طراحی وب سایت و اپلیکیشن موبایل
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.طراحی وب سایت و اپلیکیشن موبایل
شرکت نوپرداز بصورت تخصصی در زمینه طراحی وب سایت، طراحی فروشگاه اینترنتی، سئو، طراحی سایت های اختصاصی فعالیت می نماید. مفتخریم که بهترین کیفیت و خدمات خود را ارائه دهیم.تعریف طراحی سایت اختصاصی
در طراحی سایت اختصاصی پروژه مورد نظر نسبت به خواسته های مشتریان به صورت کدنویسی شده طراحی می گردد. در این مدل پروژه ها ابتدا مشتری جزئیاتی از پروژه مورد نظر خود را به شرکت طراحی سایت ارائه می دهد تا برآورد زمانی طراحی سایت و هزینه های مربوط به آن تعیین گردد. در این پروژه ها شرح پروژه از اهمیت بالایی برخوردار است و می توان گفت هر چقدر شرح پروژه کامل تر باشد، نتیجه نهایی طراحی سایت اختصاصی رضایت بیشتری را برای مشتریان در پی خواهد داشت. در شرکتطراحی سایت نوپرداز روال کاری به این صورت می باشد که ابتدا مشتری طرح گرافیکی مورد نظر خود را تایید می کند و پس از آن تیم برنامه نویسی شرکت شروع به پیاده سازی سایت اقدام می نماید.
طراحی سایت اختصاصی چگونه است؟
در طراحی سایت های اختصاصی همه چیز از اول برنامه نویسی می شود و روند کاری آن با طراحی سایت با استفاده از سیستم های مدیریت محتوا و قالب های آماده متفاوت است. این مدل سایت ها توسط یک تیم قابل پیاده سازی است و هر چقدر پروژه گسترده تر باشد، به نسبت آن نیرو های بیشتری برای طراحی سایت مورد نظر نیاز است. این مدل پروژه ها چون کاملا بر اساس نیاز مشتری پیاده سازی می شوند، در صورتی که تجزیه و تحلیل های ایده اولیه به خوبی صورت گرفته باشد و شرح پروژه کامل باشد، سود زیادی را برای مشتریان خواهد داشت.
شرکت طراحی سایت نوپرداز با بهره گیری از تیمی حرفه ای و با تجربه پروژه های طراحی سایت اختصاصی را به صورت کاملا دقیق و مطابق با نیاز های مشتریان پیاده سازی می نماید. از جمله مهم ترین مواردی که مورد نظر شرکت است، کاربرپسند بودن وب سایت شما و امنیت آن می باشد که این مورد همواره جز اصلی ترین مواردی است که در شرکت طراحی سایت نوپرداز به آن ها پرداخته خواهد شد.
طراحی سایت با قالب های آماده
طراحی سایت با قالب های آماده، سایت هایی هستند که در گذشته طراحی شده اند و اکنون به صورت رایگان و یا با هزینه کمی فروخته می شوند. در طراحی سایت با استفاده از قالب های آماده اغلب از قالب های آماده ای استفاده می شود که شباهت زیادی به سایت مورد نظر شما دارد. هزینه استفاده از این قالب ها نسبت به طراحی سایت اختصاصی کمتر بوده و در مواردی که مشتریان انتظارات ویژه ای از وب سایت خود ندارند مورد استفاده قرار می گیرد.
از مزایای مهم قالب های آماده بدون هزینه بودن یا کم هزینه بودن آن ها است و شما می توانید قبل از خرید قالب آن را به صورت کامل آنالیز کنید. اما معایب این وب سایت ها زیاد هستند که از جمله آن ها می توان به منعطف نبودن آن ها و عدم سازگاری این وب سایت ها با اصول سئو و بهینه سازی اشاره داشت. معمولا کار پنل های کاربری این سیستم ها آسان نبوده و نیاز به جلساتی برای آموزش آن به مشتریان می باشد.
زبان های برنامه نویسی در طراحی سایت اختصاصی
معروف ترین زبان های برنامه نویسی برای طراحی سایت به صورت اختصاصی php و asp هستند ولی از زبان های دیگری مانند جاوا و ruby نیز می توانیم برای طراحی وب سایت مورد نظر خود استفاده نماییم. زبان asp با استفاده از کتابخانه های دات نت و بستر ویندوز، برای انجام پروژه های وب مورد استفاده قرار می گیرد. زبان برنامه نویسی php هم با بهره گیری از بستر قدرت مند لینوکس و یونیکس برای پیاده سازی پروژه های طراحی سایت مورد استفاده قرار می گیرد. مدیریت پایگاه داده در این زبان با استفاده از mysql می باشد. زبان طراحی سایت php به دلیل متن باز بودن آن قابلیت توسعه و رشد زیادی دارد و به همین دلیل پروژه های طراحی شده با استفاده از این زبان از قابلیت انعطاف پذیری بالایی برخوردارند.
در آخر این که اگر می خواهید مناسب ترین انتخاب را برای طراحی وب سایت مد نظر خود داشته باشید ابتدا به این موضوع فکر کنید که چقدر در کسب و کار خود جدی هستید. قالب های آماده اغلب وب سایت هایی هستند که مطالبق با نیاز شما طراحی نشده اند. شما می توانید برای شروع کار وب سایت خود از این قالب ها استفاده کنید اما پیاده سازی یک کسب و کار اینترنتی حرفه ای اغلب با استفاده از طراحی سایت اختصاصیصورت می گیرد و باید لازم است که مراحل بعدی مورد توجه شما قرار گیرد.
