طراحی وب سایت و اپلیکیشن موبایل
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.طراحی وب سایت و اپلیکیشن موبایل
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.5 استراتژی سئو در طراحی سایت های پزشکی
هنگامی که مردم اصطلاح "سئو" را می شنوند، بلافاصله ذهن آن ها به ساختن لینک و تجزیه و تحلیل مشغول می شود. این موضوع تا حدی درست است اما بهینه سازی و سئو مدرن وب سایت ها فقط همین موارد را شامل نمی شود. امروزه محتوا و رسانه های اجتماعی نقش مهمی را در سئو سایت ها ایفا می کنند. این عناصر بازاریابی اینترنتی در وب سایت های پزشکی می توانند لینک های با کیفیت بالا ایجاد کرده و در نتیجه بهبود وضعیت سئو سایت شما را در پی داشته باشند. در ادامه به بررسی تکنیک ها و استراتژی های سئو در طراحی سایت پزشکی می پردازیم:
تجزیه و تحلیل رقبا
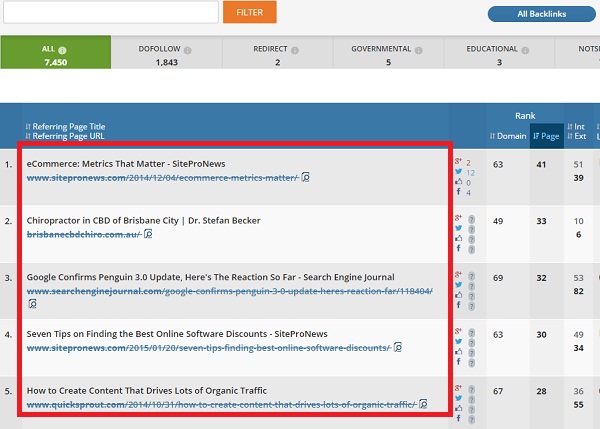
هدف از این استراتژی این است که بهترین شیوه های بازاریابی آنلاین رقبا خود را پیدا کنید و سپس آنها را بهبود بخشید و به وب سایت خود اختصاص دهید. به یاد داشته باشید، تجزیه و تحلیل رقبا مشابه کپی کردن نیست. وقتی استراتژی شخص دیگری را کپی می کنید، هیچ چیز در مورد آن تغییر نمی کند. این یک حرکت ضعیف در سئو (بدون اشاره به غیر اخلاقی بودن آن) است که زمان و سرمایه شما را از بین می برد.
تجزیه و تحلیل هوشمندانه رقبا شما با استفاده از با استفاده از ابزار هایی مانند Ahrefs انجام می شود. این ابزار به شما اجازه می دهد تا منابع را در جایی که رقیب سایت پزشکی شما لینک سازی کرده است را مشاهده و آنالیز کنید. گوگل از این به عنوان یک عامل مهم در تعیین رتبه برای یک وب سایت استفاده می کند. ابتدا به تجزیه و تحلیل نوع لینک های رقیب خود بپردازید و سپس تعیین کنید که آنها بیشتر از دایرکتوری ها، وبلاگ ها و یا تبلیغات استفاده می کنند؟
با استفاده از این داده ها شما می توانید راه ها و تکنیک های مورد نظر خود را پیدا کنید. به عنوان مثال، اگر متوجه شدید که شرکت رقیب شما دارای درصد خوبی از لینک ها از وبلاگ ها است، می توانید از طریق وبلاگ ها برای پیشرفت وب سایت خود استفاده کنید.
به دست آوردن لینک های با کیفیت
توجه داشته باشید که ما گفتیم "به دست آوردن"، نه ساختن. به همین دلیل است که امروزه جستجوگر ها ارزش لینک های غیر طبیعی یا غیر واقعی را کاهش می دهند. الگوریتم های موتور جستجو پیچیده تر از سال های گذشته شده اند و اگر شما دقت نکنید و یا وب سایت پزشکی خود را در اختیار شرکت های سئو سیاه و سفید ارائه دهید، ممکن است لینک های نامناسب دریافت کنید که می تواند مجازات های سنگین گوگل را برای سایت شما به دنبال داشته باشد که نتیجه آن نابود شدن وب سایت شما می باشد.
