طراحی وب سایت و اپلیکیشن موبایل
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.
طراحی وب سایت و اپلیکیشن موبایل
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.تفاوت های اصلی بین طراح و توسعه دهنده وب سایت
چگونه یک طراح وب یا یک توسعه دهنده وب شویم ؟
در حال حاضر مرز بین طراحان وب و توسعه دهندگان وب در حال محو شدن است. طراحان بیشتر و بیشتر به یادگیری کد می پردازند و توسعه دهند گان وب به نظریه های طراحی توجه بیشتری دارند . آیا در طراحی وب سایت، طراح وب با توسعه دهنده وب برابر است ؟ در این مقاله به تفاوت بین حقوق و دستمزد ، وظایف شغلی ، مهارت ها و ابزار های مورد انتخاب بین طراحان وب و توسعه دهندگان وب می پردازیم .
حقوق و دستمزد طراح وب چقدر است ؟
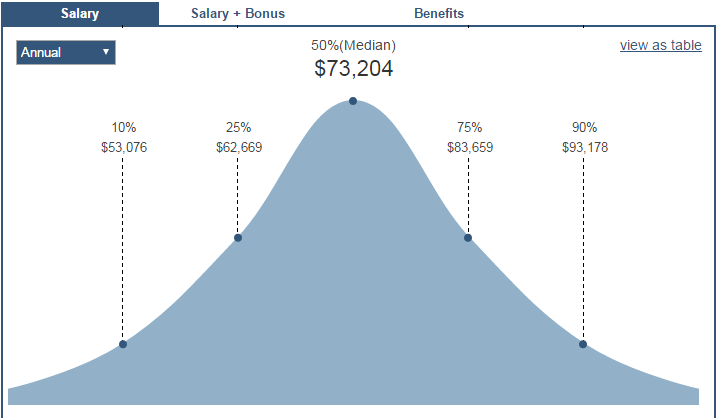
در ۳۰ اکتبر ، ۲۰۱۷، حقوق و دستمزد متوسط طراحان وب ۷۳،۲۰۴ دلار بود ، معمولا بین ۶۲،۶۶۹ دلار تا ۸۳،۶۵۹ دلار در نوسان است . با این حال، حقوق طراحان وب به عوامل مختلف بستگی دارد و ممکن است به طور گسترده ای متفاوت باشد.

سه تفاوت اصلی بین طراح وب و توسعه دهنده ی وب
رقم عنوان شده در بالا حقوق و دستمزدی طراح وب در آمریکا است که البته کمتر از حقوق سالانه است . به عنوان مثال، میانگین درآمد سالانه یک طراح وب معمولی در ایالات متحده ۷۳،۲۰۴ دلار است، بنابراین انتظار می رود که ۵۰ درصد از آنهایی که به عنوان طراحان وب در ایالات متحده مشغول به کار هستند، کمتر از ۷۳،۲۰۴ دلار حقوق داشته باشند .
حقوق و دستمزد توسعه دهندگان وب چقدر است ؟
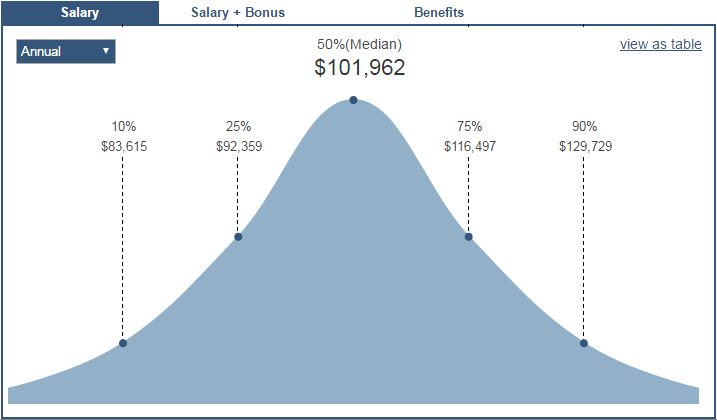
در ۳۰ اکتبر ، ۲۰۱۷، حقوق سالانه توسعه دهندگان وب ۱۰۱٫۹۶۲ دلار است که معمولا بین ۹۲۳۵۹ دلار آمریکا تا ۱۱۶،۴۹۷ دلار در نوسان است ، بسته به عوامل مختلف ممکن است مقدار حقوق و دستمزد به طور گسترده ای متفاوت باشد.