ساده نگه داشتن طراحی وب سایت
اصل ساده نگه داشتن طراحی وب سایت
به دلیل این که وب یک جسم بصری است ، طراحی وب سایت شما بسیار مهم است زیرا چگونگی ارائه اطلاعات روی سایت مشخص مینماید. اگر طراحی شما آماتوری و مزاحم باشد ، بازدیدکنندگان آن را جدی نگرفته و یا سریعا روی دکمه back مرورگر کلیک می کنند . در این مقاله ، اصل سادگی در طراحی وب سایت که بسیار مهم است را توضیح می دهیم . با ما همراه باشید .
در روزهای اولیه ، وب حاوی سایتهای بود که در آنها مقدار زیادی اطلاعات وجود داشت . این سایت ها مفید بودند و به خوبی کار می کردند ، اطلاعات در آنها به صورت فشرده ارائه شده بودند و تا جایی که امکان داشت اطلاعات درون یک صفحه نمایش داده میشدند. با این حال طراحان وب به سراغ این صفحات رفته و صفحات زشت وب را به صفحات هنری تبدیل کردند.
قبل از اینکه شروع به طراحی سایت خود کنید باید مقداری زمان صرف کنید تا بتوانید سایت های خوب طراحی شده در موضوع مشابه با سایت خود را تحلیل کنید. اگر چند سایت خوب پیدا کردید ، میتوانید بین همه آنها اصول طراحی مشترکی را ببینید .
سادگی : کمتر بیشتر است
اگر قرن گذشته روی یک از تمرکز داشت ، آن اصل این بود که کمتر بیشتر است . به عنوان مثال جمله های همینگوی که سعی می کرد در کوتاهترین جمله بیشترین مطلب را ارائه کند ، نقاشی های مینی مالیستی ، و البته طراح مد رائول یک مثال خوب از چگونگی اعمال اصل سادگی روی صفحه خانه را نشان داده است .

اصل ساده نگه داشتن طراحی وب سایت
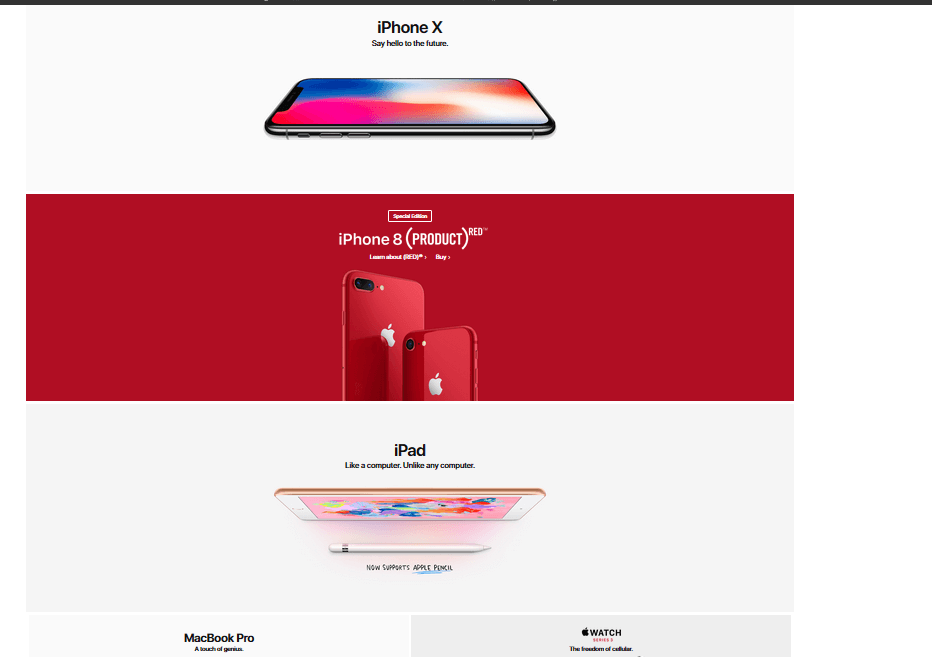
یا وب سایت apple.com را در نظر بگیرید . در حالی که اپل دارای محصولات مختلفی است که در فروشگاه های مختلفی آنها را به فروش میرساند ، صفحه ی خانه آن همیشه دارای یک پیغام ساده و واضح هست که تعیین می کند شرکت در یک زمان خاص چه کاری را انجام می دهد.