مردم عاشق داستان هایی هستند که می توانند به آن ارتباط داشته باشند، مخصوصا زمانی که به سلامتی مربوط باشد. بنابراین به بازدید کنندگان وب سایت خود پیشنهاد دهید که از مطالب وب سایت پزشکی شما می توانند به راحتی در زندگی روزمره خود استفاده نمایند.
بهینه سازی صفحات
در این جنبه فنی بیشتر ممکن است به کمک توسعه دهنده وب یا متخصص بازاریابی دیجیتال نیاز داشته باشید. اساسا این مورد شامل بهبود ساختار وب سایت شما می شود تا کاربر و موتور های جستجو آن را دوست داشته باشند. برخی از بهترین شیوه ها عبارتند از:
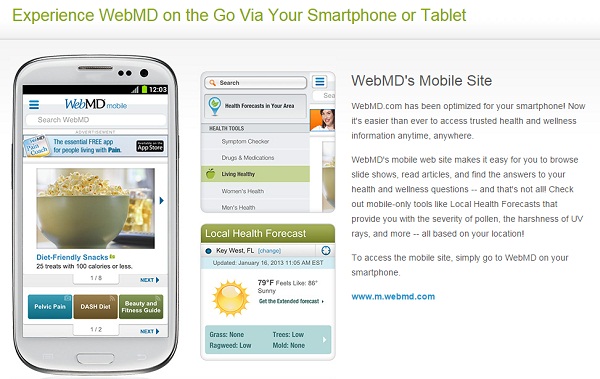
موبایل پسند بودن وب سایت
در حالی که موبایل پسند بودن وب سایت برای اغلب سایت های فروشگاهی مهم است اما این موضوع در طراحی سایت های پزشکی نیز حائز اهمیت می باشد. دستگاه های موبایل امروزه بخش بزرگی از زندگی ما هستند و یکی از عوامل مهم و حیاتی که الگورتم های گوگل توجه ویژه ای به آن دارند، موبایل پسند بودن وب سایت می باشد. در نتیجه اطمینان یافتن از واکنش گرا بودن وب سایت شما می تواند تاثیر مهمی در رتبه بندی سایت پزشکی شما داشته باشد.
تست و آنالیز وضعیت سئو
بهینه سازی موتور های جستجو بدون تست و آنالیز مکرر کامل نخواهد شد. استفاده از ابزار های رایگان مانند Google Analytics و ابزار وب مستر به شما کمک می کند تا به نتایج حاصل از تلاش های خود پی ببرید. برای پی بردن به این نتایج می توانید سوال های زیر را از خود بپرسید:
به یاد داشته باشید که این استراتژی ها برای نتایج دراز مدت طراحی شده اند بنابراین ممکن است تغییرات واضحی را در چند هفته اول مشاهده نکنید. با استفاده از استراتژی های درست سئو سایت های پزشکی، همه مراکز درمانی و بهداشتی می توانند از مزیت های آن بهره مند شوند.
ترجمه از سایت kunocreative
طراحی سایت با زبان php
زبان PHP (پی اچ پی) چیست؟
پی اچ پی کوتاه شده عبارت Hypertext Pre-Processor، به معنای پیش پردازنده فرا متن است. این زبان برنامه نویسی طراحی سایت یکی از محبوب ترین زبان های برنامه نویسی است زیرا یک زبان برنامه نویسی سمت سرور یا متن باز (open source ) است. زبان PHP از زبانهای اسکریپتنویسی تحت وب است که به بهبود کدهای HTML (اچ تی ام ال) کمک می کند. ساختار این زبان بسیار شبیه زبان سی (C) و زبان برنامهنویسی پرل (Perl) میباشد. شکل پذیری فوق العاده آن و همچنین همگونی با اغلب بانکهای اطلاعاتی از قبیل MySql قدرت آن را افزایش داده است.
