
طراحی وب سایت و اپلیکیشن موبایل
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.
طراحی وب سایت و اپلیکیشن موبایل
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.نکات ویژه طراحی فروشگاه اینترنتی
طراحی سایت، طراحی فروشگاه اینترنتی، صفحه بندی (pagination)، اسکرول بی نهایت (infinite scroll)، دکمه ادامه (load more)

صفحه بندی هنوز هم رایج ترین نوع بارگذاری محصولات در یک وب سایت میباشد زیرا به طور پیش فرض در هر پلت فرم تجارت الکترونیک قرار میگیرد.
با این حال مطالعات نشان میدهد که استفاده از دکمه های ادامه مطلب به همراه lazy-loading بهتر و کارآمدتر میباشد و باعث ایجاد تجربه کاربری بدون نقص میشود. مطالعات نشان میدهد که اسکرول کردن به خصوص در نمایش نتایج جستجو و در موبایل ممکن است باعث پایین آمدن کارآمدی شود. البته که هیچ کدام از این روش ها کاملاً نفی نمی شوند زیرا هر کدام در مواقع خاص کاربرد خود را دارند.
در این مقاله کاربرد دکمه های ادامه مطلب، اسکرول و صفحه بندی را بررسی کرده و خواهیم دید که نتایج جستجو چگونه باید به شکلی متفاوت از راهبری دسته بندی ها پیاده سازی شوند.
نتایج تست
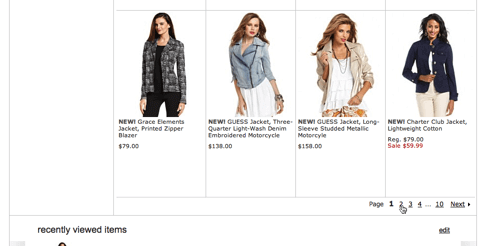
با توجه به مطالعات انجام شده بسیاری از کاربران از صفحه بندی ناراضی بودند. آن ها از سرعت پایین صفحه بندی ناراضی بودند و صفحه بندی با تعداد زیاد معمولاً کاربر را از دیدن لیست کامل محصولات باز میدارد. همچنین کاربران در سایت هایی که لیست محصولاتشان بر پایه اسکرول و یا دکمه های ادامه مطلب میباشد، کاربران به رغبت کمتری به مشاهده کامل محصولات نشان میدهند.

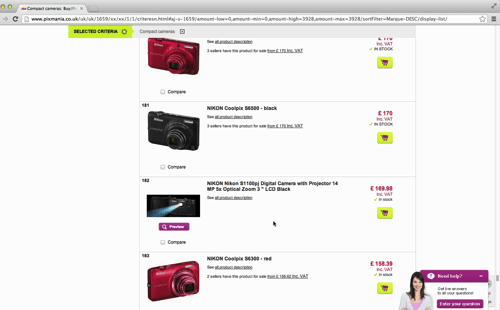
با استفاده از اسکرول بی نهایت کاربر تمام محصولات را میتواند در یک صفحه ببیند ولی به شرطی که لود شدن صدها محصول باعث افت سرعت نشود تا تمام محصولات به راحتی در یک صفحه با اسکرول کردن لود شوند. بنابراین زمانی که حالت اسکرول بی نهایت به درستی پیاده سازی یک تجربه خوب و بدون نقص را برای کاربر فراهم میکند. در این حالت کاربر میتواند لیست محصولات را بدون هیچ وقفه ای اسکرول کرده و مشاهده نماید. هیچ تعاملی مورد نیاز نیست، محصولات تنها با اسکرول کردن کاربر به سمت پایین صفحه، ظاهر میشوند. به همین دلیل چیز عجیبی نیست که کاربران در سایت هایی که اسکرول بی نهایت دارند محصولات را به مراتب بیشتر از سایت ها با صفحه بندی یا دکمه های ادامه، مشاهده میکنند. بنابراین اسکرول بی نهایت برای نشان دادن سریع و کلی لیست محصولات مناسب میباشد. ولی در این حالت کاربر به طور طبیعی تمرکز زیادی بر روی تک تک محصولات ندارد و پیوسته اسکرول کرده و پایین میرود و محصولات را به صورت سطحی میبیند.