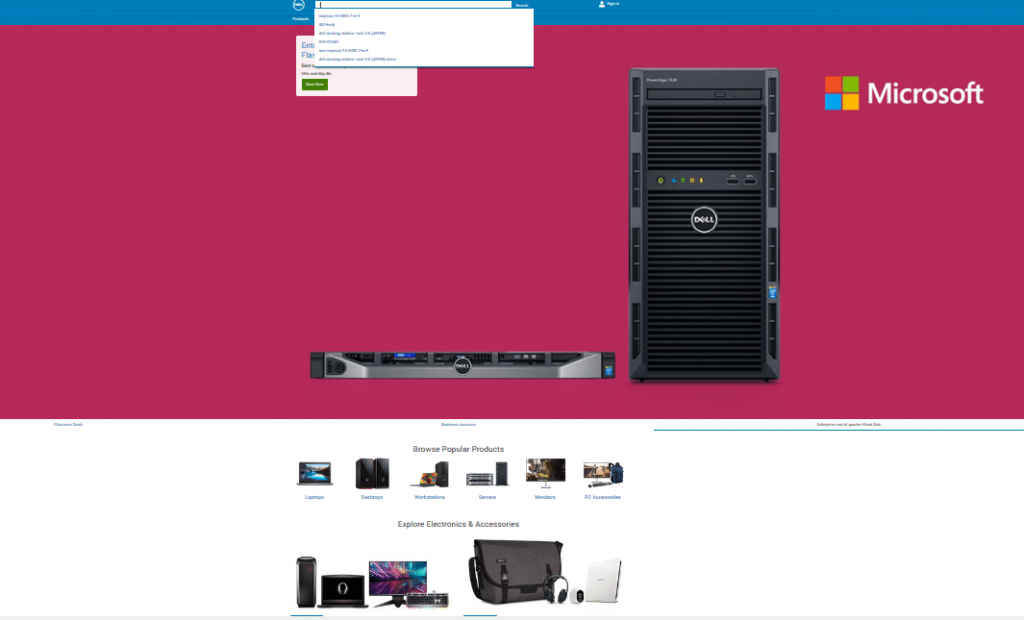
برخلاف آن سایت dell.com است . در حالی که شاید به نظر برسد که این صفحه وب نسیبت به سایت apple.com شلوغ تر است ، اما وقتی در نظر بگیرید چه تعداد مشتری به سایت شرکت دل مراجعه میکنند متوجه میشوید که این سایت نیز حتی از سایت اپل سادهتر است .

اصل ساده نگه داشتن طراحی وب سایت
طراحی وب سایت ساده ولی حرفه ای
یکی از بهترین مثال ها برای سادگی طراحی ، وب سایت گوگل است . صفحه ی خانه این موتور جستجو بسیار معروف است زیرا درون آن هیچ چیز اضافی وجود ندارد .
حتی سایت هایی که در آنها اطلاعات بسیار زیادی باید انتقال داده شوند نیز سادگی را رعایت میکنند. چند سال قبل بی بی سی نیوز و سی ان هر دو دارای سایت های پیچیده و شلوغ بودند که اخبار و تصاویر زیادی در صفحه ی خانه آنها قرار میگرفت . اما امروزه هر دو این سایت ها بسیار ساده تر شده اند . با اینکه طراحی ساده برای یک وب سایت خبری به نظر منطقی نمی رسد اما بی بی سی اطلاعات زیادی را از صفحه خانه خود حذف کرده تا این صفحه راحت تر خوانده شود .

اصل ساده نگه داشتن طراحی وب سایت
با این حال حقیقت این است که اغلب ما اپل ، گوگل یا بیبیسی نیستیم. شاید شما نمی توانید با قرار دادن چند کلمه در قسمتهای مختلف صفحه وب و استفاده از وضعیت حداقل و سادگی کار خود را راحت انجام دهید. اما نیازی نیست تا صفحه های وب خود را با محتویات منفجر کنید. بنابر این هدف باید برقرار کردن یک تعادل باشد .
چند نکته برای طراحی ساده را در اینجا میبینید:
- یک مرکز توجه به خصوص برای صفحه خانه خود در نظر داشته باشید . تمرکز اصلی – یعنی اولین چیزی که چشم باز کننده های سایت شما را میگیرد- باید کاملا قابل دیدن باشد . آن را بزرگ ، واضح و قدرتمند ایجاد کنید. اما دیگر عناصر صفحه می توانند دارای رنگ کمتر ، با تمرکز ملایم تر و کوچک تر باشند . به عبارت دیگر اغلب به صفحه شما باید دارای ظاهر ملایمی باشد تنها با یک استثناء .
- فضای سفید زیادی را مورد استفاده قرار دهید و سعی کنید ساختار صفحه را ساده کنید .
- تعداد کل لینک ها را محدود کنید .
- از دو یا سه ستون استفاده کنید .
- یک مسیر و روش ساده و مشخص برای حرکت درون صفحات سایت در اختیار کاربران قرار دهید . به کاربر اجازه ندهید تا به دلیل پیچیده بودن سایت شما دچار سرگیجه شود .
- نماد اصلی خودتان را (چه یک تصویر و چه سر تیتر ) را با یک رنگ باطراوت نمایش دهید .
طراحی سایت مبتی بر اصل سادگی در شرکت طراحی وب افرا
شرکت طراحی وب افرا با تیمی مجرب و کارآزموده در خدمت شماست تا طراحی سایت کسب و کار شما را انجام دهد . ساده نگه داشتن طراحی وب سایت و در عین حال طراحی حرفه ای از جمله خدمات شرکت وب افرا می باشد .