زبان PHP (پی اچ پی) با اکثر سیستم عامل ها و نرم افزارهای وب سرور مانند IIS و Appache سازگار است. فایل های PHP (پی اچ پی) می توانند شامل متن، HTML (اچ تی ام ال)، CSS(سی اس اس)، JavaScript (جاوا اسکریپت) و کد PHP (پی اچ پی) باشند. کد پی اچ پی روی سرور اجرا می شود، و نتیجه به صورت اچ تی ام ال ساده به مرورگر برمی گردد. پی اچ پی بر روی برنامه های سرور وجود دارد و نه بر روی کامپیوتر های کاربر. بنابراین می توان آن را برای صفحات لاگین، فرم ها، نظرسنجی ها، گالری های عکس و مهم تر از همه برای کسب و کارهای الکترونیکی استفاده کرد؛ زیرا استفاده از آن آسان است و از امنیت بالایی برخوردار است.
بسیاری از وب سایت های معروف دنیا از زبان PHP (پی اچ پی) برای طراحی سایت خود استفاده کردند مانند فیس بوک. با استفاده از HTML (اچ تی ام ال) برای ایجاد یک صفحه وب و PHP (پی اچ پی) برای پر کردن آن با استفاده از توابع تعاملی می توانید یک وب سایت عالی داشته باشید. استفاده از توابع تعاملی برای جذب بیشتر بازدیدکنندگان وب سایت است.
چرا از PHP (پی اچ پی) استفاده کنیم؟
اگرچه تجارت الکترونیک یک دلیل عمده برای استفاده از پی اچ پی است، اما قطعا تنها آن نیست. به طرق مختلف PHP می تواند کسب و کار شما در فضای اینترنت را متحول کند. با توجه به نیاز شما به تعامل با مشتریان تان، PHP با طراحی سایت های بهینه سازی شده، سطح اطمینان و امنیت را برای کاربران سایت بالا می برد. شما همچنین می توانید از پی اچ پی برای پر کردن وب سایت های خود و مدرن سازی استفاده کنید. اضافه کردن پی اچ پی به منظور بهینه سازی تجارت الکترونیک مانع از این کار نمی شود. در واقع، طراحان وب را تشویق می کند تا ویژگی های بیشتر و برنامه های کاربردی بیشتری را به سایت اضافه کنند. از آنجایی که بسیاری از رسانه های اجتماعی فعلی و سایت های تجارت الکترونیک از پی اچ پی استفاده می کنند، کاربران آن را آشنا می دانند.
بهترین بخش توسعه زبان PHP این است که در اکثر موارد، این برنامه می تواند با وب سایت شما با کم و بیش تغییرات سازگار شود. اگر کسب و کار شما گسترش یابد یا تغییر کند، لازم نیست پی اچ پی را حذف یا اصلاح کنید تا تغییرات را ادامه دهید. تغییرات پیکربندی ساده هستند و می توانند بدون هیچ مشکلی انجام شوند.
در صورتی که مشکلاتی بوجود بیایند، پی اچ پی یک پشتیبانی در وب دارد. اسناد و مدارک، وبلاگ ها و جامعه فعال به این معنی است که مشکلات بسیار کمی وجود دارد که هیچکس آن را قبلا ندیده است. پی اچ پی یک برنامه پایدار با یک سیستم پشتیبانی عظیم است که هر کسی می تواند به آن دسترسی پیدا کند و در واقع، پی اچ پی طیف گسترده ای از پایگاه داده ها را پشتیبانی می کند.