اسکرول بی نهایت در برخی موارد مانع دسترسی کاربر به فوتر سایت میشود. این مسئله یکی از چالش های مهم استفاده از اسکرول بی نهایت میباشد: زیرا با اسکرول کردن کاربر به سمت پایین بقیه محصولات لود میشوند و کاربر تنها چند ثانیه فوتر را دیده و با لود شدن بقیه محصولات دوباره فوتر از دید کاربر خارج میشود. چنانچه آیتم ها زیاد باشند مانع دسترسی کاربر به فوتر میشوند. و این مشکل بسیار مهم است زیرا معمولاً فوتر حاوی اطلاعات مفیدی مانند لینک های کمکی، اطلاعات پشتیبانی و تماس و ... میباشد.
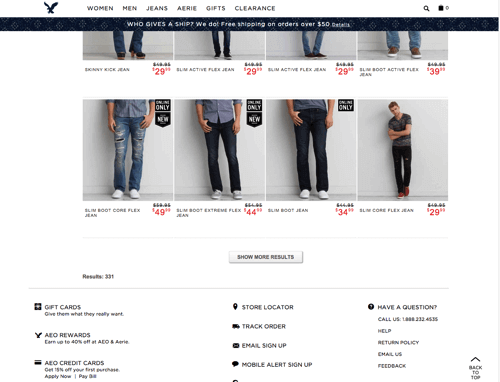
در طی مطالعات و بررسی سایت های برتر تجارت الکترونیک، مشخص شد که تنها 8% آن ها از دکمه های ادامه استفاده کرده اند. دکمه ادامه (load more) یک طراحی بسیار ساده است که از کاربر میخواهد در صورت تمایل به دیدن نتایج بیشتر، کلیک کند.
کاربران سایت هایی را که دارای دکمه ادامه بوده اند باز هم بیشتر از سایت های دارای صفحه بندی مشاهده کرده و راضی بوده اند. در مقایسه با اسکرول بی نهایت، در سایت ها با دکمه ادامه کاربران تمرکز بیشتری بر روی دیدن تک تک محصولات دارند و سریع نگاه کرده و رد نمی شوند.

یکی از مزایای سیستم های اسکرول بی نهایت و دکمه ادامه این است که لیست محصولات میتواند گسترده باشد. این حالت ها به کاربر امکان میدهند تا محصولات را در کل یک لیست راحتتر مقایسه کنند. داشتن یک فهرست تلفیقی از محصولات، ارزیابی و مقایسه و انتخاب یکی از آن ها را به طور قابل ملاحظه ای برای کاربر راحتتر میکند.
پس به نظرتان کدام روش برای نمایش محصولات مناسب تر است؟ تحلیل ها نشان داد که هیچ کدام از روش ها به تنهایی کامل و کارآمد نیستند.
حال در ادامه مقاله به بررسی 3 مدل مختلف پیاده سازی حالت load more می پردازیم:
• برای دسته بندی ها از ترکیب load more و lazy load استفاده کنید.
• برای جستجو از دکمه load more همراه با تعدادی از نتایج مرتبط استفاده کنید.
• در موبایل از load more استفاده کنید ولی به طور پیش فرض تعداد کمتری از محصولات لود یا بارگذاری شوند.
نکته : این مطالب از نتایج مطالعات وب سایت های تجارت الکترونیک گرفته شده اند و ممکن است عملکرد در انواع سایت های دیگر متفاوت باشد.
Load more در دسته بندی ها
توجه داشته باشید که تعداد محصولات بارگذاری شده در هر بار مهم میباشد. مطالعات نشان میدهند که تعداد مناسب بستگی به نوع محصولات و مفهوم کلی سایت دارد. در لیست هایی که شامل محصولات فنی با ویژگی های خاص مانند محصولات سخت افزاری، قطعات و ... میباشند سعی کنید تعداد محصول کمتری در هر بار لود شود. ولی تجربه نشان داده است که کاربران قابلیت دیدن لیست های طولانی و بلند بالایی از محصولات ظاهری و تزئینی دارند مانند لوازم دکوراسیون، مبلمان و ...
به این ترتیب صفحات با سرعت بیشتری لود میشوند زیرا تعداد محصول کمتری در ابتدا بارگذاری میشود.