سه تفاوت اصلی بین طراح وب و توسعه دهنده ی وب
نمودار نشان می دهد درصدی از توسعه دهندگان وبی که در ایالات متحده کار می کنند کمتر از میانگین حقوق سالانه دریافت می کنند . برای مثال، میانگین حقوق سالانه یک توسعه دهنده ی وب معمولی ایالات متحده ۷۷،۴۵۸ دلار است، بنابراین ۵۰٪ از کسانی که به عنوان توسعه دهندگان نرم افزار شبکه در ایالات متحده کار می کنند، انتظار می رود که کمتر از ۷۷،۴۵۸ دلار حقوق داشته باشند.
تفاوت بین طراحان وب و توسعه دهندگان وب
معمولا، برای مردم تفاوت مفهومی طراحی وب و توسعه وب روشن نیست، هم تفاوت و هم ارتباط بین این دو وجود دارد. به طور خلاصه، رابط وب زیبا در ابتدا توسط طراحان وب ایجاد می شود ، و توسعه دهنده ها مسئول تبدیل تصویر زیبا به یک صفحه هستند که واقعا به بازدیدکنندگان نمایش داده می شوند .
طراح وب چه کاری انجام می دهد ؟
معمولا طراحان وب مسئول طراحی طرح بصری وب سایت ها هستند. طراحان عالی در استفاده از مفاهیم مختلف، از قبیل جمع کردن رنگ، تایپ کردن، روابط فضایی و ایجاد تجربه خوب برای کاربر بسیار عالی عمل می کنند .

سه تفاوت اصلی بین طراح وب و توسعه دهنده ی وب
از طریق استفاده از نرم افزار طراحی گرافیک و ابزارهای نمونه سازی اولیه، طراحان وب می توانند نسخه اولیه یک وب سایت را ایجاد کنند. سپس طرح تکمیل شده برای برنامه نویسی وب به توسعه دهندگان منتقل خواهد شد.
ابزار های طراحی برای طراحان وب:
Adobe
Photoshop
Illustrator
Sketch
Prototyping tools:
UXPin
Mockplus
شرح شغل طراحی وب :
مسئول کلیه عملکرد های سایت ، موقعیت وب سایت و ارائه تصاویر بصری به کاربران؛
مسئول طراحی طرح اولیه؛
انجام طراحی گرافیکی کاتالوگ محصولات ؛
انجام فعالیت های مختلف و طراحی تبلیغات؛
کمک به توسعه دهندگان در طراحی صفحه و کارهای دیگر.
به طور کلی، طراحان مسئول استفاده از دانش زیبایی شناختی خود با ابزارهای مختلف برای طراحی یک صفحه زیبا هستند. اگر شما از وردپرس استفاده می کنید، با استفاده از وردپرس می توانید روند طراحی را به میزان قابل توجهی افزایش دهید. یک طراح خوب می تواند تمام ویژگی های محصولات شرکت را درک کند و اولین تاثیر خوب را در مشتریان ایجاد کند. پیدا کردن یک طراح عالی برای شرکت یک خوش شانسی است .
توسعه دهنده وب چه کاری انجام می دهد ؟
.”>توسعه دهندگان وب به طور کلی به عنوان گروهی از افراد که از قسمت چپ مغزشان برای توسعه کدگذاری محصولات استفاده می کنند، شناخته می شوند. در شرایط عادی، توسعه دهندگان وب طراحی صفحه را از طراح وب دریافت می کنند و سپس از تکنولوژی توسعه ی front-end برای رمزگذاری این صفحات استفاده می کنند. آنها واقعا اهمیتی نمی دهند که صفحه خوب به نظر می رسد یا نه ، ولی آنها درباره اهمیت کد گذاری بسیار دقیق هستند .

سه تفاوت اصلی بین طراح وب و توسعه دهنده ی وب
مهارت ها و ابزارهایی که باید توسعه دهندگان وب در اختیار داشته باشند چیست؟
ابزار های مدیریت کد : SVN، CVS، GIT، و غیره؛
…. IDE: WebStorm، Sublime، VS Code
Front-end development technology: HTML, JavaScript, CSS and so on
Front-end framework: jQuery, React, Bootstrap and so on
در سال های اخیر، Front-end development technology یک شغل داغ و پردرخواست است. در نتیجه، توسعه دهندگان ضروری است مهارت هایشان را افزایش دهند و البته میزان حقوق و دستمزد توسعه دهندگان وب هم افزایش می یابد. در حال حاضر، زمان خوبی برای ورود به Front-end development است.
تفاوت طراح و توسعه دهنده وب سایت در پیدا کردن کار:
مهمترین موضوع برای یک طراح وب نمونه کارهای آنها است. هنگامی که برای مصاحبه می روید، مدیران استخدام ممکن است بخواهند به نمایه Dribbble یا Behance شما نگاهی بیندازند .
در حالی که برای توسعه دهندگان وب، نمایه Github ممکن است مهمترین مرجع برای مدیران جهت استخدام و نگه داشتن شما باشد .
