته اند تسهیلات مکان را به زیبایی به تصویر بکشند. به نظر می رسد که اهمیت حضور آنلاین و داشتن سایت خوب هنوز هم به درستی درک نشده است.
بسیاری از وب سایت های هتل طراحی خود را به لی اوتی تمیز و خوش طرح اما خسته کننده محدود می کنند. بسیاری از آنها از فونت های بسیار کوچک، پس زمینه سفید ایجاد کرده و سعی نمی کنند کاربر را تحت تأثیر قرار دهند. مطمئنا مخابین هدف متفاوتی وجود داشته و از هتل های با مخاطب تاجر تا هتل های مجلل هر کدام مخاطب خاص خود را دارد. بنابراین باید هر نوع هتل و هر نوع از مخاطب با بهترین تکنیک های طراحی سایت به هدف شلیک کرد. تصویر هتل شما باید این پیغام را برساند که مکان مناسب برای اقامت است.
بسیاری از طراحی های عالی وب سایت از فلش برای ایجاد افکت های خوب مخصوصا در عکس ها استفاده می کنند. در بعضی از صفحات این مسئله باعث افزایش زمان لودینگ شده و این مسئله اصلا برای سئو مناسب نیست. البته درست است که یکی از جنبه های مهم سایت تأثیری است که بر بازدیدکنندگان می گذارد ولیکن تاثیر موتور های جستجو به خصوص گوگل در افزایش نرخ رزرو هتل ها به هیچ وجه قابل گذشت نیست.
ولی هیچ وقت فکر نکنید که اگر هتل خاصی ۵ ستاره است وب سایت ایشان نیز ۵ ستاره باشد. بالعکس بسیاری از هتل های مجلل و معروف نمی توانند حضور اینترنتی با شکوهی داشته باشند. برای رسیدن به چنین سطح از فعالیت های اینترنتی طراحان باید مداوم در حال کار کردن باشند. حل به سایت های زیر توجه کنید که طراحان وب سایت های این هتل ها کارهایی عالی انجام داده اند.

این اولین مثال از سایت هایی است که جو اقامتگاه را به صورت عالی به کاربر منتقل می کند. جو روشن است و پس زمینه از میوه های استوایی پر شده است و تصویر زیبای دریا شما را وسوسه می کند شنا کنید. این سایت چنین حسی را القا می کند: ” من باید برم اونجا!”
هتل پالمز در لاس وگاس نیز یکی دیگز از نمونه های من باید برم اونجا! است. در این سایت فیلمی عالی پخش می شود که باعث می شود شما حس پارتی پیدا کرده و این ایده را به شما می دهد که اقامت در این هتل به معنای تفریح و هیجان است. البته این وب سایت از طیق ایران بسته شده است..

این وب سایت هتل پلازا آتن در پاریس است که بخشی از مجموعه هتل های دورکستر محسوب می شود. این وب سایت استایل خاص این سری هتل های زنجیره ای را دنبال کرده است که با سایر هتل های بسیار فرق دارد. شما می توانید با استفاده از لینک عکس ها به سایر هتل های زنجیره نیز منتقل شوید. این هتل یک هتل با طراحی کلاسیک است.

این سایت نیز مانند مثال های بالاست. یک هتل و یک طراحی امریکایی بسیار حرفه ای با عکس های بسیار حرفه ای تر. در هر دو وب سایت در کنار و سمت راست تصویر می توانید محل دیگر هتل های مجموعه را ببینید.
استفاده از رنگ های ساده و ساختار شفاف با کمی حالت مجلل شکلی عالی به وب سایت وین داده است. سیستم رزرواسیون آنلاین بسیار عالی در کنار تصیویر بسیار بزرگ هتل دیده می شود.طراحی به گونه ای است که این سیستم و پس زمینه در تمام صفحات دید بسیار خوبی دارند.
نمونه ای از راهنمایی بسیار فشرده کاربران اما کارساز. برنامه نویسی سیستم های مختلف آن ها بسیار عالی بوده است.