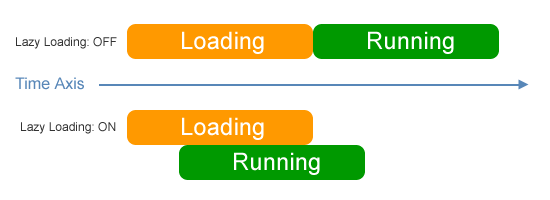
علاوه بر این در این حالت در دسته بندی های کوچک و متوسط، lazy load به کاربر اجازه میدهد تا لیست محصولات را با سرعت بیشتر و وقفه کمتری مشاهده نماید. و در لیست های طولانی تر با وجود دکمه load more هم یک وقفه ای ایجاد میشود و به کاربر اجازه داده میشود تا محصولات را با دقت بیشتری ببیند و هم امکان دسترسی به فوتر را ایجاد می نماید.
یکی از مشکلات اسکرول بی نهایت و lazy load این بود که کاربر به فوتر دسترسی نداشت و تنها چند ثانیه فوتر را می دید ولی استفاده از دکمه load more این مشکل را تا حد زیادی برطرف میکند.
دکمه load more در نتایج جستجو
بعلاوه در جستجو، نتایج با توجه به میزان مرتبط بودنشان مرتب سازی میشوند. بنابراین 50 نتیجه اول در مقایسه با 100 نتیجه اول معمولاً بسیار مرتبط تر به موضوع مورد جستجو میباشند. بنابراین کاربر بیشتر از اینکه تمایل به اسکرول کردن دیدن نتایج بعدی داشته باشد، تمایل دارد نتایج اولیه را با دقت بیشتری بررسی کند.
بنابراین تنها باید بین 25 تا 75 آیتم در نتیجه یک جستجو بارگذاری شوند و حالت اسکرول بی نهایت به هیچ وجه نباید برای نشان دادن نتایج جستجو مورد استفاده قرار گیرد. صفحه بندی و دکمه load more گزینه های مناسب تری برای نمایش نتایج جستجو هستند زیرا کاربر را تشویق به تمرکز بیشتر بر روی آیتم ها میکنند و مانع اسکن سریع آیتم ها توسط کاربر میشوند.
حداکثر تعداد محصولاتی که به صورت پیش فرض لود میشوند میتواند به طور پویا و با توجه به میزان ارتباط نتایج جستجو با یکدیگر، تنظیم شود. اکثر موتورهای جستجو، به هر نتیجه جستجو با توجه به میزان ارتباطشان با موضوع جستجو، امتیازی اختصاص میدهند و آن هایی که امتیازشان بیشتر است را در صفحه اول نتایج نمایش میدهند.
نکات مهم طراحی سایت
در دنیای پر رونق دنیای مجازی ، راه اندازی یک سایت یا حتی وبلاگ برای ارائه مقالات و محصولات یکی از موارد ضروری و پراهمیت است. افراد مختلف حقیقی یا شرکتی و سازمانی برای اینکه بتوانند به مردم کشورشان مطالبی را که مورد نیازشان است ارائه کنند ، باید یک وب سایت خوب و مناسب و با استانداردهای روز دنیا را برپا کرده تا جوابگوی نیاز خود برای کسب درآمد و نیاز مخاطبان برای کسب اطلاعات لازم باشد.
در واقع طراحی و ساخت وب سایت به افراد امکان ایجاد فضایی برای تبلیغ کسب و کار خود و هم چنین ارائه استعدادها و نگارش های خود را می دهد و منبعی را برای کسب درآمد ایجاد می کند. راه اندازی یک سایت حرفه ای و شایسته کاربران می تواند بعد از مدتی فعالیت به یک منبع درآمد اینترنتی مناسب برای مدیر آن تبدیل شود و این مورد فقط با رعایت یک سری استانداردها و اصول و قوانین در طراحی وب سایت میسر می شود.
بنابر این در اینجا سعی کرده ایم تا مفیدترین نکات کلیدی در مورد طراحی یک وب سایت حرفه ای را بیان کنیم که امیدوارم برای شما ایده بخش و تاثیرگذار باشد.
1 - اهداف و محتوای وب سایت
هدف اصلی از راه اندازی یک وب سایت ، جذب خواننده و کاربران از طریق موتورهای جستجو و بک لینک ها است. در ابتدای راه اندازی سایت خود سعی کنید اهداف و سیاست اصلی سایت خود را در جهت نحوه مطالب و مقالات ، خدمات و محصولات و چیزهای دیگر در راس کارتان قرار دهید. این نکته را همیشه مد نظر داشته باشید که اگر نوع سایت و مطالب و طراحی سایت شما نتواند کاربران را جذب کند و آنها را مجاب به بازگشت به سایتتان و خواندن مقالات شما کند، مطمئن باشید که مشتریان و خوانندگان بالقوه خودتان را از دست خواهید داد . پس از همان ابتدا نوع سایت و طراحی خوب سایت و هدف اصلی از ارائه مطالب به کاربران را مدنظر داشته باشید.

2 - ساختار و طرح اولیه سایت
بهتر است که در ابتدای کار و بعد از تعیین اهداف اصلی سایت ، یک طرح اولیه یا به قولی اسکچ ( sketch ) وب سایت را بر روی یک تکه کاغذ ترسیم کنید تا نحوه چیدمان اولیه سایتتان را پیدا کنید . در واقع این کار باعث می شود تا یک ذهنیت ابتدایی و یک درک کلی از ساختار سایت و نحوه قرارگیری عناصر سایت در کنار هم را به سادگی و بدون طراحی بر روی کاغذ بیاورید و این کار شما را در طراحی بسیار راحتتر خواهد کرد و می توانید به راحتی ترسیم های مختلفی را داشته باشید تا در نهایت به شکل و ساختار دلخواهتان دست پیدا کنید.

3- استاندارد طراحی وب سایت
استفاده از استاندارهای رایج جهانی در طراحی وب به شما و کاربرانتان کمک می کند تا اطلاعات و مطالب شما با ساختاری درست در تمام مرورگرها بارگذاری شده و نمایش داده شوند و یا سایت شما سریعتر در موتورهای جستجو بررسی و ایندکس شوند. در ابتدای طراحی سایت خود این نکته را مدنظر قرار دهید که هنوز هم در ایران بسیاری از افراد از اکسپلورر 6 استفاده می کنند ، گرچه این نسخه بسیار کم در جهان استفاده می شود و در حال حاضر با روی کار آمدن مرورگرهای سریع مثل فایرفاکس و کروم هنوز هم در کشورمان از اکسپلورر 6 استفاده می شود و شما باید حتی القدور این مرورگر را هم برای بارگذاری سایتتان مدنظر قرار دهید. سعی کنید برای رعایت استاندارها از سایت های مشهور و مرجع های معتبر استفاده و الگوبرداری کنید.