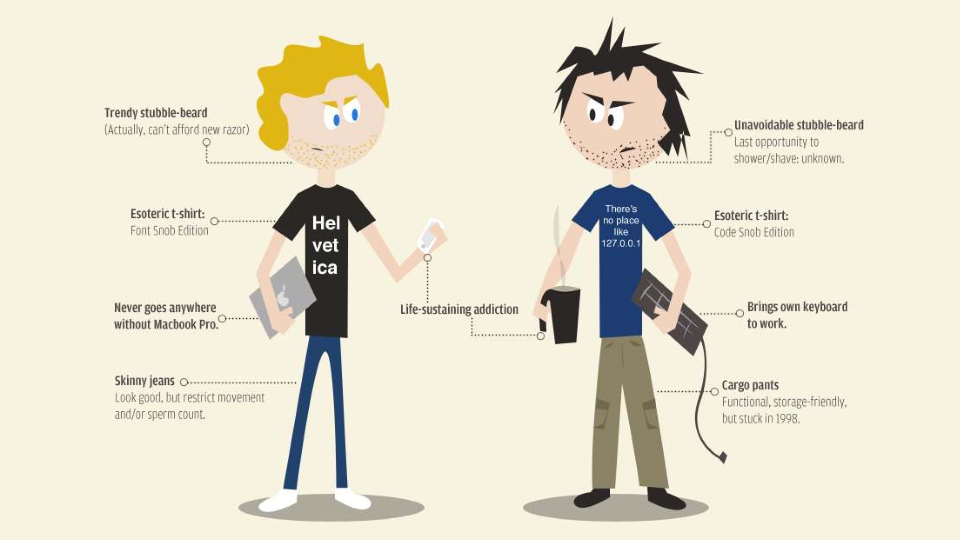
شخصیت طراح وب و توسعه دهنده وب:
من فکر می کنم طراحان وب خلاق تر و هنری تر هستند، در حالی که توسعه دهندگان وب تحلیلی تر هستند.
اما طراح وب نمیتواند کاملا کدگذاری را نادیده بگیرد . در شرایط برنامه نویسی، طراحی وب و توسعه وب هر دو باید به سطحی از دانش برنامه نویسی دست یابند .
طراح وب در مقابل توسعه دهنده وب
طراحان وب مجرب باید کد را بهتر از طراحان گرافیک درک کنند و طراحی را بهتر از برنامه نویسان انجام دهند .

سه تفاوت اصلی بین طراح وب و توسعه دهنده وب
برای توسعه دهندگان وب علاوه بر این، برای پیشرفت با تکنولوژی کدگذاری، لازم است توانایی های زیبایی شناختی قوی را نیز بکار گیرند .برای اینکه اینترنت بهترین مکان برای کاربران باشد، طراحان وب نمی توانند به طور کامل برنامه نویسی را نادیده بگیرند و توسعه دهندگان وب باید سعی در درک طراح و همکاری بهتر داشته باشند.
راهنمای سبک طراحی وب سایت
امروزه طراحی وب سایت ها پیچیده تر از گذشته شده است و معمولا طوری نیست که شخص بتواند بدون داشتن مهارت کافی در زمینه طراحی سایت این کار را انجام دهد. نکته ای که بسیار اهمیت دارد این است که مطمئن شوید وب سایت شما متناسب با اهداف تجاری و کسب و کار شما طراحی شده است و تجربه کاربری مناسبی را برای بازدیدکنندگان ایجاد خواهد نمود.
یکی از راه های اطمینان از کار تیم در هنگام طراحی قسمت های مختلف وب سایت، ایجاد سبک طراحی وب سایت است. استفاده از مستندات طراحی برای یکپارچه سازی تجربه در صفحات مختلف وب سایت سودمند می باشد. همچنین به شما کمک می کند تا اطمینان پیدا کنید که آیا این طراحی از دستورالعمل های برند پیروی می کند و به عنوان بخشی از برند کلی شناخته می شود با خیر!
در ادامه می خواهم نگاه دقیق تری به چگونگی ایجاد سبک طراحی سایت برای پروژه های شما داشته باشم.