زبان PHP (پی اچ پی) قادر به انجام چه کارهایی است؟
پی اچ پی شما را محدود به گرفتن خروجی اچ تی ام ال نمی کند و شما می توانید عکس، فایل های پی دی اف و حتی فیلم های فلش را به عنوان خروجی داشته باشید. همچنین می توانید هر نوع متن مانند XHTML و XML را به عنوان خروجی ایجاد کنید. پی اچ پی می تواند انواع داده را در پایگاه داده خود تغییر دهد یا حذف و اضافه نماید. پی اچ پی می تواند داده ها را پنهان کند. پی اچ پی می تواند فایل های سمت سرور را ایجاد کرده، باز کرده، خوانده، نوشته، پاک کرده و ببندد. یادگیری پی اچ پی هم آسان است و هم رایگان.
10 فناوری مدرن در طراحی وب سایت
در طول سال های گذشته فناوری های مختلفی به بازار عرضه شده است. چشم انداز طراحی وب سایت ها بسیار تغییر کرده است و به سمت طراحی سایت های بسیار ساده تر و فنی تر پیش می رود. در این مقاله قصد داریم به بررسی 10 فناوری مدرن در طراحی وب سایت بپردازیم:
کامپوننت های وب
شما ممکن است این اصطلاح را شنیده باشید اما آیا واقعا به جزئیات توجه کرده اید! کامپوننت های وب سبک جدیدی از عناصر برای HTML5 هستند که تحت حمایت کمیته استاندارد W3C کار می کنند. با استفاده از این کامپوننت ها می توانید عناصر مورد نظر خود را برای قسمت های مختلف صفحات پویا وب سایتتان مانند ویدجت ها، اسلایدر ها و منو های کشویی سفارشی سازی کنید. من فکر می کنم همه توسعه دهندگان وب حداقل باید خود را با اجزای وب آشنا کنند تا بتوانند به خوبی از آن ها استفاده کنند، زیرا این مشخصات به صورت کامل توسط W3C به تصویب رسیده است.
پلیمر
وقتی که شما با کامپوننت های وب آشنا باشید ممکن است بخواهید از یک کتابخانه مانند پلیمر در پروژه های خود استفاده نمایید. این پروژه توسط گوگل هدایت می شود و یک تکنولوژی منبع باز برای طراحی سایتهای استاندارد است. با استفاده از پلیمر شما می توانید عناصر از پیش ساخته شده ای برای فیلم ها و ویدجت های Google Maps دریافت کنید.
هدف پلیمر مدولاسیون است. به همین دلیل است که شما حتی می توانید ویدجت های خود را بر اساس ای پی آی ها ایجاد کنید. به این ترتیب شما می توانید ویدجت های متعدد را به همان صفحه بدون نوشتن همان بلوک کد اضافه کنید.
AMP
گوگل همواره در تلاش است تا تجربه کاربری بهتری را به وجود بیاورد و کار با وب سایت ها را برای کاربران ساده تر نماید. پروژه AMP به گوگل اجازه می دهد هر صفحه وب را به یک قالب استاندارد در دستگاه های تلفن همراه تبدیل کند که صفحه خاصی را برای خواندن فرآهم می کند. اگر سایت شما با AMP طراحی شده باشد شما فقط کمی کد را در صفحه خود اضافه می کنید و بقیه را به Google خواهید سپرد.
اگر سایت شما با AMP بهینه سازی شده باشد، تصاویر و فیلم ها سریعتر بارگیری می شوند و تجربه خواندن را ساده تر می کند، بنابراین بیشتر شبیه یک برنامه بومی خواهد بود.
Gulp
با استفاده از Gulp می توانید بسیاری از کار های آزار دهنده را به صورت خودکار انجام دهید و تا بتوانید بیشتر بر روی طراحی یک وب سایت عالی تمرکز داشته باشید. این ابزار به شما کمک می کند تا به راحتی کد های Sass خود را به css تبدیل نمایید، از قالب های مورد علاقه خود استفاده کنید و به صورت خودکار وب سایت خود را پس از انجام تغییرات در کدهای آن مشاهده نمایید.