4- رنگ آمیزی وب سایت
بعد از در نظر گرفتن طرح اولیه نیاز دارید که به رنگ آمیزی سایت خود فکر کنید. بزرگترین مزیت و حسن طراحی وب در اینست که شما در استفاده از رنگ های مختلف در جهت رسیدن به یک طراحی دلنشین مختار هستید. باید به این نکته دقت کنید که در هنگام انتخاب رنگ ، از پالت رنگ ویژه و ترکیب رنگ هایی که چشمان کاربران را خسته و اذیت نمی کند ، استفاده کنید. اگر از رنگ های مختلف و غیرهمگون و آزاردهنده در طراحی خودتان استفاده کنید، مطمئنا بازدیدکننده را سریع از سایت خود بیرون خواهید کرد و سایتتان غیرحرفه ای و اذیت کننده شناخته می شود.

5- گرافیک و رابط کاربری وب سایت
یکی دیگر از فاکتورهای مهم در طراحی وب سایت ، در نظر گرفتن گرافیک و نوع رابط کاربری است. با توجه به رشد روز افزون سایت های متعدد و ایجاد شدن فضای رقابتی ، شما باید در ابتدای کار نما و ظاهر سایت خود را مدنظر قرار دهید و به این نکته توجه کنید که ظاهر یک سایت نشان دهنده نوع محتوا و سلیقه مدیر آن سایت است و اگر سایتی شلوغ و پر از عناصر گرافیکی نامربوط به هم را ایجاد کنید، مطمئن باشید کاربران را از سایت خود دور خواهید کرد. هم چنین باید مطمئن شوید که رابط کاربری که با استفاده از رعایت استاندارهای مناسب در سایت خود ایجاد می کنید ، می تواند کاربران
را به بخش های مختلف هدایت کند و آنها را مجاب به استفاده از قسمت های مختلف سایت شما کند.

6-نگارش متون و نوشته ها
به این نکته توجه داشته باشید که هدف اصلی شما از راه اندازی یک وب سایت ، جلب توجه کابران از طریق نوع طراحی و قرار دادن مطالب مفید در سایتتان است. پس کاربر برای نیازش به سایت شما مراجعه می کند ، پس سعی کنید مقالات و متون خود را با فونت های مناسب و با سایز و اندازه های استاندارد و رنگ های قابل تشخیص که قابل خواندن و تفکیک دادن هستند در صفحات وب خود به کار ببرید. به این نکته هم توجه کنید که ممکن است مخاطبان شما از افراد میانسال یا کم بینا تشکیل شده باشد که اگر از فونت های ناخوانا و یا رنگ روشن و با سایزهای غیرمتعارف و یا کوچک استفاده کنید ، آنها را از دست خواهید داد.

7-تصاویر در وب سایت
استفاده از تصاویر با کیفیت بالا در بین مطالب و در فضاهای مختلف سایت ، می تواند ارزشی معادل متن ها داشته باشد. تصاویر بسیار زیادی در سطح وب و به صورت رایگان و البته با کیفیت بالا وجود دارد که کافیست برای مطالب خود به آنها مراجعه کنید و یا از موتور جستجوگر عکسی بهره ببرید. هم چنین توجه کنید که سایز عکس ها و تصاویر استفاده شده را قبل از قرار دادن در سایتتان توسط برنامه های کم حجم کننده تصویر مثل فتوشاپ ، کم حجم و متعادل کنید تا سرعت بارگذاری و لود صفحات وب شما بیشتر شود. از به کار بردن بیش از حد تصاویر هم اجتناب کنید و تصاویر را نه خیلی کوچک و یا بزرگ به کار نبرید.

8-فلش و اسکریپت در وب سایت
در طراحی وب سایت خود می توانید برای جذابیت آن از فلش نیز استفاده کنید ، ولی باید به جا و به اندازه کافی باشد. مثلا برای ورود به سایت ، هرگز یک فلش حجیم و بدون فایده را استفاده نکنید که کاربران را دلزده خواهد کرد. سعی کنید از منوهای فلش هم استفاده نکنید ، زیرا منوهای سایت شما تنها راه هدایت کاربران به بخش های مختلف سایتتان است.
استفاده از اسکریپت های جاوا در طراحی سایت رایج تر از فلش است ، زیرا اسکریپت های جاوا توسط مرورگرها اجرا می شوند و کاملا بستگی به مرورگر کاربران دارد و دیگر نباید نگران این بود که کاربران برنامه فلش را بر روی رایانه خود نصب کرده اند یا نه. اما سعی کنید از اسکریپت ها هم به اندازه و در صورت ضرورت استفاده کنید ، چون استفاده از اسکریپت ها نتایج مختلفی را در مرورگرهای گوناگون خواهند داشت.