نکاتی درباره طراحی فروشگاه اینترنتی موبایل
قبل از اینکه شما به سراغ طراحی فروشگاه اینترنتی برای موبایل بروید، دستورالعمل های کلیدی و قوانینی وجود دارند را باید بدانید و درک کنید. آیا می دانید تخمین زده شده است که در پایان سال جاری، فروشگاه های اینترنتی موبایل، 163 میلیارد دلار فروش خواهد کرد؟ آیا می دانید 85 درصد از کاربران گوشی های هوشمند ترجیح می دهند از یک برنامه موبایلی به جای یک وب سایت تلفن همراه استفاده کنند؟
با توجه به این آمارها، هر کسب و کار اینترنتی که به صورت جدی به دنبال افزایش فروش و رسیدن اهداف مد نظر خود است، صرف نظر از اندازه آن، باید به طور جدی برایطراحی فروشگاه اینترنتی موبایلی اقدام نماید. ایجاد یک تجربه عالی برای خریداران برای موفقیت شما بسیار مهم است. بنابراین قبل از این که برای طراحی یک برنامه تلفن همراه اقدام کنید، دستورالعمل های کلیدی خاصی وجود دارد که توسط کاربران برنامه موبایل اعمال شده است که شما واقعا باید آن ها را بدانید و درک کنید.
رابط کاربری ساده و بی نظیر
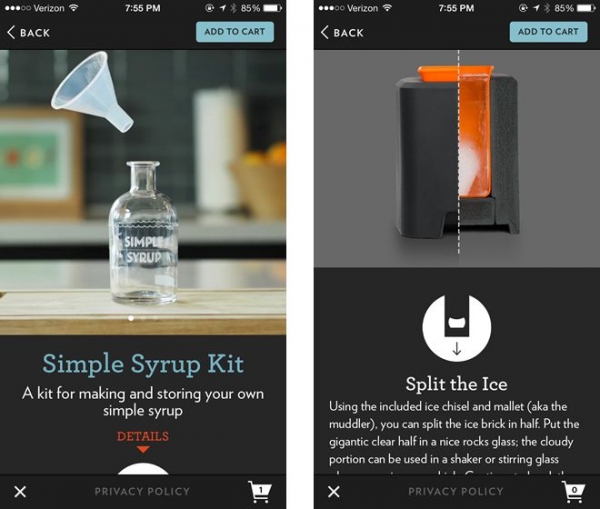
هنگام طراحی رابط کاربر (UI) برنامه فروشگاه اینترنتی موبایلی، دو عامل مهم وجود دارد که باید همیشه در ذهن خود نگه دارید:
اول این است که اندازه صفحه نمایش یک دستگاه تلفن همراه خیلی کوچکتر از دسکتاپ یا لپتاپ است، بنابراین میزان محتویاتی که می توانید روی یک صفحه نمایش دهید، محدود خواهد بود. دوم این است که شما باید برنامه خود را طوری طراحی کنید تا بتوانید از آن استفاده کنید و مهم تر از همه چیزی را با استفاده از آن بخرید.
در صفحه اصلی برنامه مویایلتان، باید روی طرح بندی ساده و بدون عیب، تمرکز کنید که با استفاده از آن بتوانید آخرین تبلیغات شما یا آیتم های پر طرفدار را در کنار یک سیستم ناوبری و جستجوی دقیق و راحت پیدا کنید.
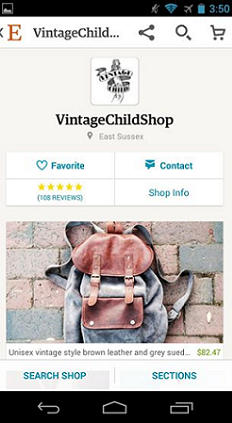
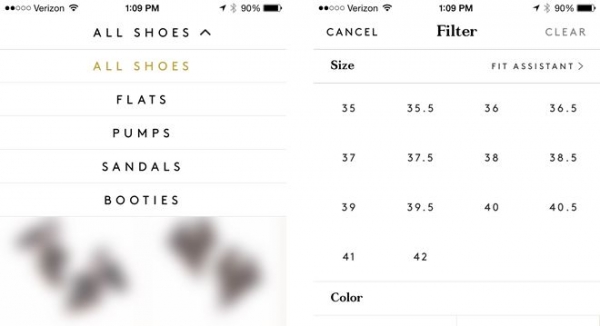
ناوبری مناسب فروشگاه اینترنتی
بر خلاف وب سایت های فروشگاه اینترنتی که شما می توانید لیستی از همه دسته ها، بخش ها و تبلیغات را با اندازه صفحه نمایش کوچکتر برنامه موبایل نشان دهید، شما دچار محدودیت هایی در قرار دادن آیتم های مورد نیاز خود در بخش ناوبری فروشگاه اینترتی هستید.
برای آسان تر کردن کار برای کاربران خود، باید اطمینان حاصل کنید که منو شما به طور منظم و واضح در همه بخش های برنامه موبایل قرار گرفته است و فهرست منو شما تنها شامل مهمترین دسته ها یا بخش ها است.
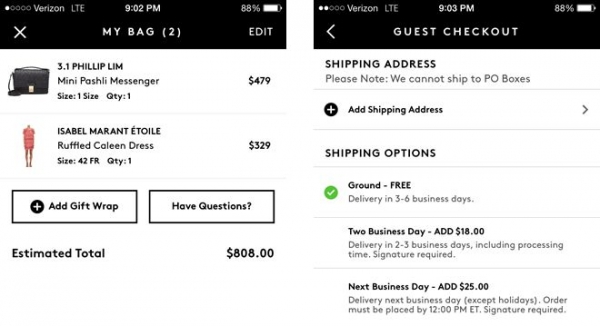
روند خرید و ثبت نام را طولانی نکنید
همانطور که قبلا هم اشاره کردم، کاربران دوست ندارند با چندین صفحه پرداخت و ثبت نام مواجه شوند و اهمیت این موضوع برای کاربران موبایلی دو برابر می شود.