البته این ها فقط قسمتی از کارکرد های این فناوری است و برای کسب اطلاعات بیشتر می توایند به مستندات مربوط به آن مراجعه نمایید.
TypeScript
AngularJS به تازگی TypeScript را به عنوان زبان برنامه نویسی مورد نظر خود به کار برده است. این باعث می شود که TS بیشتر جذابیت داشته باشد ،زیرا می تواند زمان نوشتن اسکریپت های اساسی برای وب و انگولار را کاهش دهد. TypeScript در واقع یک زبان جدید نیست، بلکه یک سوپرست از جاوا اسکریپت است. پس اگر شما قبلا با جاوا اسکریپت کار کرده باشید می توانید به راحتی TS را هم یاد بگیرید. این به شما در نحوه کار با اکما اسکریپت 6 هم کمک خواهد نمود. در واقع اگر شما دنبال مرحله بعدی جاوا اسکریپت هستید، باید به TypeScript بپردازید.
Three.js
اگر از گرافیک های WebGL، دو بعدی و سه بعدی اطلاعاتی داشته باشید باید بیشتر درباره Three.js بدانید. Three.js یک موتور قدرتمند مبتنی بر JS است که شما می توانید برای گرافیک وب سایت های خود استفاده کنید. درست است که وب سایت های بسیار کمی از گرافیک های دو بعدی و سه بعدی استفاده می کنند اما این یک ابزار بسیار خوب و در حال رشد در این زمینه است.
Docker
با استفاده از پلتفرم Docker می توانید وب سایت های خود را به راحتی به سرورهای مختلف انتقال دهید. Docker یکی از چندین پلتفرم هایی است که واقعا می تواند کل چرخه توسعه شما را تغییر دهد. Docker یک تکنولوژی در حال رشد در صنعت آی تی است که شما می توانید برای کسب اطلاعات بیشتر درباره آن به مستندات مربوط به آن مراجعه نمایید.
فریم ورک Ionic
هدف از طراحی این فریم ورک کمک به توسعه دهندگان وب سایت است که قصد دارند اپلیکیشن های موبایل طراحی کنند تا بتوانند برنامه های بومی با تکنولوژی وب (HTML / CSS / JS) ایجاد کنند. Ionic یک فریم ورک اوپن سورس رایگان برای توسعه برنامه های تلفن همراه بومی برای دستگاه های iOS و اندروید است. تاکنون Ionic حمایت های زیادی را از سوی جامعه وب دریافت کرده است و به نظر می رسد آینده روشنی را در پیش رو خواهد داشت.
کتابخانه Zurb
کتابخانه Zurb به واسطه بهره گیری از فریم ورک قدرتمند فاندیشن طرفداران زیادی پیدا کرده است. این ابزار در حال حاضر دارای اتوماسیون و قالب برای توسعه ایمیل است. همچنین شما می توانید انیمیشن ها زیبایی را با استفاده از ابزار وب آنلاین Zurb بسازید. همه ابزار های اوپن سورس Zurb فوق العاده هستند و تیم آنها دائما در حال پیشرفت است.
Google Web Starter Kit
تیم گوگل پر از منابع مفید برای توسعه دهندگان است و یکی از ابزارهای شناخته شده آن Web Starter Kit است. این یک ابزار خاص نیست، بلکه یک کتابخانه از منابع مفید برای طراحی وب سایت های واکنش گرا، Sass / CSS، سرور های HTTP محلی و دارای قابلیت سفارشی کردن کد ها است. web starter kit شامل تمام ابزار هایی است که برای طراحی یک سایت عالی نیاز دارید.