9-ساختار لینک ها در وب سایت
سعی کنید رنگ لینک ها و عناوینی که می خواهید در سایت خود به کار ببرید را ، رنگی متفاوت از رنگ پیش فرض لینک ها در نظر بگیرید . سعی کنید رنگ لینک ها را مطابق با رنگ و حال و هوای فضای وب سایتتان قرار دهید و برای تمام لینک های خود در متن ها از یک رنگ استفاده کنید تا کاربران را هم سردرگم نکرده باشید. هم چنین خط زیر لینک ها را هیچ وقت پاک یا حذف نکنید ، زیرا کاربران به نوع قرار گیری و شکل و شمایل زیرخط دار بودن لینک ها عادت کرده اند و با دیدن خط زیر یک نوشته ، سریعا می فهمند که این متن لینک شده است.

10-تبلیغات در وب سایت
یک سایت بعد از مدتی برای برگشت سرمایه خود و کسب درآمد ، شروع به جذب تبلیغات در سایتش می کند. اما همین مدیر سایت نباید فراموش کند که نباید بیش از حد از تبلیغات در فضاهای مختلف سایت خود به کار ببرد . سعی کنید اگر هم می خواهید از تبلیغات استفاده کنید ، حتما قبلا فضای کافی و مناسب را برای این منظور در طراحی اولیه خود اتخاذ کرده باشید. هم چنین سعی کنید از تبلیغات های فلش و متحرک کمتر استفاده کنید تا هم چشم بازدیدکننده هایتان درد نگیرد و خسته نشود و هم سرعت لود صفحات شما بالاتر رود.

11-سرعت لود و بارگذاری وب سایت
یکی از موارد سخت در طراحی وب ، لحاظ کردن سرعت و بارگذاری وب سایت است که باید در راس طراحی قرار بگیرد. یک طراح یا مدیر سایت می تواند با کاهش حجم تصاویر و کمتر استفاده کردن از عناصر گرافیکی و اسکریپت ها ، کمک مناسبی به سریع شدن لود صفحات وب خود کند. کاربران به هیچ وجه دوست ندارند که زمان زیادی را برای بارگذاری یک سایت صرف کنند. پس شما باید سرعت لود صفحات را با رعایت استانداردهای لازم تا حد ممکن بالاتر ببرید تا مشتریان خود را از دست ندهید.

12-بهینه سازی و سئو وب سایت
در حین طراحی یک وب سایت ، طراح یا مدیر سایت باید با رعایت استانداردهای بهینه سازی ، سایت خود را برای موتورهای جستجو که منبع اصلی برای فرستادن کاربران به سایت ها است را فراموش نکنند. بهینه سازی و سئو سایت یک بخش مهم از طراحی وب است و طراحان باید با راهکارهای سئو کاملا آشنا باشند. با رعایت ساختار سئو و بهینه سازی مناسب کدها در هنگام طراحی و در نظر گرفتن اصول نگارش و نحوه قرار گیری مقالات در سایت ، موتورهای جستجوگر راحتتر و سریع تر می توانند عناوین و محتوای سایت را مورد بررسی و ایندکس قرار دهند.

13-بهینه سازی برای مرورگرها
در هنگام طراحی سایت باید مطمئن شوید که سایت شما با تمام مرورگرهای جدید و قدیم سازگار باشد. مثلا در ایران رسم است که سایت ها را برای مرورگرهای اکسپلورر 6 تا 9 و فایرفاکس و کروم و اپرا تنظیم می کنند. هیچ وقت سایت خود را فقط برای یک یا دو مرورگر تنظیم نکنید که کاربرانی که با مرورگرهای مختلف در سایت شما وارد می شوند را از دست خواهید داد.

14-سادگی وب سایت
قبل از راه اندازی سایت خود بر روی هاست شخصی ، سعی کنید از یک یا چند نفر خبره و کاربر عادی درخواست کنید تا طراحی شما را مورد بازبینی قرار دهند تا بتوانید عیوبی را که از چشم شما دور مانده اند را رفع کنید. همچنین تا جایی که می توانید در طراحی از سبکی ساده و دلنشین استفاده کنید تا هم کاربران را مشتاق به وارد شدن دوباره به سایتتان کنید و هم جنبه زیبایی و خلاقانه بودن را در ذهن کاربر تداعی کرده باشید.

15-تحلیل کاربران وب سایت
بعد از روی کار آمدن سایت ، با استفاده از ابزارهای بررسی و آنالیزی مانند گوگل آنالیز می توانید رفتار و عملکرد سایت خود و کاربرانتان را به راحتی زیر ذره بین برده تا بفهمید که طراحی سایت و مطالب و محتوای تولیدی شما مورد پسند آنها واقع شده است یا خیر. همچنین با تست رفتار کاربران در سایت می توانید متوجه این نکته شوید که ساختار سایت و نحوه بهینه سازی سایت شما در موتورهای جستجو در چه حدی خواهد بود و آیا شما نیاز به طراحی مجدد سایت و یا بهینه کردن دوباره سایت خود دارید یا نه.