این طراحی شاید آنقدر قوی نباشد اما اگر به فکر چیزی بسیار ساده هستید این یکی بسیار عالی است.

باز هم نمونه ای از رنگ های زنده و ظاهری مدرن. نحوه گشت زدن در وب سایت باعث ایجاد جو خاص شده است و استفاده از HTML 5 در وب سایت بسیار جالب توجه است.

ظاهری زیبا با رنگ خاکستری و لی اوتی بسیار زیبا و تمیز. هتلی در یک شهر پر جمعیت.

تصویر واقعا شبیه قنادی بوده و حس اقامت در مکانی با غذاهای عالی را ارائه می کند. یکی از عالی ترین طراحی های صفحه اول بود.

عجب طراحی زیبایی! در این طراحی احتیاجی به اسکرول نبوده و محتوا دقیقا مختصر و مفید ارائه شده است. این سایت استایل مدرن و ساده از هتل را به کاربر منتقل می کند. در حالی که با رنگهای کهنه قدیمی بودن خود را نیز القا می نماید.

یکی دیگر از طراحی های ساده و تمیز با کمی حس تجمل رمانتیک. یک سیستم بسیار مجلل و با شکوه.

این طراحی حس سنت، تاریخ و حرفه ای گرایی را منتقل می کند. چنین وب سایت با طراحی ایرانی از این بسیار بهتر می شود. با اینکه از فلش استفاده شده ولی من منتظر بازشدن صفحات می مانم.
انتخاب طرح کسب و کار فروشگاه اینترنتی
یک طرح کسب و کار اینترنتی عوامل مختلفی را شامل می شود که به طراحی فروشگاه اینترنتی و رشد مداوم آن می انجامد. مانند همه برنامه های تجاری، برآورد هزینه ها و پیش بینی های بودجه بخشی از معادله است، اما برای برخی از کسب و کارهای اینترنتی، مدیریت بودجه راه اندازی، نقش شگفت انگیزی در برنامه کلی دارد. حتی بسیاری از کسب و کار های اینترنتی وجود دارند که شما می توانید بدون هیچ هزینه اولیه آن ها را راه اندازی نمایید. شما برای راه اندازی و رشد یک فروشگاه اینترنتی نیازمند نوع دیگری از نقشه راه هستید.
عناصر یک طرح کسب و کار اینترنتی
در هنگام ساختن طرح کسب و کار اینترنتی شش عامل مهم وجود دارند. برای آغاز کار، سوالاتی وجود دارند که به شما کمک می کند نوع کسب و کار اینترنتی خود را تعریف کنید. توجه داشته باشید که پاسخ های شما پایه و اساس طرح شما خواهد بود.
مدل کسب و کار شما: کدام مدل کسب و کار اینترنتی برای شما مناسب تر است؟
تجارت اینترنتی برای فروش اقلام و محصولات، درست است؟ بله، امروزه گزینه های فروش زیادی در تجارت الکترونیک وجود دارد. کالا های ذخیره شده در فروشگاه اینترنتی از طریق آیتم های مختلف انتخاب محصولات و سفارش و دریافت آن ها، به دست مشتریان می رسند. توجه داشته باشید که تصمیم گیری برای فروش، اولین گام در تعریف کسب و کار شما و ساختن طرح کسب و کار اینترنتی است.