راهنمای سبک چیست؟
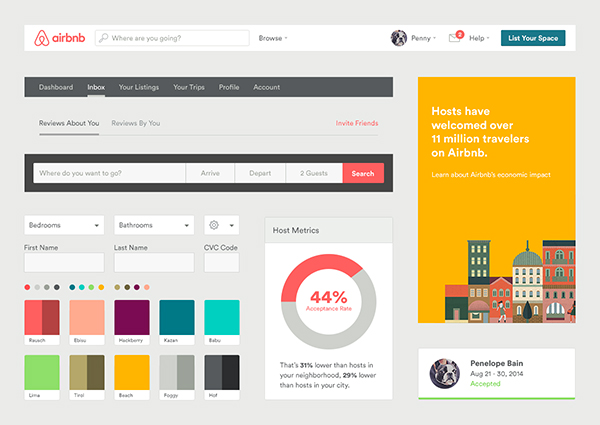
راهنمای سبک مجموعه ای از عناصر طراحی شده، گرافیک و قوانین است که طراحان و یا توسعه دهندگان باید اطمینان حاصل کنند که قطعات جداگانه وب سایت سازگار و یک تجربه ی منسجم در انتها ایجاد گردیده است.
اهمیت ایجاد سبک طراحی در چیست؟
نکته ای که باید به ان توجه داشت این است که وقتی طراحان مختلفی بر روی وب سایت یا برنامه وب کار می کنند باید اطمینان حاصل شود که آن ها بیش از حد تفسیر نمی کنند و سبک ها را بر اساس اولویت شخصی خود تغییر نمی دهند یا اصلاح نمی کنند. در توسعه، با تعریف عناصر وب سایت، توسعه دهندگان برای استفاده مجدد از این عناصر راحت هستند. علاوه بر این، می توانند آن را ساده تر کنند، زیرا آن ها عناصری را که باید کد گذاری کنند، دریافت می کنند.
برای راحتی بیشتر کار برنامه نویسان، وظیفه طراحان این است که تمام حالت های احتمالی مانند کلیک، بازدید و غیره را برای دکمه ها، عناوین، لینک ها و غیره در نظر بگیرند.
ایجاد سبک طراحی
بررسی نام برند تجاری
در ابتدا، شما باید نام برند تجاری خود را بررسی کنید تا بدانید که چه چیزی برای آن تعریف می شود. مطلع شدن از داستان های پشت نام تجاری، مشاهده تیم، ماموریت و ارزش های شرکت، مهم است. پس باید به بررسی نام تجاری بپردازید تا راهنمای سبکی که تولید می کنید به خوبی نمایانگر برند تجاری شما باشد.
اگر شما یک طراحی هستید که از کدنویسی اطلاعاتی ندارید. به راحتی فتوشاپ خود را باز کرده و برای سند خود یک عنوان و یک توضیحات کوتاه از آن چه که انجام داده اید را ایجاد نمایید. اگر هم کدنویسی می کنید این کار را با استفاده از html انجام دهید.
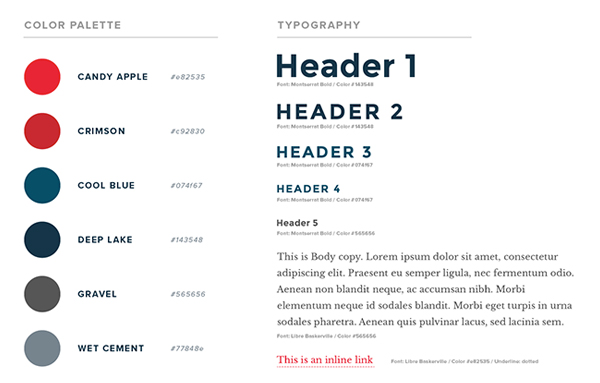
تعریف تایپوگرافی
به گفته اولیور ریک اشتاینشتاین، تایپوگرافی 95 درصد از طراحی وب سایت است.
شما باید تایپوگرافی خوبی را ایجاد کنید زیرا این یکی از مهمترین ابزار های ارتباطی بین بازدیدکنندگان و وب سایت شماست. در تعیین سلسله مراتب و شناسایی آن ها به مواردی مانند، انواع تگ های هدر: h1، h2، h3، h4، h5 و h6، تغییرات حرفه ای و کلاسیک برای سفارشی کردن طراحی لینک ها، متن شروع، ارائه خانواده فونت، وزن و رنگ و غیره فکر کنید.
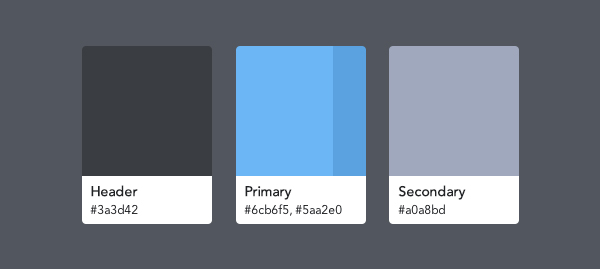
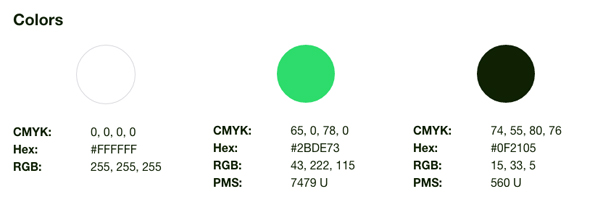
رنگ ها در طراحی
این باور نکردنی است که چگونه انسان رنگ و رنگ های مرتبط با مارک های معروف را درک می کند. مثلا کوکا کولا، مطمئن هستنم که شما الان ببینید قرمز است.