اگر شما به عنوان یک طراح به دنبال ایجاد فرصتی برای گسترش کسب و کار خود هستید و می خواهید با چندین طراحی خوب مشتریان دائمی کسب کنید و اگر یک فرد عادی هستید و می خواهید با مطالب و مقالات ناب و جدید در سطح وب یک شهرت و مکانی برای کسب درآمد داشته باشید، حتما باید به فکر طراحی و ایجاد یک پروژه و سایت حرفه ای و جذب کننده و دلنشین بیفتید و با اصولی که در بالا گفته شد بتوانید یک وب سایت تاثیرگذار و جلب کننده بسازید.!
منبع: dlplanet
طراحی اپلیکیشن موبایل
امروزه شاهده افزایش روز افزون استفاده از تلفن های همراه هوشمند و مخصوصا سیستم عامل اندروید هستیم. تلفن های هوشمند بیشترین سطح استفاده کننده را به خود اختصاص داده اند و نقش بالقوه ای را در زندگی ما ایفا می کنند. و بسیاری از کارها با تلفن همراه قابل انجام است. شرکت نوپرداز در راستای هوشمند سازی و ارائه خدمات تلفن همراه اقدام به طراحی اپلیکیشن موبایل دارای سیستم عامل اندروید و ios می کند. صاحبان کسب و کار های مختلف باید توجه داشته باشند که طراحی اپلیکیشن موبایل یکی از با اهمیت ترین گام ها برای افزایش وسعت کار و بازدید کنندگان آن ها است پس بایستی در این زمینه با یک شرکت طراحی اپلیکیشن موبایل حرفه ای در ارتباط باشند و مشاوره های لازم را نیز دریافت نمایند. یکی دیگر از زمینه های مهمی که طراحی اپلیکیشن در آن ضرورت دارد، استارت آپ ها و ایده های جدیدی است که فصد رشد و توسعه را دارند. امروزه شاهد این هستیم که بسیاری از استارت آپ ها با استفاده از اپلیکیشن های موبایلی به موقعیت مناسبی دست یافته اند.
درست است که امروزه شبکه های اجتماعی مختلفی برای استفاده مردم شروع به فعالیت کرده اند اما باید به این نکته توجه داشته باشید که این شبکه ها محل مطمئنی برای خرید و فروش محصولات، مخصوصا محصولات دیجیتالی نخواهند بود. پس استفاده از یک اپلیکیشن و فروشگاه اینترنتی می تواند سبب اعتبار بخشیدن به کسب و کار شما گردد.
طراحی اپلیکیشن موبایل برای شرکت ها
شرکت های خصوصی برای ارتباط بهتر با مشتریان خود اقدام به طراحی و ساخت اپلیکیشن موبایل کرده اند تا کاربران از طریق اپلیکیشن دسترسی کامل و جامعی به اطلاعات شرکت دارند. برخی شرکت ها برای فروش محصولات و بازاریابی سریع اقدام به طراحی اپلیکیشن موبایل نموده و سفارشات خود را به راحتی از طریق موبایل دریافت می کنند. این روش علاوه بر افزایش اعتبار شرکت سبب راحتی کار مشتریان شده و رضایت آن ها را در پی خواهد داشت.
شرکت طراحی سایت نوپرداز یکی از شرکت های معتبر و فعال در زمینه طراحی سایت، سئو، طراحی فروشگاه اینترنتی و طراحی اپلیکیشن موبایل می باشد و آماده ارائه خدمات با کیفیت به مشتریان خود است.
مزیت های طراحی اپلیکیشن موبایل چیست؟
- پیشی گرفتن از سایر رقبا با استفاده از یک اپلیکیشن که روی تمامی دستگاه های تلفن همراه قابلیت دسترسی دارد.
- کم شدن هزینه های مربوط به تبلیغات
- به روز رسانی و ارتقاء آنلاین محصولات فروشگاه آنلاین
- امکان سفارش آنلاین محصولات و ارائه خدمات مختلف به مشتریان
- در دسترس بودن خدمات شما به صورت دائمی برای مشتریان
- انجام تبلیغات دائمی و برند سازی محصولات و خدمات
- افزایش اعتبار شما و افزایش اطمینان مردم به فروشگاه و کسب و کار شما
دلایل موفقیت اپلیکیشن های موبایل چیست؟
امروزه سرمایه گذاری در زمینه طراحی اپلیکیشن موبایل به یکی از بهترین روش های سرمایه گذاری در ایران شناخته شده است. اما چه عواملی باعث موفقیت در این زمینه می شود؟
در واقع دلیل اصلی موفقیت اپلیکیشن های موبایل، استراتژی به کار رفته در چرخه تولید آن ها می باشد. استفاده از متخصصان و برنامه نویسان حرفه ای و با سابقه، قیمت گذاری مناسب و به صورت رقابتی، انجام تبلیغات درست از جمله مهم ترین فاکتور هایی هستند که در روند تولید یک اپلیکیشن موبایل تاثیرات به سزایی دارند. به عنوان برترین اپلیکیشن های دنیا در سال 2017 می توان به ۱Weather، Applock اشاره داشت. در بین اپلیکیشن های ایرانی هم می توان اپلیکیشن های دیوار، باد صبا، جعبه ابزار، آپارات و تلگرام فارسی را به عنوان برترین ها برگزید.