پس اجازه دهید مشتریان از طریق شبکه های اجتماعی مورد علاقه خود ثبت نام کند و این امکان را به آن ها بدهید تا بتوانند بعنوان مهمان از شما خرید کنند.
استفاده از دکمه "افزودن به سبد خرید"
یکی از مهمترین مواردی که شما باید هنگام خریداری یک محصول توسط کاربر انجام دهید، این است که مطمئن شوید که می توانید خرید را با بیشترین سرعت ممکن انجام دهید. اگر آنها باید مراحل بسیار زیادی را انجام دهند، احتمال بیشتری از فروش را از دست خواهید داد.
استفاده از دکمه "افزودن به سبد خرید" تجربه خرید ساده تری را برای مشتریان ایجاد کرده و میزان فروش شما را بهبود خواهد بخشید.
کاهش دادن تعداد تصاویر
یکی از انتظارات کاربران، به ویژه خریداران این است که صفحه نمایش فروشگاه اینترنتی شما به سرعت بارگذاری شود. اگر این اتفاق نیفتد مشتری می تواند به راحتی از جای دیگری خرید خود را انجام دهد. همه ما می دانیم که این مورد امکان ندارد زیرا همه به پهنای باند فوق سریع دسترسی ندارند. یک روش ساده برای اطمینان از بارگیری فروشگاه اینترنتی موبایلی شما، محدود کردن تعداد تصاویر با وضوح بالا در هر صفحه است(معمولا استفاده از یک عکس کافی است).
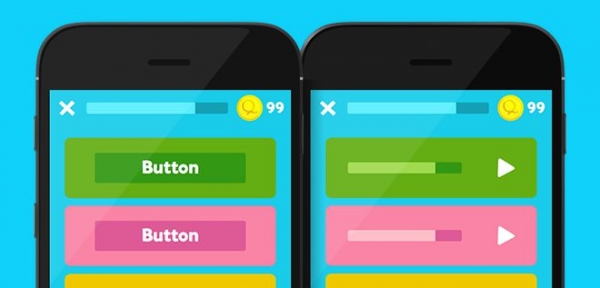
کاهش بی حوصلگی کاربران با استفاده از یک نوار پیشرفت
همانطور که در بالا ذکر شد، کاربران وجود چندین فرم ثبت نام را دوست ندارند، اما اگر روند ثبت نام یا پرداخت شما طولانی تر شده باشد، شما باید از یک نوار پیشرفت برای مشتریان فروشگاه اینترنتی خود استفاده کنید. این نوار به آن ها نشان می دهد تا چه مدت تا تکمیل فرآیند مورد نظر باقی مانده است.
لیست علاقه مندی های فروشگاه اینترنتی
مشتریان فروشگاه های اینترنتی قبل از اینکه بتوانند چیزی را خریداری کنند، ابتدا آن ها را فهرست می کنند. در فروشگاه اینترنتی موبایلی شما می توانید به کاربران امکان اضافه کردن محصولات به بخش "لیست علاقه مندی ها" را ارائه نمایید و سپس به آنها اجازه دهید که لیست های جمع آوری شده خود را مجددا بازنویسی کنند تا زمان اضافی برای تصمیم گیری در مورد خرید آن ایجاد شود.
اطمینان از حفظ محرمانگی اطلاعات کاربران فروشگاه اینترنتی
مهمترین کاری که می توانید برای کاربران خود انجام دهید این است که اطمینان حاصل کنید که اطلاعات شخصی و مالی آنها به صورت محرمانه حفظ شده اند. با صرف زمان و پول اضافی برای طراحی یک برنامه موبایل که با عنوان برنامه ای امن شناخته می شود، شهرت و کسب و کار شما به آن وابسته است. مهم نیست که شما بهترین محصولات را بفروشید یا سریعترین برنامه را داشته باشید. اگر مشتری به برنامه خود ایمان نداشته باشد، هرگز بازگشت از آن استفاده نخواهد کرد.
ترجمه از سایت envato
بالا بردن رتبه وب سایت در موتورهای جستجو
چه چیزی در یک وب سایت جدید باید انجام شود تا رتبه بندی یک آن را در موتورهای جستجو بهتر سازد ؟ در این مقاله چند نکته برای وب سایت های تازه کار جهت به دست آوردن رتبه بهتر در موتورهای جستجو و نکاتی در رابطه با سئو گرد آوری کرده ایم . با ما همراه باشید .
بیشتر اوقات به نظر می رسد که گوگل سایت های جدید را در ۶ ماه اول یا شاید هم بیشتر نادیده بگیرد . الگوریتم های پیچیده و مخفی گوگل جهت جلوگیری از بالا رفتن وب سایت های جدیذ در رتبه بندی طراحی شده اند و این موضوع به عنوان sandboxing شناخته می شود .
پس چه چیزی به صاحبان وب سایت های جدید در برطرف ساختن این مشکل کمک می کند و می تواند رتبه بندی سایت آنها را بهبود ببخشد ؟

راهنمایی وب سایت های جدید در بالا بردن رتبه بندی موتورهای جستجو
چگونه وب سایت های جدید رتبه هایشان بهبود می یابد ؟
دقیقا مشخص نیست که گوگل با وب سایت های جدید چه می کند اما معمولا مشاهده شده است که یک وب سایت جدید ؛
- برای مدت ۶ ماه تا یک سال کمتر در لیست موتورهای جستجو نشان داده می شود .