رنگ های اولیه برای راهنمای سبک وب سایت خود را متناسب با قالب سایت تنظیم نمایید، رنگ های غالب باید شامل بیش از سه سایه باشد. با این حال، در برخی موارد، به منظور نشان دادن رابط کاربری نیاز به رنگ های ثانویه و حتی گرم تری دارید، همچنین مطمئن شوید که آنها را نیز تعریف می کنید. رنگ های خنثی مثل سفید، خاکستری و سیاه را بعنوان رنگ های اصلی نام تجاری برای برجسته سازی بیشتر انتخاب کنید.
صدا ها در طراحی
در طراحی وب سایت شما صدا ها می توانند اثر بخشی خوبی داشته باشند. این می تواند یک صدای ساده برای استقبال از کاربران باشد یا یک هشدار برای خطای 404 سایت شما. مثلا به جای اعلام "خطای 404" شما می توانید بگویید: "متاسفانه شما با خطای 404 مواجه شده اید".
آیکون ها
آیکون ها از هزاران سال پیش وجود داشته و بزرگتر از متون و کلمات هستند. سعی کنید از آیکون ها در پروژه های خود استفاده نمایید زیرا آنها یک بازدید فوری برای بازدیدکنندگان ارائه می دهند که چه اتفاقی می افتد و چه اتفاقی خواهد افتاد. انتخاب آیکون های مناسب، محتوای بیشتری نسبت به پالت های رنگ یا گرافیک ارائه می دهد. هنگام استفاده از آیکون، اطمینان حاصل کنید که در مورد مخاطب هدف، مذهب و تاریخ او فکر کرده اید. بنابراین از تصورات غلط و سوء تفاهم جلوگیری خواهد شد. یکی دیگر از موارد مهم این است که در مورد نام تجاری و ارزش آن فکر کنید.
Iconfinder یک ابزار عالی برای پیدا کردن آیکون بسیار جذاب برای پروژه های شما است.
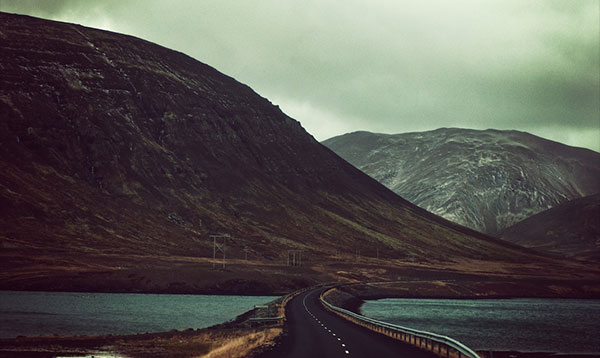
تصاویر
تصاویر هزاران کلمه را بیان می کنند. اطمینان حاصل کنید که وب سایت شما شامل تصاویری باشد که سبک و جهت وبسایت شما را تعریف می نمایند. بار دیگر، در مورد ارزش های نام تجاری و وظایف آن فکر کنید. به عنوان مثال، یک سازمان خیریه از تصاویر قابل توجهی برخوردار است که دارای احساسات قوی و تماس با احساسات انسانی است تا آن ها بتوانند کالاهای ضروری زندگی مانند آب، غذا، برق و آموزش و پرورش را به دست آورند.
فرم ها
فرم ها همان چیزی هستند که باعث می شوند وب سایت شما تعاملی تر و پویا شود، تا کاربر بتواند داده ها را وارد کند و پس از آن میتوانید آن را دستکاری کنید و کارهای مختلفی را انجام دهید. بنابراین اطمینان حاصل کنید که یک سلسله مراتب را ایجاد کرده اید که شامل بازخورد احتمالی از فرم ها باشد. مثل خطا، پیام های هشدار دهنده و پیام موفقیت آمیز، مواردی نظیر رمز عبور بسیار ضعیف، ایمیل معتبر و پیغام های موفقیت ساده مانند "ایمیل فرستاده شد".
دکمه ها
دکمه ها ترکیبی از پالت رنگ، فرم ها و صدا ها هستند. با استفاده از این امکاناتی که قبلا ایجاد شده برای ساخت دکمه های ثابت و کاربردی با طرح های مختلف استفاده نمایید.