عملیات شما: چگونه محصولات خود را به مشتریان خود تحویل خواهید داد؟
نوع محصولاتی که شما می فروشید نشان دهنده نحوه تحویل دادن آن ها به مشتریان است، اما در این جا نیز گزینه های مختلفی هستند. اگر کالا های فیزیکی می فروشید، می توانید خودتان به فروش و تحویل کالا بپردازید یا این کار را به یک شرکت بسپارید. البته فروشندگان محصولات دیجیتال این نگرانی ها را ندارند. این تصمیم گیری ها در مرحله بعدی در برنامه شما تاثیر می گذارد.
کانال های فروش شما: چگونه محصولات خود را به صورت اینترنتی به فروش می رسانید؟
هنگامی که تصمیم گرفتید چه محصولی را بفروشید و چگونه آن را به مشتریان تحویل دهید، وقت آن می رسد که روش های مختلف فروش محصولات اینترنتی را جستجو کنید. فروشگاه های اینترنتی، وبلاگ های فعال در تجارت الکترونیک، بازار فروش، مزایده های آنلاین و رسانه های اجتماعی، همگی کانال های فروشی هستند که بایستی در این مرحله از طرح کسب و کار خود در نظر بگیرید.
بازاریابی شما: چگونه کسب و کار اینترنتی خود را ارتقا دهید؟
این مرحله یک چالش همیشگی برای کسب و کار های کوچک و بزرگ است. با استفاده از تکنولوژی های روز دنیا پیاده سازی مراحل قبل آسان شده است، بنابراین تمام کسب و کار های اینترنتی می توانند به سرعت آنلاین شوند و شروع به فروش محصولات خود کنند. اما این سهولت ورود یک بازار اشباع را ایجاد می کند و این بازاریاب های موفق هستند که بالاتر از بقیه قرار می گیرند. بنابراین بازاریابی باید به عنوان بخشی جدایی ناپذیر از برنامه تجارت الکترونیک شما باشد.
درآمد شما: آیا می توانید محصول خود را با سودآوری قیمت گذاری کنید؟
برای سرمایه گذاری در یک تجارت الکترونیک سود آور، شما باید هزینه های محصول، عملیات و بازاریابی را به طرح کسب و کار خود اضافه کنید تا بتوانید استراتژی قیمت گذاری سودمند برای محصولات خود را تعیین کنید.
برنامه ریزی شما: چگونه هر عنصر را بسازید و فروشگاه خود را راه اندازی نمایید؟
حال زمان آن رسیده است که یک تصویر کلی از تجارت الکترونیک خود و استراتژی های قیمت گذاری سود آور در ذهن خود بسازید. در این جا گام هایی برای انجام یک برنامه ریزی مناسب وجود دارند:
نتیجه گیری
تجارت الکترونیک یک اصطلاح کلیدی است که تمام انواع کسب و کارهای آنلاین را پوشش می دهد. امروزه، بسیاری از فروشگاه های اینترنتی موفق، محصولات فیزیکی را هم به فروش می رسانند، اما نه همه آن ها. فروشگاه های اینترنتی، کالا های دیجیتالی را از طریق دانلود یا دسترسی به اینترنت، در اختیار مشتریان خود قرار می دهند. البته بسیاری از افراد دیگر هستند که از روش های مختلف دیگر اقدام به کسب درآمد اینترنتی می کنند.