- در یک مدت زمان کوتاه به رتبه های بالایی دست می یابد .
- به طور متناوب از لیست موتور جستجو ظاهر یا پنهان خواهد شد .
منظور از وب سایت جدید ، یک وب سایت با یک دامنه و نام تجاری جدید است . بنابراین یک طراحی وب سایت جدید و با راه اندازی مجدد سایت به این بحث مرتبط نیست .
مواردی که در رتبه بندی سایت های جدید تاثیر دارند
گوگل توضیح نمی دهد که چه مواردی در رتبه بندی تاثیر دارند اما به نظر می رسد موارد زیر در نظر گرفته می شوند :
- وب سایت های جدید در ۲۴ ساعته شبانه روز می آیند و می روند ( بنابراین آنها در یک دوره ی آزمایشی قرار می گیرند ) . در هر حال منطقی است اگر سایت های جدید برای اثبات خودشان کمی زمان بگذارند .
- سایت های جدید توسط گوگل به عنوان یک بازار آزمایشی در نظر گرفته می شوند . در صورتی که بازدید کنندگان آنها را به صورت متناوب دوست داشته باشند ، گوگل آنها را بیشتر بر جسته می کند .
- وب سایت های قبلی از حرکت نایستاده اند – آنها به طور فعال در جهان مجازی در حال حرکت اند .
- برخی از تجارت ها و یا کلمات کلیدی بسیار رقابتی تر از دیگر کلمات هستند و احتمالا بهبود رتبه های موتور جستجو خیلی سخت تر خواهد بود .
قوانینی که در واقع هستند روشن می کند که چرا سایت های جدید نتایج متفاوت و غیر قابل پیش بینی در لیست موتورهای جستجو دارند . واضح است که سایت هایی که سالهاست ایجاد شده اند و محتوای خوب با بروز رسانی منظم دارند ، موقعیت عالی در موتورهای جستجو خواهند داشت .

راهنمایی وب سایت های جدید در بالا بردن رتبه بندی موتورهای جستجو
در سایت های جدید چه نکاتی سبب موفقیت خواهند شد ؟
- طراحی سایت را به کمک تیمی حرفه ای انجام دهید و آن را به اجرا در آورید . این بدان معنا نیست که صفحه ی ساده را بارگزاری کنید . بلکه باید صفحات ریسپانسیو و جذاب توسط تیمی مجرب طراحی شود .
- اطمینان حاصل کنید که محتوای وب سایت شما در یک موضوع متمرکز باشد – منحصر به فرد باشد ( گوگل هیچ ارزشی برای محتوای کپی شده از سایت های دیگر قائل نیست .)
- در اسرع وقت وب سایت خود را ارتقا دهید و اجرا کنید. متأسفانه این بدان معنا نیست که هر چیزی یا یک صفحه برگزاری ساده را پرتاب کند – به این معنی است که دیگر نیازی به ارسال پیام غلطی به گوگل نیست.
- محتوای شما باید برای مخاطبان مورد نظر مفید و آموزنده باشد – به طور کلی این به این معنی است که محتوای شما باید بر اساس آنچه مخاطبان شما میخواهند بدانند، به جای آنچه فکر میکنید باید بگویید.
- اهمیت کلمات کلیدی را بیاموزید – محتوای خود را بر اساس کلمات کلیدی بنویسید .
- اصول بهینه سازی موتورهای جستجو و چگونگی هدف گذاری بر کلمات کلیدی را یاد بگیرید ، مطمئن شوید که طراحی وب سایت شما دوستدار موتور های جستجو است و محتوای شما به صورت مفهومی کد گذاری شده است، بنابراین گوگل می تواند محتوای شما را ارزیابی کند.
- اساسا کلمات کلیدی آن چیزی است که مردم برای جستجو استفاده می کنند – بنابراین برای رتبه خوب شما باید محتوای خود را بر اساس کلمات کلیدی بنویسید، با استفاده از کلمات مورد نظر مخاطبان شما در هنگام جستجو
- از کلمات کلیدی کم رقابت استفاده کنید . وب سایت هایی وجود دارند که به وسیله ی کلمات کلیدی کم رقابت در عرض چند هفته به گوگل می آیند و در باین کلمات رقابت سختی وجود ندارد.
- کلمات کلیدی وسیعی را جهت افزایش شانس خود برای رسیدن به رتبه های بالا انتخاب کنید .
- عنوان SEO، URL صفحه وب و Meta Description خود را با دقت طراحی کنید . این موارد همان چیزی است که در صفحه ی نتایج گوگل مشاهده می شود .
- اطمینان حاصل کنید که google می داند که سایت شما وجود دارد – یک راه خوب برای انجام این کار گرفتن یک لینک از وب سایت های دیگر است .همچنین Google Analytics (نظارت بر بازدیدکنندگان سایت و غیره) و Google Search Console ( مشکلات سایت خود و غیره را با آن چک کنید) را به سایت خود اضافه کنید.