فاصله ها
چگونه می توان فاصله را در راهنمای سبک قرار داد؟ بسیار مهم است که فاصله را ذکر کنید. این می تواند به صورت یک شبکه برای طرح استفاده شود؛ می توان فاصله بین سرصفحه، دکمه ها، تصاویر، فرم ها و عناصر دیگر را تعریف کرد. استفاده منظم از فاصله ها باعث می شود کار شما ساختار یافته و حرفه ای باشد.
باید ها و نباید ها
یک بخشی از باید ها و نباید ها برای طراحی ایجاد کنید. این قسمت شبیه به یک FAQ می باشد. در این قسمت می توانید شایع ترین مشکلات را بررسی کنید و برای حل آن ها تصمیم درست را اتخاذ نمایید.
بهترین نمونه های سبک طراحی
در این جا برخی از بهترین نمونه های راهنمای سبک طراحی را قرار داده ایم. به یاد داشته باشید که این راهنمایی ها به شدت تحت تأثیر تنظیم سازمان، دید، مأموریت و ارزش ها قرار می گیرند و برخی از تصمیمات ممکن است در ارتباط با آنچه که انجام می دهید، بی اهمیت یا غیر منطقی باشد، بنابراین کورکورانه چیزهایی را که در آنجا انجام می شود دنبال نکنید.
Spotify
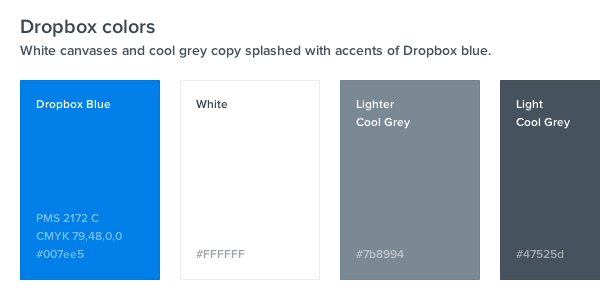
Dropbox
راهنمای طراحی Kickstarter
نتیجه گیری
شما باید درباره برندی که قصد ایجاد راهنمای سبک طراحی مطالعه نمایید و اطمینان حاصل نمایید که قسمت های مختلف طراحی شما به درستی با هم ارتباط دارند، راهنمای سبک هماهنگ است و شامل تمام سناریوهای ممکن است.
امیدوارم این مقاله برای شما مفید واقع شده باشد. در صورتی که فکر می کنید نکته ای را فراموش کرده ایم یا نظر و پیشنهادی دارید در زیر برای ما نظر خود را ارسال کنید.
چگونه برای وب سایت خود محتوا سئو شده تولید کنیم؟
ایجاد محتوا یک راه اصلی برای تولید درآمد برای همه کسب و کارها و وب سایت های آنلاین است. وقتی به دنبال ترافیک (رایگان) برای وب سایت خود هستید، اطلاع داشتن از نحوه نوشتن مقاله ای که در صفحه اول موتور های جستجو رتبه بندی می شود، حیاتی است. اگر محتوا شما میان برترین نتایج گوگل قرار نگیرد، در واقع وقت شما هدر رفته است. سئو وب سایت شما وابستگی شدیدی محتوا ایجاد شده در وب سایت شما دارند. در اینجا گام های اثبات شده ای برای ایجاد محتوا شگفت انگیز وجود دارد که مورد علاقه موتورهای جستجو نیز می باشند:
استفاده از کلمات کلیدی مناسب و متنوع
بخش بزرگی از کار که سبب می شود محتوا شما به خوبی در موتور های جستجو رتبه بندی شود یا اصلا رتبه بندی نشود، کلید واژه هایی هستند که شما آن ها را انتخاب می کنید. اگر شما به دنبال رقابت و سئو کردن وب سایتی برای کلمات کلیدی مشکل با یک دامنه کم سن و سال و بک لینک های کم و بی کیفیت هستید بهتر است وقت خود را هدر ندهید. شما بهتر باشد با کلمات کلیدی ساده تر شروع کنید. برای انتخاب بهترین کلمات کلیدی، می توانید لیستی از کلمات کلیدی را که میخواهید هدف قرار دهید بنویسید و با استفاده از ابزار های مختلف سئو آن ها را به ترتیب دسته بندی نمایید.