اهمیت سئو در طراحی وب سایت
امروزه مردم در دنیای اینترنت اطلاعات مورد نظر خود را جستجو می کنند و به همین خاطر نیز شرکت شما نیاز به طراحی سایت دارد. بسیاری از کاربران قبل از خرید یک محصول ابتدا در وب سایت های مختلف آن را جستجو می کنند. بنابراین کسب و کار شما نیاز به طراحی وب سایتی دارد که در صفحات اول موتور های جستجو رتبه بندی شود. وب سایت ها نشان دهنده حضور آنلاین شرکت ها هستند و میزان احترام مشتریان به آن ها را نیز تعیین می کنند.
نتایج جستجو
طراحی وب سایت بسیار مهم است، اما چیزی که برای شما بیشترین سود را خواهد داشت این است که زمانی که افراد به جستجو می پردازند وب سایت شما به عنوان اولین نتایج جستجو به آن ها معرفی شود. به همین دلیل است که شما باید کلمات کلیدی مرتبط با کسب و کار خود را طوری توسط موتور های جستجو رتبه بندی کنید که در اولین نتایج جستجو ها قرار بگیرند. به همین جهت باید از قوانین سئو و بهینه سازی سایت پیروی نمایید.
ارزش سئو چیست
طراحی وب سایت و سئو به نوعی با هم کار می کنند. برای صاحبان کسب و کار مختلف مطلع شدن از اهمیت سئو در طراحی وب سایت و ارزش های تبلیغاتی آن، بسیار سودمند خواهد بود. طراحی وب سایت با رعایت اصول سئو و بهینه سازی به احتمال زیاد سبب افزایش ترافیک وب سایت شما خواهد شد. هر چقدر هم که یک وب سایت جذاب و خیره کننده باشد، اگر موتور های جستجو به خوبی آن ها را در نتایج به کاربران نشان ندهند، در حقیقت تعداد زیادی از بازدید کنندگان و احتمالا مشتریان جدید شما از دست خواهند رفت.
محتوا، کلمات کلیدی و لینک ها
محتوا صفحات وب سایت شما برای موفقیت در زمینه سئو بسیار ضروری است. به همین جهت در طی روال طراحی سایت بهتر است که طراح سایت از کسب و کار شما اطلاعات کافی را داشته باشد. این باعث می شود که لیستی از کلمات کلیدی مهم برای سایت شما در همان مراحل ابتدایی توسعه سایت توسط موتور های جستجو رتبه بندی شوند. اضافه کردن کلمات کلیدی به محتوا در هنگام طراحی صفحات وب سبب کاهش هدر رفتن زمان شما برای تغییر محتوا وب سایتتان خواهد شد.
ساخت لینک های معتبر از وب سایت های قدرتمند به وب سایت شما کمک می کند تا بتواند رتبه بهتری را از موتور های جستجو دریافت نماید. سئو یکی از مفاهیم بسیار مهم در طراحی وب سایت است و اگر سایتی با رعایت اصول سئو طراحی شود پس از مدتی کوتاه رتبه خوبی را از موتور های جستجو کسب نموده و مخاطبان زیادی به سمت وب سایت شما خواهند آمد.
مشخصات وب سایت هایی که موتور های جستجو آن ها را دوست دارند چیست؟
طراحی بصری و رتبه بندی
طراحان وب خوب از اهمیت طراحی سایت های جذاب برای جستجوگرها مطلع هستند. سئو شما را قادر می سازد تا رتبه بندی بهتری برای سایت خود داشته باشید. هنگامی که کاربران محصولی را جستجو می کنند که در وب سایت شما موجود است، به محض تایپ کلمات کلیدی، می توانند آن را ببینند. برای شما مهم است که ترافیک بیشتری در وب سایت خود داشته باشید، زیرا افرادی که از سایت شما بازدید می کنند ممکن است به مشتریان شما تبدیل شوند.