- محتوای خود را به طور منظم تغییر دهید ( ترجیحا با اضافه کردن محتوای جذاب بیشتر ) به این صورت شما سعی می کنید به گوگل نشان دهید که یک سایت دینامیک و پویا دارید که ارزش دیدن را دارد .
- لینک های مرتبط با وب سایت خود را بسازید، اما مراقب باشید – لینک های بد، شبکه های پیوند نامناسب، لینک های خریداری شده نا مناسب می توانند به وب سایت شما آسیب برسانند .
- از رسانه های اجتماعی برای تبلیغ کسب و کارتان استفاده کنید و بازار هدف خود را گسترده تر سازید.
شرکت طراحی سایت وب افرا با بهره گیری از کادری متخصص آماده ارائه خدمات سئو و بهینه سازی وب سایت به مشتریان گرامی می باشد. برای کسب اطلاعات بیشتر با ما تماس بگیرید.
روش های بد طراحی وب سایت چیست؟
طراحی سایت چیزی است که اغلب مردم هنگام بالا آوردن یک سایت به آن فکر می کنند. آنها ممکن است ساعت ها، روزها یا حتی هفته ها را صرف قرار دادن یک لوگو یا رنگ هایی که با یکدیگر همخوانی دارند، کنند. وب سایت های بسیاری وجود دارد که دارای ویژگی های طراحی وب سایت بد هستند ولی مردم را مجبور به بازدید از سایت خود می کنند. سعی کنید وب سایت خود را برای یک تجربه کاربری منحصر به فرد آماده کنید. تاثیر طراحی وب سایت شما روی مردم بیشتر از آن چیزی هست که فکرش را می کنید.
متن وب سایت
شما ممکن است فکر کنید طراحی سایت مربوط به گرافیک، رنگ، پیکسل و غیره است، اما متن بخش مهمی از آن است که همیشه نادیده گرفته می شود. متن اکثریت سایت شما را تشکیل می دهد، به همین دلیل است که بسیار مهم است که در سایت شما به خوبی ارائه شود.
برخی از نمونه استفاده های نادرست از متن در وب سایت ها عبارتند از:
اگر افراد دچار مشکلی در خواندن محتوا سایت شما شوند، آنها زیاد در وب سایت شما منتظر نخواهند ماند. همیشه، همیشه، همیشه روی خواندن و نوشتن متن در وب سایت خود تمرکز کنید.
ناوبری بد وب سایت
ناوبری یکی از چیز هایی است که می تواند در ذهن مخاطب یک دید خوب یا بد نسبت به وب سایت شما ایجاد کند. هنگامی که شما به دنبال چیزی در سایت باشید و نتوانید آن را پیدا کنید بدون آن که دلیل آن را بدانید. ناوبری بد وب سایت شامل موارد زیر است:
هر چند هفته (یا بیشتر)، در وب سایت خود بازی کنید و ببینید آیا می توانید همه چیز را پیدا کنید. با این حال بهتر است از دوستان و یا اعضای خانواده برای تست سایت خود یاری بگیرید. به نظرات آن ها احترام بگذارید و فقط از آن به عنوان یک راه برای بهبود سایت خود استفاده کنید.
استفاده از طرح کلی بد برای وب سایت
برخی از ویژگی های طراحی وب سایت وجود دارند که فریاد می زنند تا ثابت شوند، اما به هر دلیلی، برخی از صاحبان وب سایت ها تصمیم به نادیده گرفتن آن ها دارند. این نه تنها بازدید کنندگان بالقوه را به سایت شما کاهش می دهد، بلکه می تواند سبب محدود کردن تعداد افرادی شود که قصد یافتن وب سایت شما را دارند.
بعضی از این ویژگی های طراحی بد طراحی وب عبارتند از:
مرور اینترنت با استفاده از دستگاه های تلفن همراه و تبلت ها در طی سال های گذشته با افزایش خارقالعاده ای مواجه شده است به همین جهت حتما سعی کنید از بابت واکنش گرا بود طراحی سایت خود اطمینان حاصل کنید. عدم انجام این کار فقط سبب محدود کردن تعداد افرادی است که می توانند به طور بالقوه شما را بصورت آنلاین پیدا کنند.
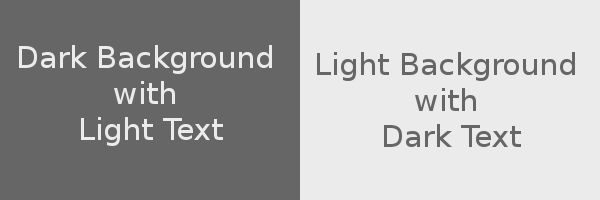
پس زمینه وب سایت
درباره پس زمینه وب سایت ها نکات زیادی وجود دارند. برخی آن ها را دوست دارند و برخی دیگر از آن ها متنفر هستند. اما بدون شک روش های اشتباهی برای استفاده از آن ها وجود دارند که عبارتند از:
پس زمینه هنگامی که به درستی استفاده شود، می تواند یک طراحی عالی برای یک سایت را در پی داشته باشد.
لینک های وب سایت
همانطور که می دانید همه وب سایت ها دارای لینک هایی هستند. اما بعضی از صاحبان این وب سایت ها تصمیم می گیرند که مشاهده این لینک ها برای بینندگان دشوار باشد. سعی کنید از موارد زیر جلوگیری کنید:
سعی کنید با ساخت لینک های خود دسترسی مردم را به نقاط مختلف وب سایتتان بهبود بخشید.