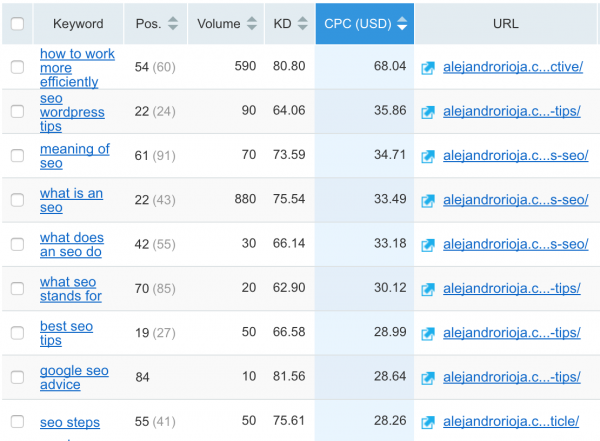
اگر به همین مقاله سئو دقت کنید متوجه خواهید شد که من چگونه کلمات کلیدی مورد نظر خود را که قصد دارم در موتور های جستجو رتبه بندی کنم قرار داده ام. کلمات کلیدی LSI کلماتی هستند که به معنی کلمه کلیدی مورد نظر شما مرتبط هستند که می توانید از آن ها نیز در مقلات خود استفاده نمایید. هنگامی که از کلمات کلیدی مختلف استفاده می کنید، نه تنها احتمال دارد مقاله شما رتبه بندی بیشتری برای کلمات کلیدی داشته باشد، بلکه همچنین به گوگل کمک می کنید که محتوای شما را درک کند. در واقع، آخرین الگوریتم گوگل، تنوع کلمات کلیدی را خیلی دوست دارد.
بهترین ابزار سئو برای بررسی کلمات کلیدی
ابزار Google Keyword Planner
شاید بتوان گفت این ابزار، بهترین ابزار شناخته شده است. با استفاده از این ابزار میتوانید علاوه بر بررسی میزان ترافیک برای یک کلمه کلیدی از ارزش آن ها اطلاعاتی به دست آورید.
ابزار Answer the public
"چگونه سایت خود را سئو کنیم؟"
"چگونه سلامت بمانیم؟"
"چگونه سایت بسازیم؟"
این ها پرسش هایی هستند که افراد هر روز در گوگل تایپ می کنند. با استفاده از ابزار Answer the Public، شما به سرعت می توانید ببینید که کدام سوالات را پرس و جو می کنید و پست های وبلاگ را برای پاسخ به این پرسش ها طراحی می کنید.
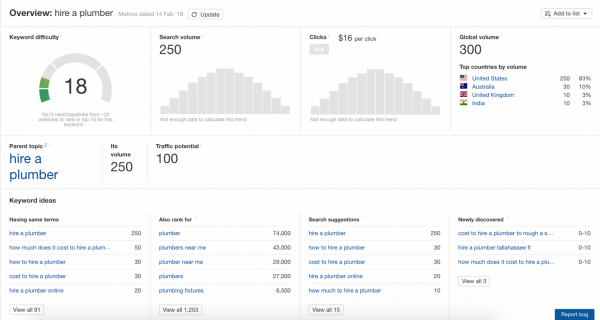
ابزار تجزیه و تحلیل Ahref
چه چیزی بهتر از پیدا کردن کلمات کلیدی خواهد بود که رقبای شما روی آن تمرکز دارند. با استفاده از این ابزار می توانید به سادگی یک سایت را که میخواهید تجزیه و تحلیل کنید تایپ کنید و به اطلاعات مورد نیاز دست پیدا کنید.
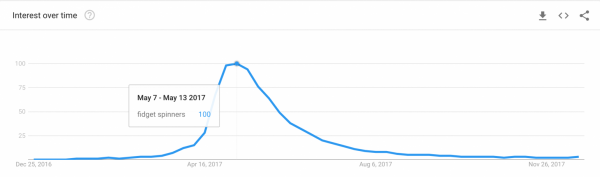
ابزار Google Trends
اگر می خواهید محتوایی را تولید کنید که بعدا ترافیک مناسبی را برای شما به همراه داشته باشد، استفاده از این ابزار برای وب سایت شما ضروری خواهد بود.
ابزار SEMRush
این ابزار بسیار شبیه به ابزار Ahref می باشد و به شما این امکان را می دهد تا رقبای خود را به خوبی تجزیه و تحلیل نمایید. شما می توانید به صفحات پربازدید خود مراجعه کنید و بفهمید که کدام کلمات کلیدی بیشترین تعداد ترافیک را به آنها می دهند.
تعداد کلمات مقاله شما
تعداد کلمات موجود در مقاله شما بهتر است بیت 1500 تا 2000 کلمه باشد. تحقیقات نشان داده است که هر چقدر محتوا وب سایت شما طولانی تر باشد، کاربران در آن زمان بیشتری را سپری می کنند که این خود تاثیر به سزایی در سئو وب سایت شما خواهد داشت. من هم می دانم که تولید محتوا های کوتاه تر زمان کمتری را از شما می گیرد و ساده تر است، اما به شما قول می دهم که با تولید محتوا های سنگین تر بهای آن را دریافت خواهید نمود. این یک روش طلایی در سئو کلاه سفید محسوب می شود.