منبع: طراحی اپلیکیشن موبایل نوپرداز
سئو و بهینه سازی سایت
معرفی سئو
سئو از عبارت Search engine optimization و کلمه اختصاری آن در زبان انگلیسی SEO می باشد. سئو به معنی بهینه سازی موتور های جستجو و مجموعه روش هایی می باشند که نمایش مناسب تر وب سایت توسط موتور های جستجو را در به دنبال خواهند داشت. در حقیقت سئو مجموعه ای از قانون ها است که توجه داشتن به آن ها توسط صاحبان وب سایت (یا وبلاگ) می تواند باعث بهبود جایگاه سایت در موتورهای جستجو گردد. SEO همیشه با تحقیق، حسابرسی و آنالیز شروع خواهد شد. وب سایت ها با هم متفاوت هستند و ساختن وب سایت در هر صنعتی متفاوت می باشد، به همین خاطر بهترین شرکت های طراحی وب سایت دنیا می کوشند تا پیش بینی های لازم را انجام دهند و سپس به مشتریان خود تضمین دهند.
ضرورت سئو سایت برای صاحبان کسب و کار
اغلب مشتریان پس از این که وب سایت خود را تحویل می گیرند اطلاعات زیادی در مورد سئو و بهینه سازی وب سایت توسط موتور های جستجو ندارند. برخی از مشتریان فکر می کنند که پس از این که سایت آن ها در صفحه اینترنت به نمایش در بیاید، تعداد زیادی کاربر و بازدید کننده خواهند داشت. اما در حقیقت جهت دیده شدن بهتر سایت در صفحات اینترنتی توجه به بهینه سازی و رعایت نمودن قوانین سئو با اهمیت ترین نکته ای می باشد که مشتریان باید به آن توجه داشته باشند تا با بهبود رتبه وب سایت آن ها بتوانند مشتریان بیشتری را جذب کنند. با توجه به رقابت سنگین فروشگاه های اینترنتی و وب سایت های تبلیغاتی امروزه اغلب کسب و کار ها نیازمند استفاده از یک وب سایت مناسب برای توسعه فضای کار خود هستند. همچنین شما باید مراقب باشید تا با استفاده از روش های سئو کلاه سیاه وب سایت و کسب و کار اینترنتی شما دچار اختلال نشود.
اهمیت سئو و بهینه سازی سایت
در بازار رقابتی امروز جستجوگر ها نقش بسیار با اهمیتی را دارا هستند. روزانه تعداد زیادی کاربر با جستجو در موتور های جستجو مانند گوگل به دنبال پاسخ سوالات و یا حل مشکلات خود هستند. اگر شما یک وب سایت، وبلاگ یا فروشگاه آنلاین دارید، سئو می تواند به کسب و کار شما کمک نماید و شما را در رسیدن به اهدافتان یاری نماید. امروزه سرمایه گذاری در زمینه سئو یکی از مهم ترین فاکتور های موفقیت شرکت ها و کسب و کار های در حال توسعه است. در هر صورت بستگی به خودتان دارد که ترجیح می دهید از تبلیغات کوتاه مدت با هزینه های بالا استفاده کنید یا تبلیغاتی دائمی و موثر!
بهینه سازی وب سایت توسط موتور های جستجو لازم است زیرا:
- اکثر کاربران موتورهای جستجو به احتمال قوی بر روی یکی از پیشنهادات برتر در صفحات نتایج کلیک می کنند، پس برای جذب نمودن بازدید کنندگان بیشتر شما باید بتوانید وب سایت خود را در صفحات اول جستجو قرار دهید.
- کاربران به موتورهای جستجو اطمینان می کنند و حضور وب سایت شما در موقعیت های برتر برای کلمات کلیدی که کاربر جستجو می کند، اعتماد مردم به وب سایت شما را افزایش می دهد.
- سئو برای تبلیغات شبکه های اجتماعی وب سایت ها لازم است. افرادی که وب سایت خود را با جستجو در Google یا یاهو می یابند، احتمال بیشتری وجود دارد که این وب سایت را در فیس بوک، توییتر، Google+ یا سایر کانال های رسانه های اجتماعی تبلیغ کنند.
- سئو می تواند شما را از رقیب هایتان یک گام جلوتر قرار بدهد. اگر دو وب سایت هر دو یک چیزی را به فروش برسانند، موتور جستجو بهینه سازی وب سایت برای کاربران خود وب سایتی را پیشنهاد می دهند که بیشتر مورد توجه بوده و دارای رتبه بهتری است.
استراتژی شرکت نوپرداز در سئو وب سایت