تصاویر
تصاویر، هنگامی که به درستی استفاده نمی شوند، می توانند مشکلات بیشتری را ایجاد کنند. بزرگترین عامل این است که افراد از تصاویری که واقعا بزرگ هستند (از لحاظ ابعاد و اندازه فایل) استفاده می کنند که باعث می شود بارگیری سایت شما بسیار کندتر شود. از جمله مواردی که در هنگام استفاده از تصاویر بایستی از آن ها بپرهیزید عبارتند از:
پس سعی کنید از تصاویر بهینه استفاده کنید. انجام کارها به صورت ساده و آسان می تواند سرعت سایت شما را تا حد زیادی افزایش دهد.
وب سایت خالی از محتوا و بی فایده
در زیر لیستی از مواردی را ذکر کرده ام که استفاده بیش از حد آن ها وبسایت شما را بیشتر شبیه به یک وب سایت بی فایده و خالی از محتوا خواهد کرد:
اگر بازدیدکنندگان خود را با چیزهای بی شماری بمباران کنید، به خاطر داشته باشید این می تواند اولین و آخرین باری باشد که او از وب سایت شما بازدید می کند. به یاد داشته باشید که محتوای اصلی آن است که مردم را در سایت نگه می دارد، بنابراین سعی نکنید توجه خود را از آن دور کنید.
طراحی بد
نظرات مختلفی درباره چگونه طراحی وب سایت های خوب و بد وجود دارند، اما مواردی موجود دارند که همه در آن ها به توافق رسیده اند:
طراحی خوب
توصیف طراحی بد، قطعا این پرسش را مطرح می کند که طراحی خوب چیست؟
یکی از طراحان بزرگ دوران مدرن، طراح صنعتی آلمان، دیتر رامز، ده اصل اساسی طراحی خوب را معرفی کرد. درست است که رامز اشیای فیزیکی را به جای وب سایت ها طراحی کرده است، اما اصول طراحی محور کار او محسوب می شود، بنابراین می توان گفت که استدلال خوبی برای اعمال آنها به طراحی وب سایت همراه با مصنوعات دیگر وجود دارد. در زیر ده اصل مربوط به رامز را ذکر کرده ایم:
نوآوری
نوآوری، از روش های خسته کننده جلوگیری می کند و از فناوری های فعلی برای دستیابی به رابط کاربری و قابلیت های نوآورانه استفاده می کند.
سودمندی و قابلیت استفاده
کاربر نباید برای پیدا کردن چیزی که به دنبال آن هست، دچار مشکل شود. محتوای مختصر، با کیفیت بالا و دقیق سبب می شود که کاربران و همچنین موتور های جستجو راحت تر بتوانند با وب سایت شما در ارتباط باشند.
زیبایی شناسی
تعادل هماهنگی بین فرم و عملکرد وجود دارد. ترتیب رنگ ها، فاصله ها و تایپ ها همه در هماهنگی با یکدیگر کار می کنند تا کاربر هنگام استفاده از آن احساس خوبی داشته باشد.
درک آسان
سایت شما شامل توضیحات و عوامل بصری است. به این نکته توجه داشته باشید که طراحی کاملا به اهداف وب سایت وابسته است.
محبوبیت
سعی کنید فقط آن چیز هایی که ضروری هستند در وب سایت خود قرار دهید تا کاربر بتواند هر چیزی که مورد نیازش هست را سریع تر پیدا کند.
صداقت
تمام گزینه هایی که در وب سایت شما وجود دارد را در اختیار کاربران قرار دهید. این باعث می شود زمانی که آن ها به این موارد نیاز دارند به وب سایت شما رجوع کنند.
طول عمر
یک وب سایت خوب، قابل استفاده در طول زمان است، نه از طریق باقی ماندن، بلکه با تکامل و ماندن در عصر فعلی. این موضوع در مورد محتوا و طرح سایت نیز صادق است.
دقت
همه چیز هایی که باید وجود داشته باشند، هستند و چیز های اضافی نیز حذف شده اند.
محیط
یک وب سایت با کاهش داده هایی که بارگیری می شوند و بهینه سازی تصاویر می تواند کارآمد تر باشد. دست است که این موضوع در طراحی وب سایت ها تاثیر زیادی روی محیط ندارد، اما از اصول پیروی می کند.
شما چه ویژگی هایی از یک طراحی وب سایت بد را دارید؟
به منظور ایجاد یک سایت خوب شما باید به عنوان یکی از خوانندگان خود فکر کنید. آیا می توانید چیزها را به آسانی پیدا کنید؟ آیا همه چیز به خوبی کار می کند؟ چگونه سایت خود را بارگذاری کنم؟ چه چیز توجه من را منحرف می کند؟ به این سوالات پاسخ دهید و در مسیر ایجاد یک وب سایت بسیار بهتر قدم بردارید. همیشه به یاد داشته باشید که طراحی وب یک فرآیند مداوم است. فناوری همیشه در حال تغییر است و کار شما این است که مطمئن شوید که سایت شما همیشه به روز است و به درستی کار می کند.
شما فکر می کنید چه ویژگی های دیگری وجود دارد که می تواند طراحی وب سایت شما را بهبود بخشد؟ منتظر شنیدن نظرات و پیشنهادات شما هستیم.