نوشتن پست های طولانی تر نیازمند صرف زمان بیشتر و جستجو بیشتر در اینترنت برای یافتن اطلاعات لازم است. یک راه جامع برای نوشتن پست های طولانی این است که موضوعی را که می خواهید در مورد آن بنویسید را در گوگل جستجو کنید و تمام اطلاعاتی را که موتور های جستجو در صفحات اول ارائه می دهند بررسی کنید.
استفاده از عنواین و توضیحات متا برای افزایش CTR
CTR(نسبت کلیک به رتبه وب سایت) یکی از عوامل اصلی است که گوگل در هنگام رتبه بندی سایت ها مورد توجه قرار می دهد. سایتی که برای یک کلمه کلیدی خاص رتبه بندی می شود به احتمال زیاد بیشترین کلیک را دریافت می کند. بنابراین یک تمرین خوب این است که عناوین مناسبی را ایجاد کنید که باعث می شود مخاطب روی سایت شما کلیک کند حتی اگر رتبه دوم یا سوم باشد. برخی از نکاتی که در انتخاب عنواین به شما کمک می کنند عبارتند از:
در توضیحات متا، سعی کنید تا حد ممکن مختصر باشد و سعی کنید تا ایده کلی پست خود را به پایان برسانید و در نهایت برخی از صاحب نظران را از بین ببرید، به طوری که مردم تمایل دارند بیشتر بدانند. به خاطر داشته باشید که فقط 160 کاراکتر دارید تا این کار را انجام دهید. آن ها را شمارش کنید.
لینک دادن به سایت های قدرتمند و صفحات دیگر سایت خودتان
سایت هایی که به آن ها لینک می دهید بایستی با کلمه کلیدی مورد نظر شما ارتباط داشته باشند در غیر این صورت نمی توانند کمکی به رتبه بندی وب سایت شما کنند. همچنین لینک دادن بین صفحات مختلف باعث می شود کاربران از وب سایت ها و صفحات دیگر به صفحه مورد نظر شما دسترسی داشته باشند و از خدمات و محصولات آن باخبر شوند.
ساختار مقاله سئو
سعی کنید ساختار مقاله خود را با استفاده درست از تگ های H، فونت ها، مقدمه و نتیجه گیری و قرار دادن متن ALT در تصاویر پیاده سازی کنید. در اینجا یک لیستی از کار هایی که باید انجام دهید قرار داده ایم:
پیوند یکتا سایت شما شامل کلمات کلیدی باشد
URL اصلی خود را تا حد ممکن کوتاه کنید، در حالی که ایده اصلی پست خود را حفظ کنید. توجه داشته باشید که پیوند یکتا در این پست چگونه است و چگونه شامل کلید واژه های اصلی می باشد. در بیشتر موارد استفاده نکردن از کلمات اضافی مناسب است. (مثلا کلماتی مانند "یک"، "آن"، "است"). اگر از وردپرس استفاده می کنید، مطمئن شوید که پیوند یکتا شما از "post name" در پسوند آن استفاده می کند.
ایجاد لینک برای مقاله بهینه شده (این عامل واقعی رتبه بندی است.)
بسیاری از راهنمایی هایی که در مورد نوشتن مقالات مناسب به نظر می رسند همیشه این واقعیت را حذف می کنند که شما نیاز به ایجاد لینک برای آن صفحه یا پست خاص دارید. شما می توانید با استفاده از سرویس های وبلاگ دهی مختلف لینک های خود را ایجاد کرده و آنها را به مقاله خود پیوند دهید.
جمع بندی
بنابراین شما به همه این ها برای تولید یک مقاله سئو شده در وب سایت خود نیاز دارید. برای خلاصه می توان لیستی از موارد را به صورت زیر مرتب کرد:
باز هم اگر به دنبال تولید مقالات سئو محور اختصاصی برای کسب و کار خود هستید، پیشنهاد من این است که این وظیفه را به یک سئو کار با تجربه یا شرکت معتبر بسپارید. امروزه تولید محتوا از همیشه مهم تر است و اگر شما به طور مرتب محتوا را تولید کنید، ترافیک ارزشمندی را کسب خواهید نمود.
آیا نظر یا پیشنهادی در این زمینه دارید؟ ما در شرکت طراحی سایت نوپرداز بی صبرانه منتظر شنیدن نظرات شما هستم.
ترجمه از سایت alejandrorioja