برخی از برنامه های تجارت الکترونیک شامل هزینه های راه اندازی و توزیع بودجه می شوند. در برنامه های دیگر مانند فروشندگان محصولات دیجیتال، با حداقل هزینه های عملیاتی بیشتر روی کانال فروش و بازاریابی تمرکز می کنند. کسب و کار شما در هر مسیری که باشد به یک برنامه صحیح و اساسی نیازمند است. آیا شما تا به حال یک کسب و کار اینترنتی با برنامه یا بدون برنامه راه اندازی کرده اید؟ ما دوست داریم با افکار و نظرات شما در این زمینه آگاه شویم.
8 نکته کلیدی طراحی سایت حرفه ای
طراحی سایت برای به دست آوردن بازدید کنندگان بیشتر شاید مهم از آن چیزی باشد که شما فکر می کنید. طراحی فقط به معنی کاری نیست که طراحان انجام می دهند. طراحی می تواند معنای بازاریابی، نمایش محصولات شما و این که چگونه آن ها کار می کنند باشد. در ادامه به بررسی 8 نکته کلیدی طراحی سایت حرفه ای پرداخته ایم.
سلسله مراتب بصری
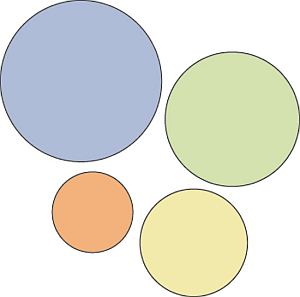
سلسله مراتب بصری یکی از مهم ترین اصول پشت طراحی وب سایت خوب است. این نظم است که باعث می شود چشم انسان آنچه را که می بیند، درک می کند. لطفا دایره های زیر را به ترتیب اهمیت مرتب کنید:
بدون دانستن هیچ اطلاعاتی درباره این دایره ها شما قادر خواهید بود تا آن ها را مرتب کنید و این به معنای سلسله مراتب بصری است.
قطعا برخی قسمت های وب سایت شما از قسمت های دیگر آن اهمیت بیشتری دارند و شما می خواهید آن ها بیشتر مورد توجه قرار گیرند.
با هدف کسب و کار شروع کنید
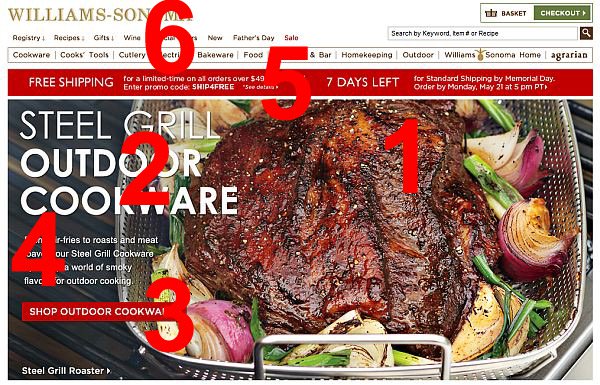
شما باید بر اساس اهداف تجاری خود عناصر را در وب سایت خود رتبه بندی کنید. اگر هدف خاصی نداشته باشید، نمی توانید اولویت بندی خوبی انجام دهید. در این جا یک مثال قرار داده ایم که مربوط به یک فروشگاه اینترنتی مربوط به آشپزی است. بزرگ ترین چیزی که می بینیم یک قطعه گوشت است که ما را ترغیب به خواستن آن می کند و بعد از آن عنوان مشخص شده است و سپس دکمه سفارش محصول. در جایگاه چهارم نیز جملاتی برای توضیح عنوان بیان شده است، در جایگاه پنجم یک بنر تبلیغاتی قرار گرفته شده ات و در اخر نیز ناوبری سایت قرار داده شده است. این یک سلسله مراتب بصری خوب برای یک وبسایت است.
نسبت های عدد طلایی
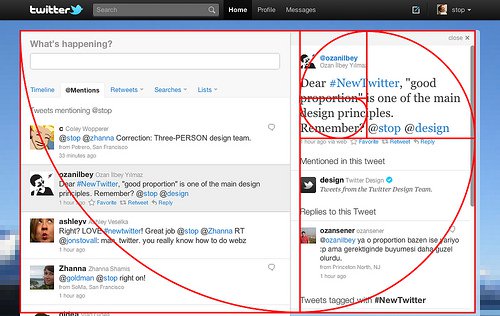