با توجه به اهمیت زیاد سئو و بهینه سازی موتور های جستجو، شرکت نوپرداز با بهره بردن از کادری با تجربه و حرفه ای در زمینه سئو و بهینه سازی وب سایت در موتور های جستجو به مشتریان خود این اطمینان را خواهد داد که به روز ترین خدمات سئو و بهینه سازی وب سایت را در اختیار آن ها قرار دهد. استفاده از ابزار های سئو به روز در دنیا و گزارش دهی های روزانه تنها بخش کوچکی از فعالیت های شرکت نوپرداز در زمینه سئو و بهینه سازی سایت ها توسط موتور های جستجو است. توجه داشته باید که انتخاب استراتژی درست راز موفقیت سئو وب سایت شما خواهد بود و سعی کنید در این زمینه حتما به اندازه کافی وقت بگذارید.
کسب رتبه های برتر گوگل
شرکت نوپرداز با داشتن تجربه فراوان و امکانات به روز بهینه سازی وب سایت ها توسط موتور های جستجو، به مشتریان خود کمک می نماید تا در یک بازه زمانی مناسب وب سایت مد نظر آن ها را در بین برترین صفحات بازدید گوگل قرار دهد. شرکت نوپرداز با بهره بردن از ابزار های به روز در زمینه سئو و کادری متخصص سعی دارد تا بهترین نتیجه و رتبه را توسط موتور های جستجو مختلف از جمله گوگل برای وب سایت اینترنتی شما کسب نماید.
منبع: طراحی سایت و سئو نوپرداز
معرفی روش هایی برای افزایش سرعت وب سایت
در عصری زندگی می کنیم که اغلب کسب و کار ها به سمتی پیش می روند که از وب سایت ها برای به اشتراک گذاری اطلاعات و تبلیغ محصولات خود استفاده می کنند. برای این که مشتریان یا بازدید کنندگان از حضور در وب سایت شما لذت ببرند باید تا جایی که می توانید فضای وب سایت خود را جذاب نمایید. سرعت بالا آمدن سایت هم یک فاکتور مهم دیگر می باشد، زیرا معمولا کسی چندین دقیقه منتظر نخواهد ماند که یک وب سایت باز شود و به سراغ وب سایت دیگری خواهد رفت. پینگ دام یک ابزار بسیار خوب در این زمینه می باشد که می توانید از آن استفاده نمایید. معمولا، سرعت سایت اغلب به کدگذاری، سرور و محل ذخیره سازی کدها بستگی خواهد داشت. در زیر ما مراحلی را توضیح می دهیم که با توجه به آن ها خواهید توانست سرعت وب سایت خود را افزایش بدهید:
طراحی ساده و کاربردی سایت
امروزه اغلب وب سایت ها تمایل شان بر این است که از تصاویر ساده با متون کوچک استفاده کنند، به جهت آن که این دقیقا همان چیزی است که سبب جلب نظر مردم به آن وب سایت می شود. در طراحی وب سایت های مدرن تمامی مطالب سایت در یک صفحه قابل نمایش بوده و دیگر نیازی نیست که بازدید کننده به صفحات مختلفی رجوع نماید. استفاده از زبان برنامه نویسی جاوا اسکریپت برای دستیابی به این خواسته کمک بسیار زیادی به برنامه نویسان وب می کند.
کد های خود را فشرده سازی کنید
یک راه دیگر برای کمک به افزایش سرعت وب سایت شما این است که شما وب سایت خود را فشرده سازی نمایید. نرم افزار های زیادی مانند Gzip هستند که شما می توانید برای انجام این کار از آن ها استفاده کنید.
از CDN استفاده کنید
CDN ابزاری می باشد که داده های وب سایت شما را ذخیره می کند و سپس آن را در اختیار سرور های ابری مختلفی در سراسر دنیا قرار می دهد. به عنوان مثال اگر شما در کشور ایران زندگی می کنید و بعضی کاربران سایت شما در آمریکا و اروپا هستند، CDN تمام اطلاعات وب سایت شما را ذخیره و آن ها را به سرور های موجود در اروپا و آمریکا منتقل می نماید، تا سرعت بارگذاری وب سایت برای کاربران افزایش یابد. استفاده از یک CDN خوب می تواند سرعت وب سایت را تا پنجاه درصد بیشتر کند.
کار را برای کاربران آسان کنید
سعی کنید در فرم هایی مانند فرم ثبت نام تعداد فیلد ها را کاهش دهید. اگر می خواهید که کاربران در وب سایت شما ثبت نام نمایند سعی کنید که وب سایت خود را طوری طراحی کنید که آن ها با سختی رو به رو نشوند. تبلیغاتی که انجام می دهید باید با موضوع وب سایت شما سازگاری داشته باشد در غیر این صورت ممکن است باعث گریز کاربران از وب سایت شما گردد.
منبع: سایت نوپرداز