طراحی کلی
طراحی صفحه اصلی شما مهم است زیرا اولین تصور از وب سایت و کسب و کار شما است که بازدید کنندگان شما دریافت می کنند. طراحی خوب باید تاثیری مثبت در ذهن بازدید کنندگان داشته باشد. همیشه ایده ای خوب است که در آن یک صفحه اصلی تمیز و بدون هیچ مشکلی داشته باشید که بازدیدکنندگان به محض ورود، سایت شما را ترک نکنند.
جنبه های دیگر طراحی سایت مانند اندازه تصاویر، ناوبری، کاربر و موتورهای جستجوگر، رنگ ها، و طراحی کلی را در نظر بگیرید. امروزه طراحی واکنش گرا یک مفهوم محبوب است، زیرا طراحی برای دستگاه های مختلف را نیز شامل می شود.
ترجمه از سایت ducttapemarketing
نکات طراحی سایت هتل 5 ستاره
چند هفته ای است که در گیر طراحی و مراودات کاری برای طراحی وب سایت یک هتل ۵ ستاره می باشیم و تجربیات و نیز مطالعات زیادی در طراحی وب سایت هتل ها کسب کرده ایم. طراحی سایت هتل ها بسیار مشکل بوده و من اکنون سعی می کنم در یکی دو مقاله آینده اصول و نیز تجربیات خودم را که در مراودات کاری بسیار زیاد خود طی ۳ سال گذشته با مدیران این هتل بدست آورده ام برای شما به عنوان یک تجربه بیان نمایم.( وب سایت قبلی هتل را نیز ۳ سال پیش ما طراحی نموده ایم و پروژه بازاریابی اینترنتی خارجی این هتل نیز به عهده ما بوده است.)
طراحی وب سایت عالی می تواند ابزاری قدرتمند برای ایجاد برند باشد و اصولا در خارج از ایران شرکت های طراحی وب سایت بزرگی وجود دارند که تخصصا وب سایت هتل ها را طراحی می نمایند. در تجارت هتل داری وب سایت به شما این توانایی را می دهد که خدمات و جو هتل خود را به مخاطب نشان دهید. در وب سایت های زیر می بینید چطور وب سایت هتل می تواند طراحی بسیار زیبا داشته و سریعا مخاطب خاص خود را جذب کند.
اگر سایت های هتل ها را جست و جو کنید می بینید که تعداد زیادی هتل تجملی وجود دارند که سایت های آنها نتوانسته اند تسهیلات مکان را به زیبایی به تصویر بکشند. به نظر می رسد که اهمیت حضور آنلاین و داشتن سایت خوب هنوز هم به درستی درک نشده است.
بسیاری از وب سایت های هتل طراحی خود را به لی اوتی تمیز و خوش طرح اما خسته کننده محدود می کنند. بسیاری از آنها از فونت های بسیار کوچک، پس زمینه سفید ایجاد کرده و سعی نمی کنند کاربر را تحت تأثیر قرار دهند. مطمئنا مخابین هدف متفاوتی وجود داشته و از هتل های با مخاطب تاجر تا هتل های مجلل هر کدام مخاطب خاص خود را دارد. بنابراین باید هر نوع هتل و هر نوع از مخاطب با بهترین تکنیک های طراحی سایت به هدف شلیک کرد. تصویر هتل شما باید این پیغام را برساند که مکان مناسب برای اقامت است.
بسیاری از طراحی های عالی وب سایت از فلش برای ایجاد افکت های خوب مخصوصا در عکس ها استفاده می کنند. در بعضی از صفحات این مسئله باعث افزایش زمان لودینگ شده و این مسئله اصلا برای سئو مناسب نیست. البته درست است که یکی از جنبه های مهم سایت تأثیری است که بر بازدیدکنندگان می گذارد ولیکن تاثیر موتور های جستجو به خصوص گوگل در افزایش نرخ رزرو هتل ها به هیچ وجه قابل گذشت نیست.