نسبت طلایی یا عدد فی (ϕ)، شماره جادویی 1.618 می باشد که برخی اعتقاد دارند که معیاری برای سنجش نسبت زیبایی است. بسیاری از هنرمندان و معماران در کارهای خود از نسبت طلایی استفاده می کنند. در طراحی وب سایت توییتر نیز به نظر می رسد این نسبت رعایت شده است که به نظر نمی آید اتفاقی باشد.
قانون هیک
قانون هیک می گوید که هر انتخاب اضافی زمان لازم برای تصمیم گیری را افزایش می دهد. شما این را بار ها در رستوران ها تجربه کرده اید، منو هایی با گزینه های زیاد که زمان تصمیم گیری را برای شما افزایش می دهند. گزینه های بیشتری که کاربر هنگام استفاده از وب سایت با آن ها مواجه می شود، سخت تر از آن هستند که استفاده شوند (یا در همه موارد استفاده نمی شوند). بنابراین برای ارائه یک تجربه لذت بخش تر، ما باید انتخاب ها را از بین ببریم. برای طراحی وب بهتر، فرآیند حذف گزینه های منحرف کننده باید در طول فرآیند طراحی به صورت پیوسته باشد.
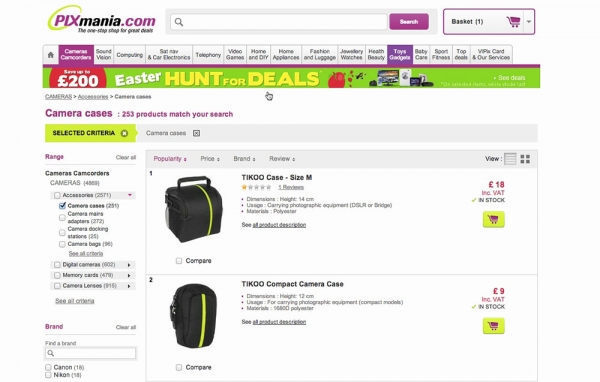
در زمانی که انتخاب های زیادی در وب سایت شما وجود دارند، باید از فیلتر ها برای تصمیم گیری بهتر کاربران استفاده کنید. (مانند تصویر زیر)
قانون Fitt
قانون Fitt تصریح می کند که زمان لازم برای حرکت به یک منطقه هدف (به عنوان مثال، با کلیک بر روی یک دکمه)، تابع فاصله از هدف و اندازه هدف است. به عبارت دیگر، هر چه یک شیء بزرگتر و نزدیکتر به ما باشد، راحت تر می توانیم از آن استفاده کنیم.
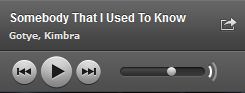
همانطوری که می بینید فروشگاه اینترنتی Spotify دکمه شروع را راحت از بقیه دکمه ها قرار داده است:
البته این بدان معنا نیست که بزرگتر همیشه بهتر است. یک دکمه که نیمی از صفحه نمایش را جذب می کند قطعا خوب نیست و ما به مطالعه ریاضی نیاز نداریم تا این را بدانیم. با این وجود، قانون Fitts یک لگاریتم باینری است. این به این معنی است که نتایج پیش بینی شده از قابلیت استفاده از یک جسم در امتداد یک منحنی اجرا می شود، نه یک خط مستقیم.
قانون Thirds
ایده خوبی است که از تصاویر در طراحی خود استفاده کنید. برخی مواقع تصاویر می توانند بهتر از متن ها مفهوم مورد نظر شما را به کاربر منتقل نمایند. بهترین تصاویر از قانون Thirds به دست می آید: تصویر باید به صورت 9 عدد مساوی توسط دو خط افقی به همان اندازه فاصله و دو خط عمودی به طور مساوی تقسیم شده و عناصر تشکیل دهنده مهم نیز در این خط ها یا تقاطعات آنها قرار می گیرند.
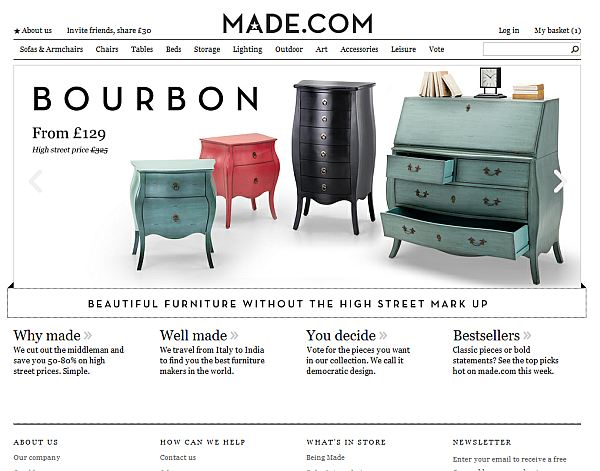
همان طور که می بینید تصویر در سمت راست جالب تر به نظر می رسد و این قانون Thirds است. استفاده از تصاویر زیبا و بزرگ، به طراحی کمک می کند، این قانون باعث می شود که آن ها جالب تر شوند و بنابراین وب سایت شما جذاب تر می شود.