ولی هیچ وقت فکر نکنید که اگر هتل خاصی ۵ ستاره است وب سایت ایشان نیز ۵ ستاره باشد. بالعکس بسیاری از هتل های مجلل و معروف نمی توانند حضور اینترنتی با شکوهی داشته باشند. برای رسیدن به چنین سطح از فعالیت های اینترنتی طراحان باید مداوم در حال کار کردن باشند. حل به سایت های زیر توجه کنید که طراحان وب سایت های این هتل ها کارهایی عالی انجام داده اند.

این اولین مثال از سایت هایی است که جو اقامتگاه را به صورت عالی به کاربر منتقل می کند. جو روشن است و پس زمینه از میوه های استوایی پر شده است و تصویر زیبای دریا شما را وسوسه می کند شنا کنید. این سایت چنین حسی را القا می کند: ” من باید برم اونجا!”
هتل پالمز در لاس وگاس نیز یکی دیگز از نمونه های من باید برم اونجا! است. در این سایت فیلمی عالی پخش می شود که باعث می شود شما حس پارتی پیدا کرده و این ایده را به شما می دهد که اقامت در این هتل به معنای تفریح و هیجان است. البته این وب سایت از طیق ایران بسته شده است..

این وب سایت هتل پلازا آتن در پاریس است که بخشی از مجموعه هتل های دورکستر محسوب می شود. این وب سایت استایل خاص این سری هتل های زنجیره ای را دنبال کرده است که با سایر هتل های بسیار فرق دارد. شما می توانید با استفاده از لینک عکس ها به سایر هتل های زنجیره نیز منتقل شوید. این هتل یک هتل با طراحی کلاسیک است.

این سایت نیز مانند مثال های بالاست. یک هتل و یک طراحی امریکایی بسیار حرفه ای با عکس های بسیار حرفه ای تر. در هر دو وب سایت در کنار و سمت راست تصویر می توانید محل دیگر هتل های مجموعه را ببینید.
استفاده از رنگ های ساده و ساختار شفاف با کمی حالت مجلل شکلی عالی به وب سایت وین داده است. سیستم رزرواسیون آنلاین بسیار عالی در کنار تصیویر بسیار بزرگ هتل دیده می شود.طراحی به گونه ای است که این سیستم و پس زمینه در تمام صفحات دید بسیار خوبی دارند.
نمونه ای از راهنمایی بسیار فشرده کاربران اما کارساز. برنامه نویسی سیستم های مختلف آن ها بسیار عالی بوده است.

این طراحی شاید آنقدر قوی نباشد اما اگر به فکر چیزی بسیار ساده هستید این یکی بسیار عالی است.

باز هم نمونه ای از رنگ های زنده و ظاهری مدرن. نحوه گشت زدن در وب سایت باعث ایجاد جو خاص شده است و استفاده از HTML 5 در وب سایت بسیار جالب توجه است.

ظاهری زیبا با رنگ خاکستری و لی اوتی بسیار زیبا و تمیز. هتلی در یک شهر پر جمعیت.

تصویر واقعا شبیه قنادی بوده و حس اقامت در مکانی با غذاهای عالی را ارائه می کند. یکی از عالی ترین طراحی های صفحه اول بود.

عجب طراحی زیبایی! در این طراحی احتیاجی به اسکرول نبوده و محتوا دقیقا مختصر و مفید ارائه شده است. این سایت استایل مدرن و ساده از هتل را به کاربر منتقل می کند. در حالی که با رنگهای کهنه قدیمی بودن خود را نیز القا می نماید.

یکی دیگر از طراحی های ساده و تمیز با کمی حس تجمل رمانتیک. یک سیستم بسیار مجلل و با شکوه.

این طراحی حس سنت، تاریخ و حرفه ای گرایی را منتقل می کند. چنین وب سایت با طراحی ایرانی از این بسیار بهتر می شود. با اینکه از فلش استفاده شده ولی من منتظر بازشدن صفحات می مانم.