قوانین طراحی Gestalt
روانشناسی Gestalt یک نظریه ذهنی و مغز است. اصل آن این است که قبل از درک واحد های فردی، چشم انسان، اشیا را در تمامیت خود می بیند.
در این تصویر منظور چیست؟
توجه کنید که چگونه می توانید سگ را بدون تمرکز بر هر نقطه سیاه که از سگ وجود دارد، ببینید؟
نکته کلیدی در اینجا این است که مردم قبل از این که قطعات را ببینند، کل را می بینند. مردم همیشه قبل از این که هدر، منو، پاورقی و غیره را تشخیص دهند، ابتدا تمام وب سایت شما را می بینند. کرت کافکا، یکی از بنیانگذاران "گرستیپت"، گفت: کل از نظر قطعات مستقل است. با استفاده از قوانین Gestalt می توانیم پیش بینی کنیم چگونه مردم چیزی را درک می کنند.
فضای سفید و طراحی تمیز
فضای سفید بخشی از یک صفحه است که "خالی" است. این فضا اغلب بین گرافیک، حاشیه، چاله، فضای بین ستون ها، فضای بین خطوط نوع یا تصاویر موجود است. این یک عنصر مهم طراحی است که این امکان را فرآهم می کند که اشیاء در آن وجود داشته باشند. یک صفحه بدون فضای سفید که پر از متن یا گرافیک است، معمولا خواندن آن سخت و آزار دهنده است. به همین دلیل وب سایت های ساده از لحاظ علمی بهتر هستند.
طراحی تمیز به معنی طراحی است که بهترین استفاده از این فضا ها در آن صورت گرفته است. برای ساخت یک طرح تمیز، شما باید بدانید که چگونه به صورت عاقلانه از این فضا ها استفاده کنید.(مانند تصویر زیر)
استفاده خوب از فضای سفید باعث می شود تا تمرکز بر روی پیام اصلی و تصاویر بیشتر شود.
تیغ اوکام
تیغ اوکام اصلی منسوب به ویلیام اوکام، منطقدان و فیلسوف انگلیسی است که ترجمه مستقیم آن در پارسی به شکل زیر می باشد:
موجودیتها یا وجود ها(نهادها) نباید بدون ضرورت افزایش یابد.
ترجمهٔ آزاد آن در فارسی میشود:
در توضیح و توصیف، بخشهای ناضروری را حذف کن.
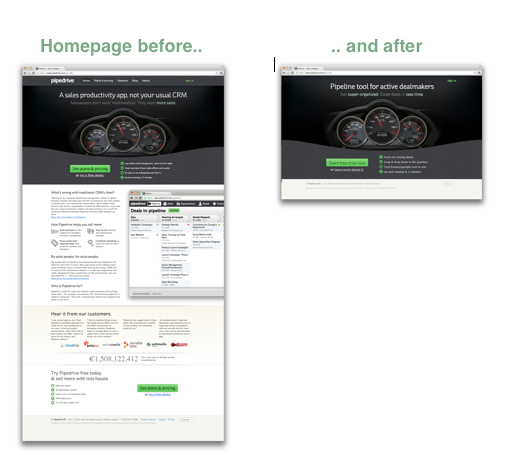
در طراحی وب سایت ساده بودن اجزا اهمیت زیادی دارد. اما ما فقط افتخار می کنیم که محصولات ما چه کاری انجام نمی دهند. طراحی پیچیده اغلب سبب سردرگمی بازدید کنندگان می شود: ویژگی های بیش از حد بسیاری، دکمه های بیش از حد بسیاری، سردرگمی بیش از حد.
نتیجه گیری
تاثیرات طراحی وب سایت و هنر شبیه هم نیستند. شما طراحی را برای کاربران انجام می دهید و همچنین باید یک هدف تجاری نیز در ذهن خود داشته باشید. با استفاده از این اصول طراحی وب سایت می توانید نتایج زیبایی شناختی و مالی را به دست آورید.






















 نتیجه گیری
نتیجه گیری